25 ejemplos de portafolios de programadores web en los que inspirarse

Un sólido portafolio web es crucial para una carrera de éxito como programador web.
Dado que el principal trabajo de un desarrollador web es crear sitios web y aplicaciones, un portafolio en línea te ayudará a mostrar tus habilidades técnicas y atraer a clientes potenciales.
Sin embargo, el mercado laboral del desarrollo web es muy competitivo, por lo que diseñar un sitio que llame la atención puede ser todo un reto.
Este artículo ofrece 25 de los mejores ejemplos de portafolios de desarrolladores web, desde principiantes hasta experimentados, para ayudarte a generar ideas para tu propio portafolio.

Tabla de Contenidos
Cómo crear un portafolio para un desarrollador web eficaz
Antes de empezar a crear un sitio web para desarrolladores web, debes tener en cuenta lo siguiente:
- Elige un alojamiento web fiable. Utiliza un hosting web de alta calidad para asegurarte de que tu portafolio de desarrollador web funcione sin problemas y con rapidez.
- Elige el nombre de dominio adecuado. El nombre de dominio correcto puede hacer que tu portafolio sea más profesional y memorable. También puedes plantearte registrar un dominio .dev para tu proyecto web o un dominio .app para compartir tu aplicación y dejar una huella más profunda en tu audiencia. Comprueba su disponibilidad utilizando un buscador de dominios.
- Enumera tus habilidades especializadas. Mostrar tus habilidades de programación y experiencia en desarrollo web es clave. También es una buena idea mencionar tu formación académica o las certificaciones de desarrollo web que has obtenido para añadir credibilidad.
- Selecciona tus proyectos. Muestra sólo tus mejores trabajos. Si eres un desarrollador principiante con poca experiencia laboral, enumera los proyectos de código abierto en los que has contribuido.
- Crea un diseño atractivo. Una página web bien diseñada puede aumentar la credibilidad y el reconocimiento de la marca. Además, muestra tu personalidad a través del diseño del sitio para crear una impresión duradera.
- Añade pruebas sociales. Incluye testimonios de clientes anteriores para generar confianza y captar la atención de posibles empleadores.
- Incluye un formulario de contacto. Dado que el objetivo de tu portafolio es conseguir más clientes, coloca un formulario de contacto en un lugar destacado de tu sitio web.

Los 25 mejores portafolios para desarrolladores web
Ahora que ya sabes qué incluir en tu portafolio, aquí tienes 25 ejemplos de portafolios de programadores web que te servirán de inspiración.
1. Charles Bruyerre

En su portafolio de desarrollador web, el desarrollador front-end y diseñador gráfico francés Charles Bruyerre muestra un estilo único.
El fondo interactivo del sitio le da un aspecto moderno y lúdico, mientras que el nombre del dominio ayuda a reforzar su marca. El portafolio se presenta de forma compacta, pero también incluye sus perfiles de Instagram, Behance y LinkedIn para obtener información adicional.
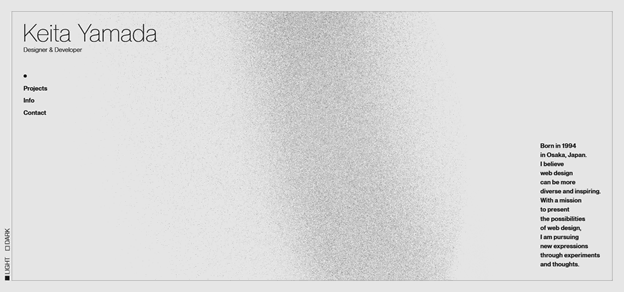
2. Keita Yamada

El sitio web de Keita Yamada es limpio y conciso. Este portafolio de programador web consta de tres secciones: la página de inicio con su biografía, una página dedicada a los proyectos y una página de contacto.
Un aspecto interesante del diseño de su portafolio es que los visitantes pueden cambiar entre temas claros y oscuros haciendo clic en las opciones de la esquina inferior izquierda del sitio web.
3. Bruno Simon

El portafolio de Bruno es un ejemplo ideal para los desarrolladores web que quieren impresionar a los clientes con su creatividad. Aplicando funciones de animación 3D, ha creado un sistema de navegación interactivo que hace que el portafolio sea más agradable y visualmente atractivo.
Los visitantes pueden navegar por su portafolio de programador web controlando un coche para explorar cada sección, desde sus proyectos hasta los enlaces de las redes sociales. Además, el sitio es responsive.
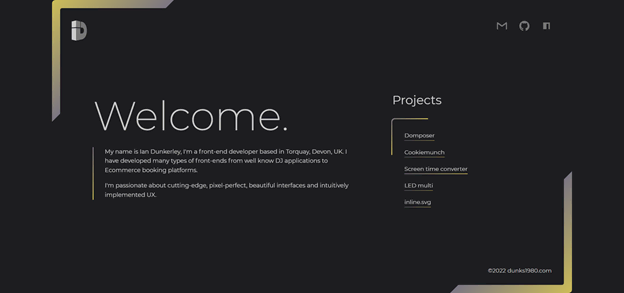
4. Ian Dunkerley

Ian Dunkerley es un desarrollador front-end especializado en diseño UX/UI, su portafolio de programador web es una excelente representación de su experiencia.
En lugar de utilizar varios diseños de sitio web, proporciona toda la información esencial en una sola página, desde su trabajo hasta los datos de contacto. Es un gran ejemplo de cómo mostrar tus habilidades y experiencia de forma minimalista.
5. Patrick David

El sitio de Patrick David es otro portafolio de programadores web creativos de la que sacar ideas para páginas web. Utilizando sus habilidades de diseño, combina una tipografía elegante y unos gráficos preciosos para crear un efecto visualmente atractivo.
En general, el portafolio transmite una sensación de originalidad y confianza en sus habilidades de diseño web.
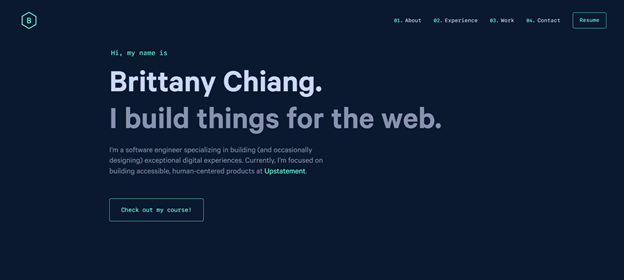
6. Brittany Chiang

El portafolio de Brittany Chiang incorpora un fondo oscuro y colores claros para otros elementos, como fuentes e iconos, lo que es una forma estupenda de resaltar los detalles importantes.
La barra lateral adhesiva también facilita a los usuarios la navegación por el sitio. En general, es un gran ejemplo de sitio web de portafolio de una sola página sin desorden.
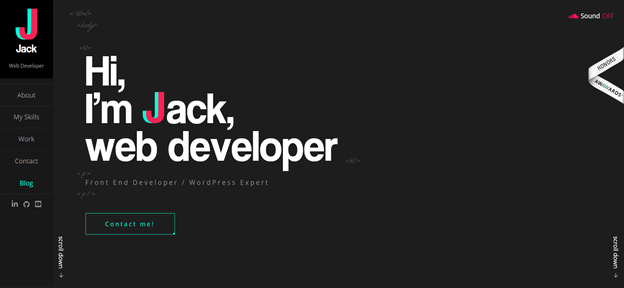
7. Jack Jeznach

Jack Jeznach es un desarrollador front-end y experto en WordPress con más de 10 años de experiencia. El diseño de su portafolio busca captar la atención de los visitantes con un concepto creativo y una animación de fondo perfecta.
Además, este portafolio está bien escrito y es informativo, con fácil acceso a sus competencias y experiencia laboral. También puedes activar el efecto de sonido para que navegar por su portafolio sea más agradable.
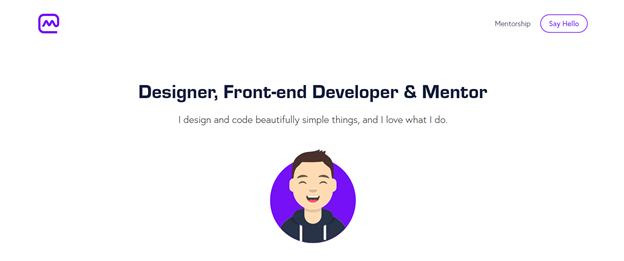
8. Matt Farley

El portafolio de Matt utiliza colores como el blanco y el morado para crear un diseño web coherente. El diseño es sencillo, pero bien estructurado, lo que resulta en una gran experiencia para el usuario.
Además, la página de inicio contiene información importante como quién es, a qué se dedica, algunos de sus impresionantes proyectos y una lista de clientes notables, junto con sus testimonios.
9. Lauren Waller

El portafolio de Lauren utiliza tipografía grande y un fondo básico para crear un contraste dinámico. A pesar de tener un diseño sencillo, es intuitivo y fácil de usar.
Las páginas de trabajo, acerca de y contacto también cuentan con grandes cabeceras que destacan las secciones y aspectos más importantes de su trabajo.
10. Eric Van Holtz

Si eres un desarrollador web con muchos proyectos que mostrar, el portafolio personal de Eric puede ser una buena fuente de inspiración.
El característico menú de la página de inicio del sitio web está colocado sobre un fondo azul oscuro, lo que lo hace más atractivo visualmente para los visitantes.
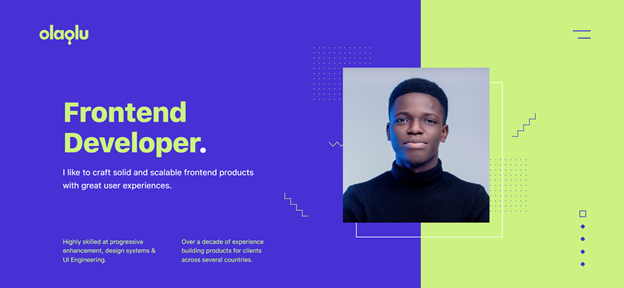
11. Olaolu Olawuyi

Olaolu es un experimentado desarrollador front-end e ingeniero de UX. Su portafolio utiliza una paleta de colores vibrantes y vivos para que destaque.
La página de inicio del sitio web presenta claramente información sobre sus habilidades y los servicios que ofrece. Si sigues desplazándote, encontrarás un formulario de contacto para clientes potenciales y enlaces a sus perfiles en las redes sociales.
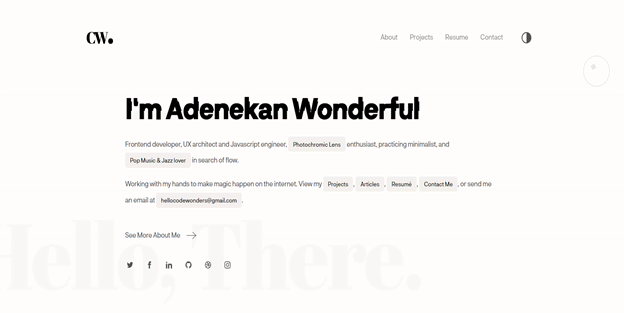
12. Adenekan Wonderful

Adenekan es un experimentado ingeniero de JavaScript y diseñador de UX con impresionantes habilidades de codificación front-end. El sutil efecto glitch de su página de inicio dirige la atención de los visitantes hacia su nombre en el centro.
En lugar de crear un extenso menú, añadió enlaces a diferentes páginas del sitio en su biografía, simplificando el proceso de navegación.
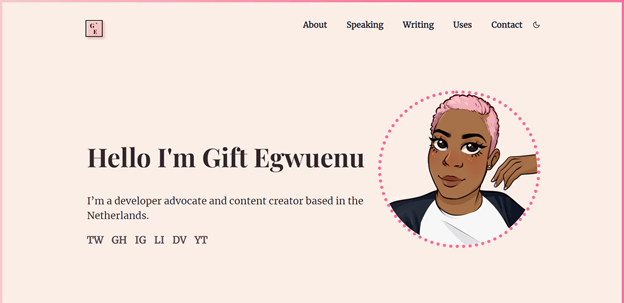
13. Gift Egwuenu

Como creadora de contenidos con experiencia en front-end, Gift Egwuenu ha creado un portafolio atractivo e informativo. Este es un buen ejemplo de portafolio de programador web para aquellos que quieran mostrar sus habilidades adicionales.
La sección de blog permite a los visitantes estar al día de sus trabajos creativos y de desarrollo web.
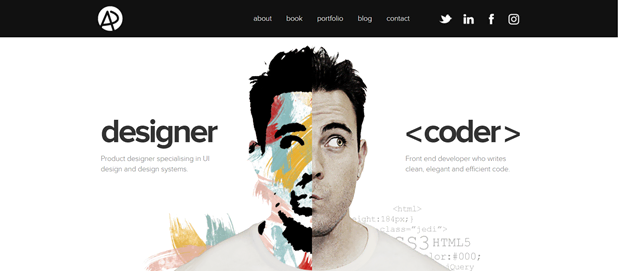
14. Adham Dannaway

Otro portafolio de programador web digno de mencionar es el de Adham Dannaway. La página de inicio presenta un gráfico llamativo que demuestra sus habilidades de codificación y diseño. A pesar de su apariencia sencilla, el portafolio muestra elegancia y una meticulosa atención al detalle.
Además, hay una sección en la que se describen sus trabajos anteriores. Es una forma interesante de guiar a los visitantes a través de su carrera en el diseño web.
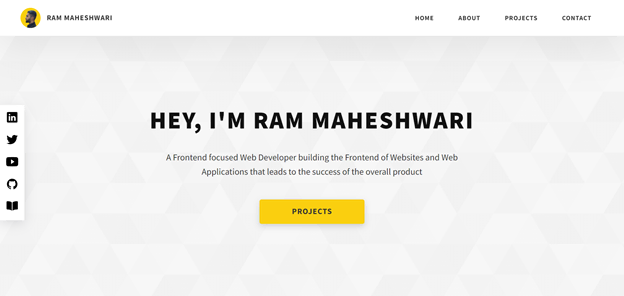
15. Ram Maheshwari

Ram Maheshwari se centra en el desarrollo front-end para sitios y aplicaciones web. Con una barra de menú sencilla y fácil de usar, su portafolio explica sus credenciales y su trabajo sin entrar en excesivos detalles.
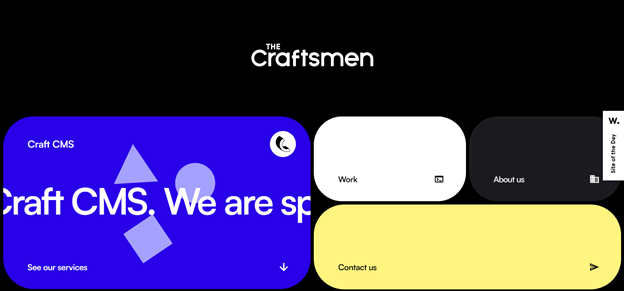
16. The Craftsmen

The Craftsmen’s tiene el diseño más distintivo de todos los portafolios de desarrolladores web de la lista.
El sitio de esta agencia muestra las habilidades CSS del equipo al incluir suaves efectos hover que aparecen durante el desplazamiento inicial.
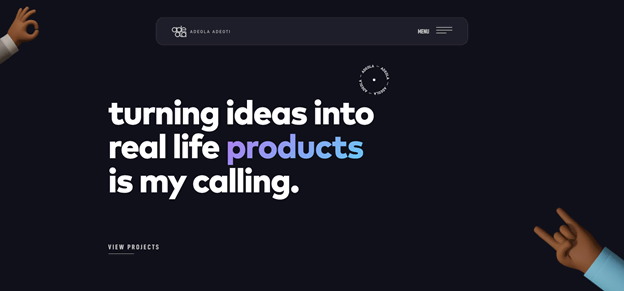
17. Adeola Adeoti

En su portafolio, el ingeniero de front-end Adeola Adeoti presenta sus logros y áreas de especialización de una forma visualmente atractiva.
Uno de los aspectos más destacados es la sección de proyectos, donde cada trabajo se muestra en forma de naipes con efectos de animación.
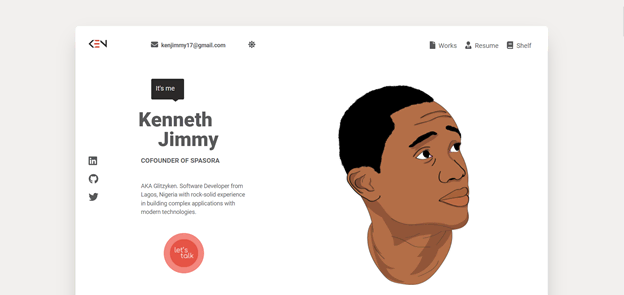
18. Kenneth Jimmy

Kenneth Jimmy es un desarrollador de software afincado en Nigeria que cuenta con una amplia experiencia en el desarrollo de aplicaciones modernas.
El diseño de este sitio es sencillo y directo, y ofrece fácil acceso a sus trabajos, currículum y blog.
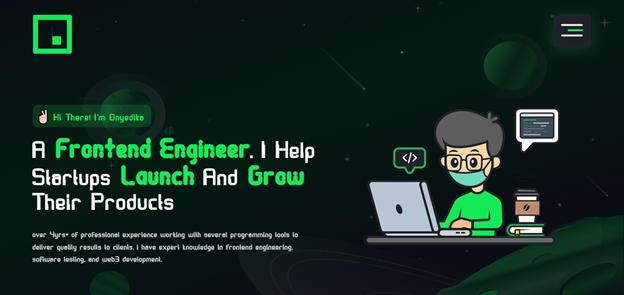
19. Edewor Onyedika

El portafolio de Onyedika se basa en elementos animados sencillos y un encabezado único para atraer a clientes potenciales. En la sección de detalles del proyecto, añade botones interactivos y coloridos para animar a los visitantes a obtener más información.
Consejo profesional
Una llamada a la acción bien colocada y personalizada puede ayudar a aumentar las tasas de conversión de los sitios web.
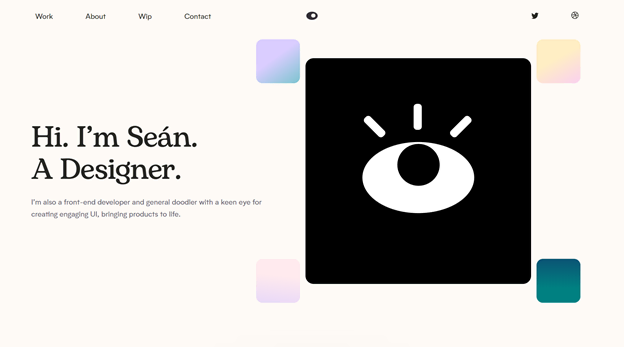
20. Seán Halpin

Seán Halpin es un diseñador web que se centra en la creación de diseños de páginas web atractivos con una interfaz de usuario receptiva. La habilidad de Seán para integrar el color y los elementos visuales de forma eficaz en su portafolio demuestra su creatividad como diseñador.
En la parte inferior de la página de inicio, ha añadido un breve texto que incluye una llamada a la acción para que los clientes sepan que está disponible para proyectos freelance. Si eres un desarrollador freelance, este diseño de portafolio podría ser el adecuado para ti.
Consejo profesional
Considera la posibilidad de ampliar tu negocio y tus proyectos con un servicio de hosting web profesional.
21. Maxime Bonhomme

Maxime Bonhomme es desarrollador full-stack y antiguo responsable técnico de Everpress. Para su portafolio de desarrollador web, utiliza una interfaz minimalista basándose en el contenido de texto y el espacio en blanco para enfatizar la información importante.
22. Jesse Zhou

La página web de Jesse Zhou es otro portafolio de desarrollo web para inspirar a desarrolladores que trabajan en diferentes áreas. Usando Three.js y Blender, Zhou creó un portafolio en 3D con una experiencia interactiva para mostrar sus habilidades, experiencias y aficiones.
Además, el sitio web funciona bien tanto en ordenadores como en dispositivos móviles.
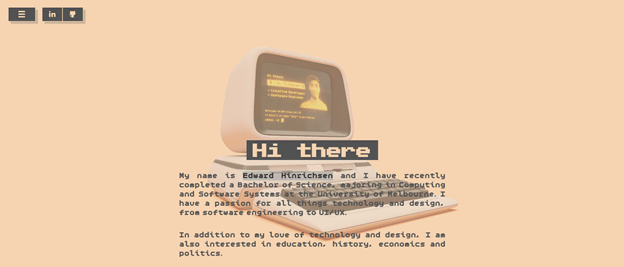
23. Edward Hinrichsen

Edward Hinrichsen es licenciado en Informática por la Universidad de Melbourne y le apasionan la ingeniería de software y el diseño web. A pesar de ser nuevo en el sector, muestra excelentes aptitudes para el desarrollo web.
Destaca su formación y sus proyectos como freelance con un historial sólido y ordenado. Este portafolio puede ser una excelente referencia para desarrolladores principiantes que están empezando su carrera.
24. Cyd Stumpel

Si te interesa crear un portafolio de programador web con una interfaz atractiva, el sitio web de Cyd Stumpel es un gran ejemplo. Como desarrolladora creativa galardonada, su portafolio demuestra realmente su talento creativo.
Con un diseño adaptable, los visitantes pueden recibir fácilmente toda la información que necesiten de la página, ya sea hojeando ejemplos de su trabajo o haciendo clic en ellos para obtener más detalles.
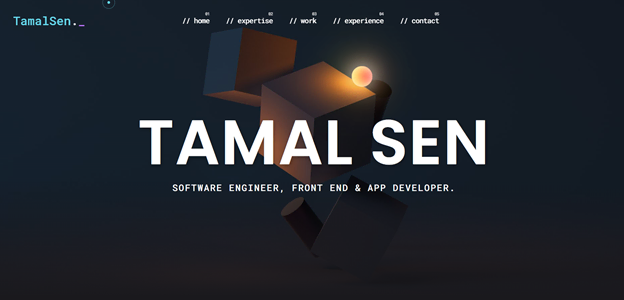
25. Tamal Sen

Tamal Sen es un ingeniero de software especializado en la creación de aplicaciones. En su portafolio desarrolla una fuerte estética de desarrollador, con un tema oscuro que imita el código de un entorno de desarrollo integrado (IDE) en segundo plano.
Además, hace un gran uso de las capturas de pantalla para ilustrar su trabajo anterior, creando un efecto que llama la atención.
Conclusión
Un portafolio de programador web sólido es esencial a la hora de solicitar trabajos o proyectos de desarrollo web. Además de mostrar tus habilidades de programación, también te da la oportunidad de exhibir tu creatividad.
Hemos recopilado 25 de los portafolios de programador web más inspiradores y atractivos para que te sirvan de guía e inspiración.
Esperamos que este artículo te anime a crear tu propio portafolio de desarrollador web o a mejorar uno ya existente. ¡Mucha suerte!
Preguntas frecuentes sobre el portafolio de programadores web
¿Qué debe incluir un portafolio de programador web?
Incluye al menos lo siguiente en tu portafolio:
– Información de contacto, incluidas las cuentas de redes sociales pertinentes
– Breve biografía y foto
– Experiencia y habilidades relevantes con contexto
– Proyectos personales
– Código fuente documentado
– Formación
– Premios/reconocimientos
– Curriculum vitae descargable de programador web
¿Tienen portafolios los programadores web?
Sí, muchos desarrolladores tienen portafolios en plataformas como GitHub, Behance, Adobe Portfolio, Dribble y CodePen. Los portafolios ayudan a destacar tu trabajo y a construir tu marca profesional.
¿Cómo hacer un portafolio de programador web?
Elige el trabajo que quieres mostrar, preferiblemente de varios proyectos. Elige muestras de las que te sientas realmente orgulloso: menos suele ser más. Explica por qué trabajas en este campo y comprueba tu código. Elige una plataforma para tu portafolio o crea tu propio sitio web.

