Cómo hacer un portafolio de diseño gráfico en 2024
Como diseñador gráfico, tu portafolio sirve como un currículum visual que muestra tus habilidades, versatilidad y crecimiento.
Tanto si eres un diseñador autónomo que busca atraer clientes como si eres un profesional que quiere mostrar sus diseños, un sitio web con un portafolio de diseño gráfico cuidado es un activo crucial.
En esta guía veremos los pasos para diseñar un portfolio gráfico y consejos valiosos para que tu sitio destaque. También exploraremos algunos ejemplos de portafolios de diseño gráfico que te pueden servir de inspiración.

Tabla de Contenidos
Cómo hacer un portafolio de diseño gráfico atractivo
Exploremos los pasos para crear un sitio web de portfolio de diseño gráfico:
1. Consigue un creador de sitios web
Un creador web ofrece un enfoque sencillo para crear un portafolio en línea. Puede ayudar a los diseñadores a crear sitios web profesionales de portafolios de diseño gráfico sin necesidad de tener experiencia en desarrollo o codificación de sitios.
El Creador de páginas web de portafolios de Hostinger ofrece una solución integral que puede ayudar a los diseñadores gráficos a crear, alojar y mantener todo su portafolio en línea con facilidad.
Veamos algunas de sus principales características:
- Interfaz fácil de usar: la plataforma está diseñada para usuarios de todos los niveles. Su interfaz intuitiva de arrastrar y soltar puede ayudarte a crear un portafolio de diseño gráfico sin experiencia.
- Plantillas de portafolio a medida: Hostinger ofrece plantillas especializadas diseñadas específicamente para sitios web de portafolio, garantizando que tu trabajo se muestre de forma destacada y profesional.
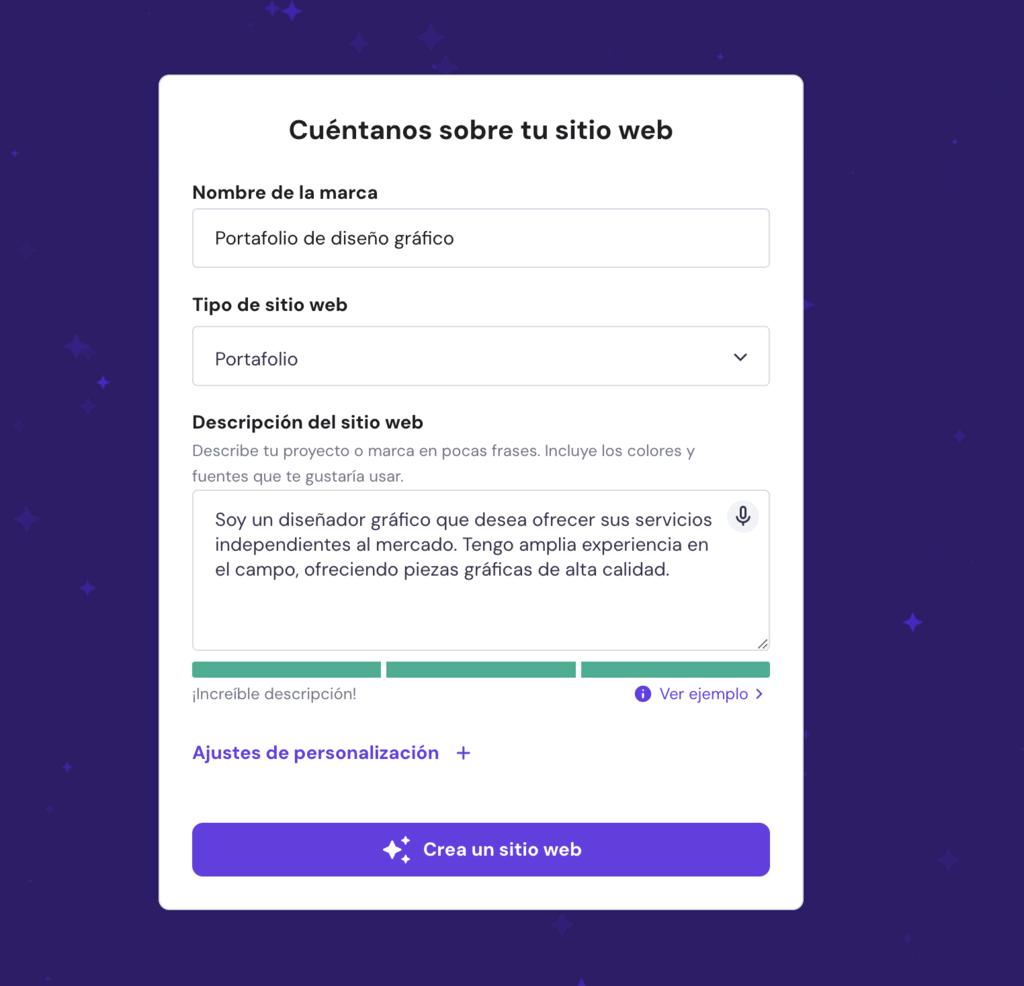
- Creador web con IA: los diseñadores pueden generar su propio portfolio de diseño gráfico, completo con texto y contenido de marcador de posición, utilizando nuestro Creador con inteligencia artificial.

- Escritor con IA: esta herramienta potenciada por IA, ayuda a los diseñadores a generar texto descriptivo y relevante para su página web personal, garantizando que el portfolio comunique eficazmente su mensaje con los clientes potenciales.

- Creador de logos con IA: un diseñador o una agencia creativa puede utilizar esta herramienta para dar a su web un aspecto profesional generando un logotipo para su marca personal.
- Diseños personalizables: más allá de su rica biblioteca de plantillas, el Creador de páginas web de Hostinger ofrece amplias opciones de personalización. Esta flexibilidad garantiza que cada portafolio refleje el estilo y la marca distintivos del diseñador.
- Elementos completos del sitio web: añade un formulario de contacto, una función de reserva y un carrito de la compra para tus impresiones de diseño gráfico con nuestras funciones integradas.
- Alojamiento seguro: Hostinger proporciona soluciones de hosting web sólidas y seguras con certificados SSL gratuitos, lo que garantiza que tu portfolio funcione sin problemas y permanezca protegido frente a posibles amenazas.
- Dominio gratis: nuestros planes también incluyen un nombre de dominio gratuito si te suscribes durante 12 meses o más.

2. Selecciona una plantilla
Una vez que hayas comprado un plan del Creador de páginas web de Hostinger y hayas completado las instrucciones de configuración, puedes dirigirte a la plataforma o a la biblioteca de plantillas.
Nuestra plataforma ofrece una gran variedad de plantillas de portafolio, cada una de ellas adaptada a distintos gustos de diseño y preferencias de presentación. Cuando navegues por estas opciones, ten en cuenta tu trabajo y tu estilo de diseño individual.
Es esencial elegir una plantilla que sea afín con el tipo de trabajo de diseño gráfico en el que estás especializado. Los mejores portfolios de diseño gráfico utilizan plantillas de diseño web que complementan el estilo de diseño en lugar de opacar el trabajo.
Aquí tienes algunas plantillas destacadas de portafolios de diseño gráfico de la biblioteca del Creador de Hostinger:

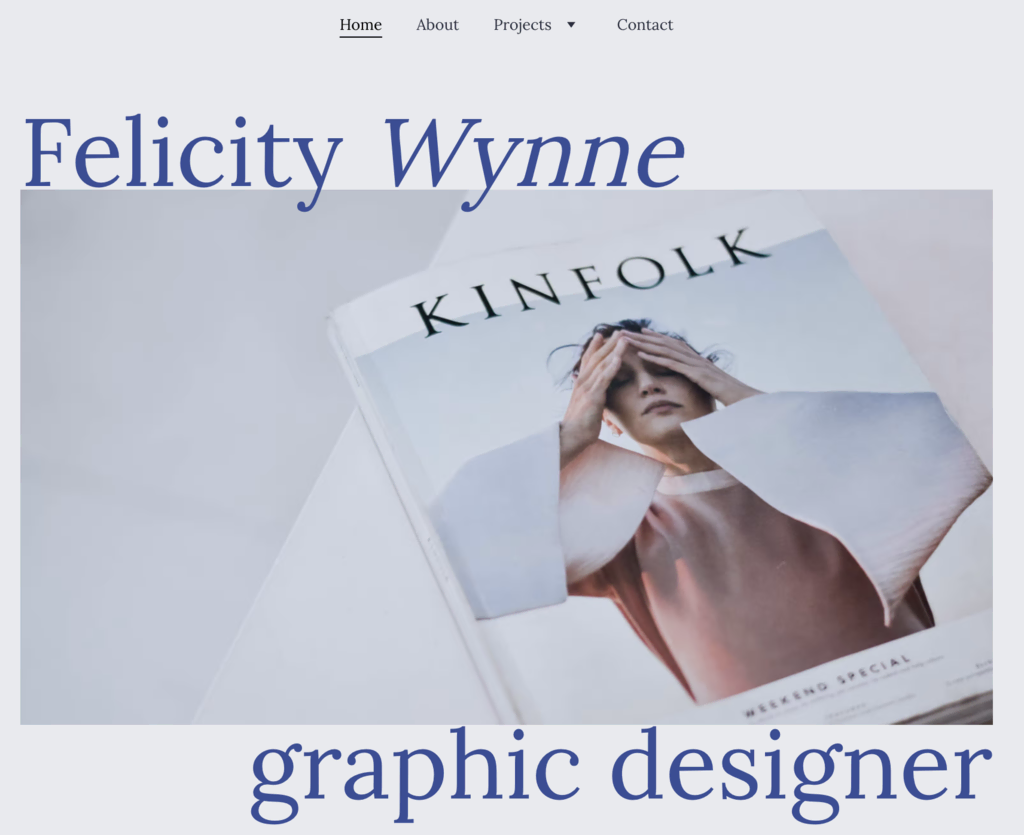
Esta plantilla, con su énfasis en lo visual y un diseño minimalista, es ideal para un director creativo que quiere que su trabajo sea lo más destacado del portafolio.
El diseño limpio del portafolio garantiza que tus proyectos personales destaquen ante posibles clientes.

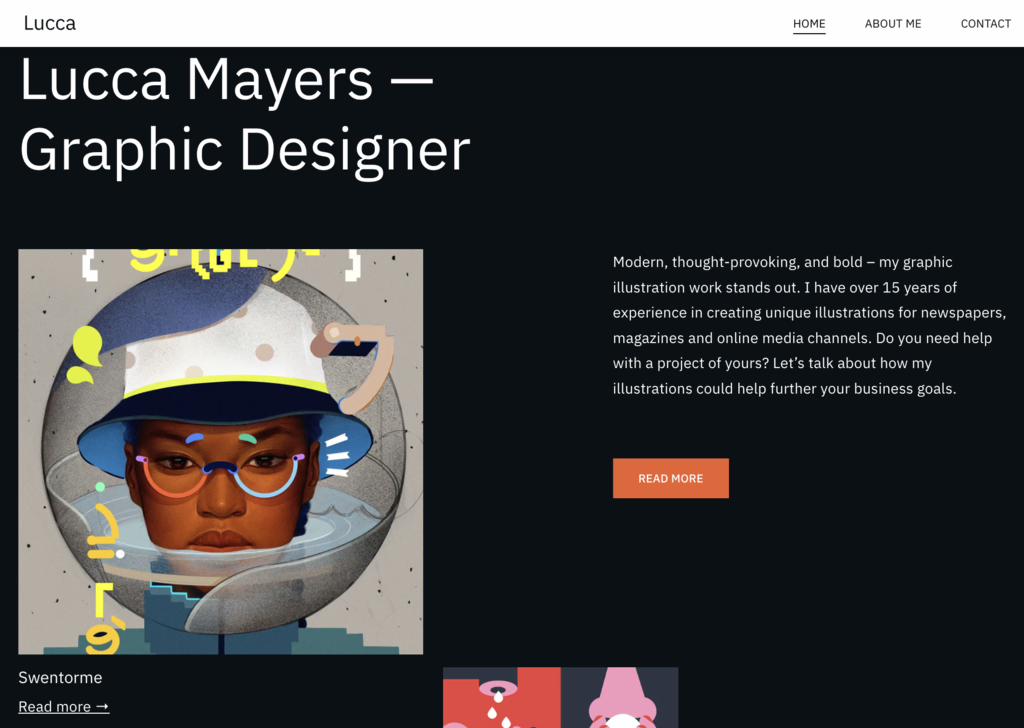
La plantilla Lucca ofrece un diseño moderno que te permite presentar un proyecto personal llamativo en la página de inicio.
Proporciona un espacio dedicado a la descripción del proyecto, lo que permite a los diseñadores ofrecer información sobre su proceso creativo.
El diseño también utiliza un claro botón de llamada a la acción que invita a los visitantes a explorar más.

Facilitando una presentación más dinámica del portafolio para los diseñadores, esta plantilla ofrece opciones de colores vibrantes y un diseño variado más adecuado para portafolios eclécticos de diseño gráfico.
A medida que los visitantes se desplazan, los elementos del sitio web se colocan en su lugar, haciendo que la experiencia de navegación sea más atractiva.
3. Personaliza el diseño
Como nuestras plantillas se han creado pensando en la adaptabilidad, se pueden personalizar ampliamente para reflejar tu marca personal, tus preferencias y tus ideas únicas sobre portafolios de diseño gráfico.
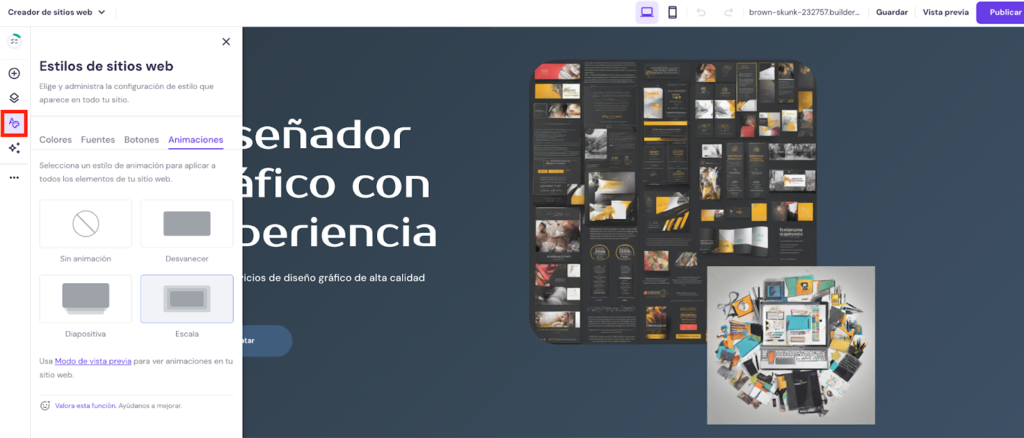
Puedes personalizar sin problemas los colores, botones, texto y animaciones haciendo clic en el icono Estilos del sitio web del menú lateral izquierdo. Estos cambios se aplicarán a todo el sitio.

Para cambiar el diseño, sólo tienes que arrastrar y soltar los elementos según tus preferencias. Haz clic en el icono de móvil y tableta de la parte superior de la interfaz para asegurarte de que el nuevo diseño también se ve bien en diferentes tamaños de pantalla.
Puedes utilizar la función Vista previa para ver cómo quedarán las personalizaciones cuando tu sitio web esté activo. Si quieres cambiar de plantilla, puedes volver a la biblioteca y elegir una diferente.
4. Añade tus proyectos e imágenes
Subir y mostrar proyectos de diseño gráfico es fundamental para tener un portafolio online atractivo.
Asegúrate de utilizar imágenes de alta calidad, ya que la claridad y la resolución de tus imágenes pueden influir directamente en la impresión que el espectador tenga de tus habilidades de diseño.
Para añadir imágenes, abre la pestaña Elementos haciendo clic en el símbolo más de la barra de menú de la izquierda. Dentro de la pestaña, localiza el elemento Imagen, arrástralo y suéltalo donde quieras en la página.

El elemento añadirá una imagen de archivo predeterminada a tu página como referencia. Una vez que hayas ajustado y redimensionado el elemento a tu gusto, selecciona el elemento y haz clic en Cambiar imagen.
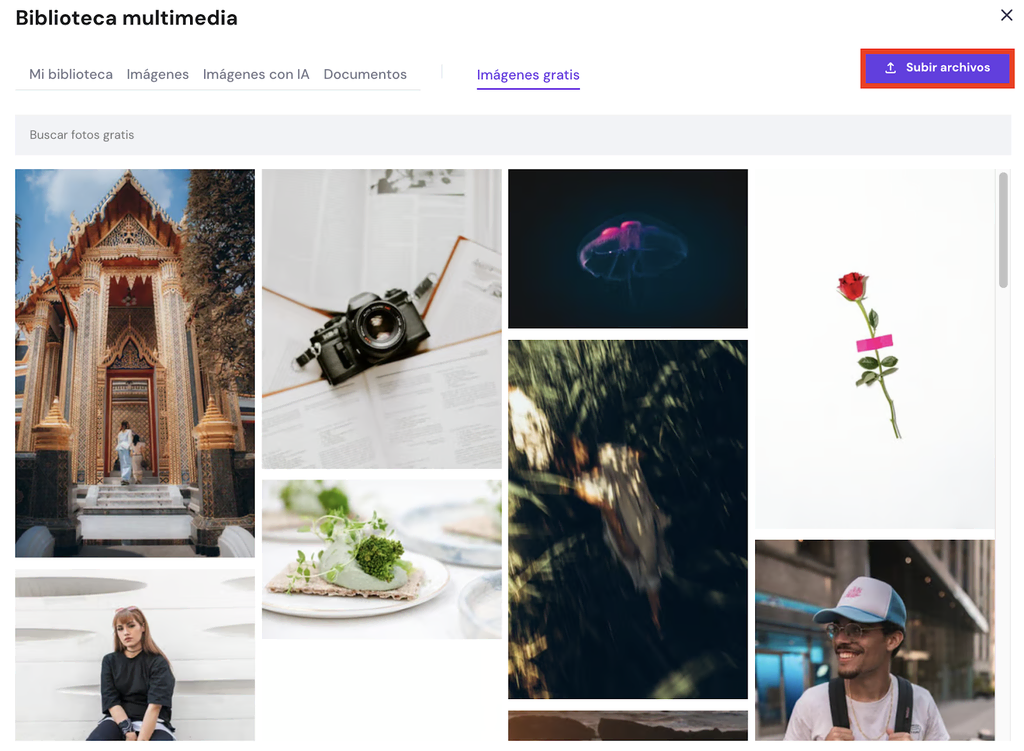
A continuación, puedes subir la imagen que quieras destacar a través de la biblioteca multimedia.

5. Escribe descripciones convincentes
Redactar descripciones de proyectos claras y atractivas es una de las mejores prácticas más importantes de los portafolios de diseño gráfico. Estas breves historias ayudan a los lectores a comprender mejor tu trabajo.
Destaca los puntos principales de cada descripción, incluidos el cliente, los objetivos del proyecto, los métodos y herramientas empleados para crear el producto final. Te recomendamos que el texto sea sencillo y conciso para atraer a un amplio abanico de clientes potenciales.
Para añadir descripciones junto a las imágenes de tu proyecto, arrastra y suelta el elemento Texto de la pestaña Elementos y empieza a escribir.
Si crees que el texto es demasiado largo para las pantallas de los móviles, escribe dos descripciones para la misma imagen utilizando elementos de texto diferentes. Haz que una sea visible para pantallas móviles y la otra para ordenadores de escritorio.

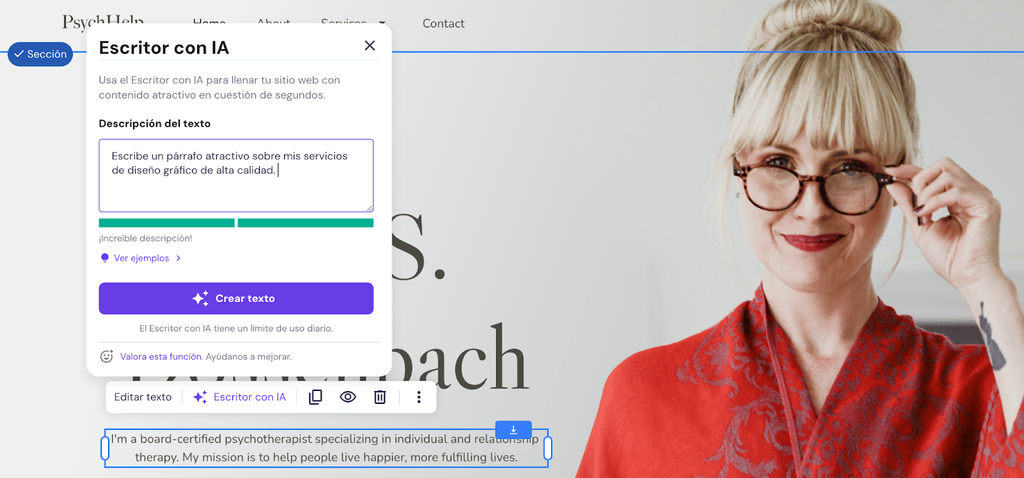
El elemento Texto también te da acceso a nuestro Escritor con IA, que es una herramienta excelente para generar contenido rápidamente o siempre que te enfrentes a un bloqueo de escritor.
Simplemente describe lo que quieres que diga el texto y la IA lo generará automáticamente.
6. Organiza las secciones de tu portafolio
Organiza tus proyectos en categorías o secciones intuitivas, como Branding, Diseño Web o Ilustraciones.
Piensa en tu portafolio como si fuera una galería: el material gráfico es esencial, pero también lo es la forma de presentarlo. También puede ser eficaz agrupar el diseño de la página de tu portafolio por clientes.
Este enfoque no sólo hace que tu portfolio parezca estructurado, sino que también ayuda a los clientes potenciales a navegar por tu trabajo sin esfuerzo, lo que eleva significativamente la experiencia del usuario.
Ejemplos de portafolios de diseño gráfico
Ahora, veamos algunos ejemplos de portafolios de diseño gráfico creados con el Creador de páginas web de Hostinger.

Este ejemplo de portafolio profesional presenta un diseño moderno dominado por tonos azules. Refleja la preferencia estética contemporánea de la diseñadora.
Los proyectos destacados muestran una mezcla de trabajo impreso y digital, subrayando la versatilidad de Rosa en este campo.
Este ejemplo de portafolio de diseño gráfico es fácil de navegar, con un menú adhesivo, secciones claramente marcadas y botones de llamada a la acción que guían a los usuarios por el extenso portafolio de la diseñadora.
Destaca la sección Servicios, destinada a quienes buscan información para proyectos de marca o empresariales. Mientras tanto, la sección Contacto está perfectamente integrada en la parte inferior, con las cuentas de redes sociales de Rosa.

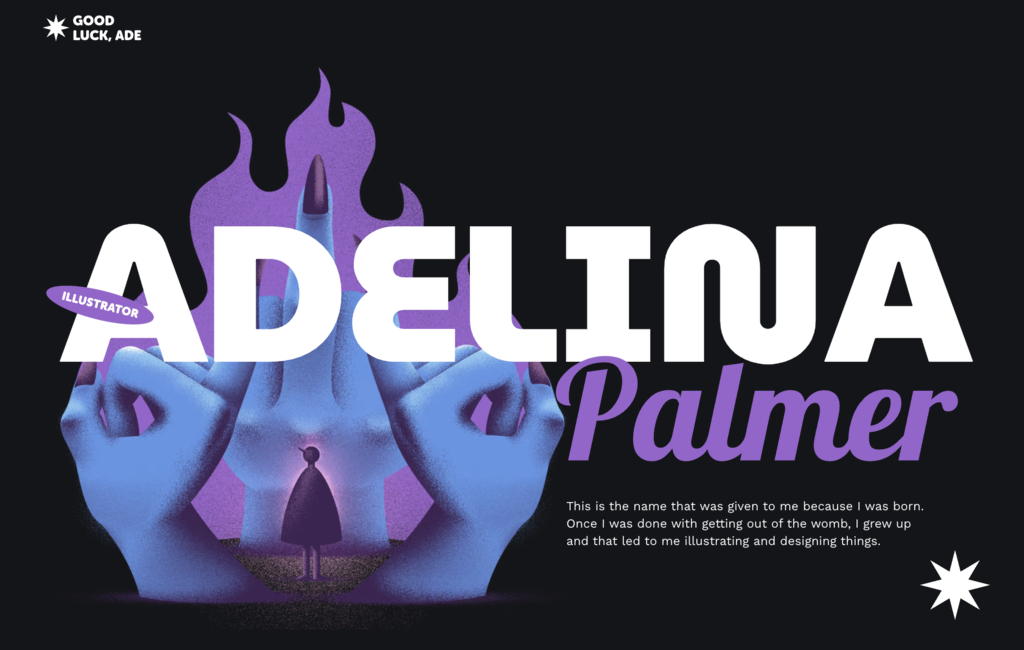
Este diseñador gráfico presenta su portafolio con un aspecto moderno, resaltado por bloques de colores brillantes y una tipografía única.
La página de aterrizaje utiliza un banner principal que combina fuentes elegantes y muestra las habilidades de diseño gráfico del artista a través de proyectos personales anteriores.
La declaración «Convierto la nada en arte» aparece de forma destacada en la parte inferior de la página. Esta es una forma excelente de comunicar la filosofía y la dirección artística de Juanma.
Las pestañas fáciles de encontrar, como Imagen de marca, Etiquetas y Sobre mi, garantizan una navegación fluida. En general, el sitio refleja muy bien el talento del diseñador para convertir ideas sencillas en diseños visualmente atractivos.

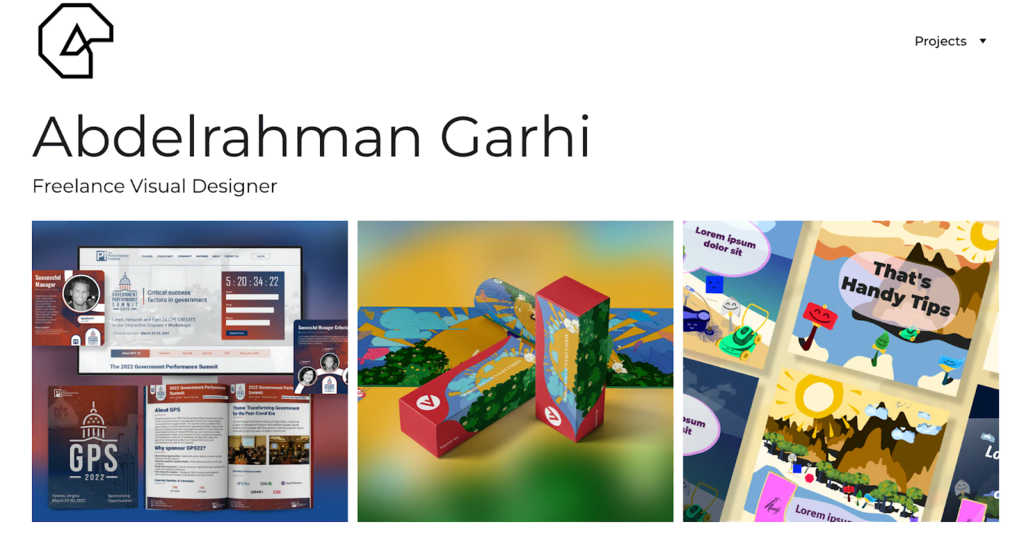
Este sitio web es un buen ejemplo de portafolio de diseño gráfico minimalista, con un logotipo sencillo que se combina con el nombre y la profesión del diseñador.
Vemos una variedad de proyectos de diseño que ponen de relieve la experiencia de Abdelrahmanen en diseño web, ilustraciones coloridas y otros materiales visuales.
El diseño es limpio, lo que facilita que los espectadores se centren en el trabajo expuesto. Además, el menú desplegable está configurado por defecto en Proyectos para garantizar que el público objetivo vea inmediatamente el portafolio del diseñador.

Este sitio web de diseñador gráfico muestra eficazmente la versatilidad y experiencia de la directora artística. Hace hincapié en cuatro servicios básicos: crear un diseño de logotipo, diseñar contenidos digitales, desarrollar materiales impresos y elaborar ilustraciones a medida.
El diseño de la página web utiliza una paleta de colores fluida para complementar las imágenes profesionales del proyecto. Esta combinación crea una experiencia atractiva para el usuario.
Además, el sitio incluye una sección que describe claramente la metodología de proyecto de Tiffany, detallando un enfoque en tres fases para garantizar la satisfacción del cliente.
Consejo profesional
Para más ideas sobre cómo hacer un portafolio de diseño gráfico, consulta nuestro artículo sobre los mejores ejemplos de sitios web de portafolios.
Consejos para crear portafolio de diseñador gráfico excelente
En esta sección, veremos consejos clave sobre portafolios de diseño gráfico que pueden ayudarte a crear un portafolio de diseño online sobresaliente:
Elige el nombre de dominio adecuado
Tu dominio web es un reflejo de tu identidad personal o de marca. Como tal, un nombre de dominio personalizado es uno de los elementos más importantes para crear un sitio web de portafolio de diseño gráfico eficaz.
Evita los nombres complejos o excesivamente largos, ya que pueden ser difíciles de recordar para los posibles clientes o empleadores.
En su lugar, te recomendamos que utilices tu propio nombre o el nombre de tu empresa como dominio. También puedes incluir una palabra clave para darle relevancia, como tunombrediseno.com.
Consejo profesional
Consulta nuestro artículo sobre cómo elegir un nombre de dominio que destaque para ayudarte a tomar la mejor elección.
Verificador de nombres de dominio
Verifica de inmediato la disponibilidad del nombre de dominio.
Coherencia y estética del diseño
Presta atención a la estética y la coherencia cuando diseñes el sitio web de tu portafolio. Estos desempeñan un papel vital a la hora de transmitir tus habilidades de diseño gráfico.
Garantiza la coherencia creativa en los elementos de diseño que utilices, ya sea la paleta de colores, la tipografía o la estructura del diseño.
Un diseño armonioso hace que el sitio sea estéticamente agradable y deja una impresión duradera en tus visitantes.
Prioriza la navegación y la experiencia del usuario
No pases por alto la importancia de la experiencia del visitante al elaborar tu portafolio de diseño gráfico.
Una interfaz clara e intuitiva con un menú de fácil acceso permite a los visitantes encontrar sin esfuerzo lo que buscan.
Para dar un paso más en tus esfuerzos por crear un portafolio fácil de usar, considera la posibilidad de integrar herramientas de navegación complementarias, como barras de búsqueda, durante el proceso de diseño.
Además, la página de contacto debe ser sencilla para facilitar la comunicación.
Incluye información de contacto
El sitio web de tu portafolio actúa como una tarjeta de visita online. Como tal, es importante que elabores una página de contacto eficaz mientras creas un portafolio visual como diseñador.
Presenta a los clientes varias opciones para ponerse en contacto contigo. Una buena práctica es incluir el correo electrónico de tu empresa y tus páginas en las redes sociales.
Si prefieres no hacer pública tu dirección de correo electrónico, considera la posibilidad de incluir un formulario de contacto en el sitio web para que los visitantes dejen su información de contacto.
Esta práctica también es una forma estupenda de generar leads para que la gente opte por recibir correos electrónicos de marketing y boletines informativos.
Asegúrate de que tu sección de contacto sea visible y fácilmente accesible durante el desarrollo del portfolio en línea, para que los visitantes puedan encontrarla independientemente de la página en la que se encuentren.
Actualiza periódicamente el portafolio
Puesto que un sitio web de portafolio personal es accesible a clientes potenciales, es crucial que lo mantengas actualizado con la información más reciente.
Añade tus últimos proyectos personales, mostrando tu trabajo como diseñador que está evolucionando en cuanto a habilidades y estilos de diseño.
Al mismo tiempo, conserva tu portafolio eliminando trabajos antiguos de empleadores anteriores que puedan no representar tu nivel actual de experiencia.
Lecturas recomendadas
Conclusión
Tener un sitio web de portafolio es esencial, ya que proporciona un espacio dedicado a que los posibles clientes o empleadores exploren y comprendan tu trabajo y experiencia. Sin esta plataforma online, corres el riesgo de perder oportunidades valiosas.
Crear sitios web de diseño gráfico excelentes es posible con los pasos adecuados, las herramientas apropiadas y un enfoque bien pensado. Esto te permite mostrar tu trabajo de forma que destaquen tus habilidades y tu visión.
Asegúrate de elegir una solución adaptada a tus necesidades, como el Creador de páginas web de Hostinger. Sus herramientas de edición eliminan los retos de diseño, facilitando el proceso de diseñar un sitio de portafolio impresionante.
Al crear un portfolio de diseño gráfico, estás preparando el terreno para una identidad en línea que capte la atención y genere oportunidades de crecimiento profesional.
Esperamos que este artículo te haya ayudado a crear tu portafolio de diseño gráfico fácilmente. Si tienes comentarios o preguntas, no dudes en dejarlos en la sección de abajo. ¡Buena surte!

Cómo hacer un portafolio de diseño gráfico – Preguntas frecuentes
Repasemos algunas preguntas comunes sobre la creación de un portafolio de diseñador gráfico.
¿Cómo selecciono proyectos para mi portafolio?
Elige los proyectos que mejor muestren tus habilidades y versatilidad. Incluye trabajos de los que te sientas orgulloso y que hayan recibido comentarios positivos. La diversidad en tus selecciones atraerá a un público más amplio.
¿Qué debo incluir en la descripción de cada proyecto del portfolio?
Las descripciones de proyectos deben incluir un breve resumen de la asignación del proyecto, los objetivos, el enfoque de diseño y las herramientas utilizadas.
También debe destacar las soluciones que aportaste y que ayudaron a cumplir los objetivos del cliente.
¿Cuántos proyectos debo incluir en mi portafolio?
No hay ninguna regla sobre el número de proyectos que debes incluir al crear un portafolio de diseño gráfico, ya que depende de tu experiencia y tus objetivos.
Trabaja para maximizar tu escaparate de diseño gráfico sin abrumar a los clientes potenciales con demasiado contenido.
Si acabas de empezar como diseñador gráfico autónomo, apuesta por la calidad en lugar de la cantidad.
Tener menos piezas seleccionadas que destaquen tu experiencia puede tener un mayor impacto que incluir trabajos antiguos que ya no reflejen tus habilidades.
¿Qué no incluir en un portafolio de diseño gráfico?
No llenes tu portfolio de diseño gráfico con trabajos irrelevantes o anticuados, ya que esto puede perjudicar la percepción que los visitantes tienen de tus habilidades.
También te recomendamos que evites añadir demasiados elementos de diseño innecesarios, como animaciones o superposiciones de transiciones complejas, ya que pueden distraer al usuario de lo que realmente importa.

