Cómo diseñar sitios web con IA: consejos y proceso de diseño
La inteligencia artificial (IA) ha cambiado el juego para muchas industrias, incluido el diseño web. Tanto si eres un principiante como un diseñador web profesional, las herramientas de IA pueden ayudarte a crear sitios web más rápidamente y a desbloquear nuevas posibilidades para tus proyectos.
Si quieres utilizar esta nueva tecnología para el diseño web, esta guía te ayudará. Te explicaremos cómo diseñar sitios web con IA y exploraremos diferentes herramientas de diseño web con IA y sus aplicaciones.

Tabla de Contenidos
Formas de utilizar la IA en el diseño de sitios web
Las herramientas de IA ofrecen varias ventajas más allá de estar al día de las tendencias del diseño web, como por ejemplo:
- Simplificación del diseño web para principiantes: plataformas como los creadores de sitios web con IA gratuitos te permiten diseñar un sitio web totalmente funcional sin conocer ningún lenguaje de programación.
- Ayuda en el proceso de diseño a un costo asequible: las herramientas de IA suelen ser menos costosas que la asistencia humana. Por ejemplo, los generadores de imágenes de IA pueden proporcionar imágenes casi realistas para tu sitio web, sustituyendo la necesidad de contratar a un ilustrador o comprar imágenes de librería.
- Aceleración del flujo de trabajo de creación: hoy en día, muchos diseñadores web profesionales utilizan varias herramientas de IA para automatizar tareas manuales, ahorrando tiempo y esfuerzo. Esto les permite centrarse en aspectos más creativos de su trabajo.
- Mejora del diseño web basado en datos: las herramientas de IA basadas en el aprendizaje automático pueden analizar los sitios web para identificar las áreas que requieren optimización. Esto es especialmente útil para que los sitios de empresas o tiendas online aumenten las conversiones.
A pesar de estas ventajas, encontrar las herramientas de diseño web de IA adecuadas puede ser todo un reto. Antes de diseñar un sitio web, investiga y elige la mejor plataforma que se ajuste a tus necesidades, nivel de conocimientos y presupuesto.
Cómo diseñar un sitio web con IA
Esta sección explorará cómo diseñar páginas web utilizando IA con herramientas como constructores de sitios web, generadores de imágenes y modelos de procesamiento del lenguaje natural (PLN).
Para que el proceso sea más fluido, asegúrate de que conoces los fundamentos de la construcción de un sitio web.
1. Utiliza un creador de sitios web con IA
Usar creadores de páginas web con IA es uno de los métodos más sencillos de utilizar esta tecnología para diseñar un sitio web. Con un creador inteligente, puedes construir un sitio personalizado sin ningún conocimiento de codificación.
El constructor de webs normalmente te pedirá que describas el sitio que necesitas. Entonces, la IA generará automáticamente una nueva plantilla basada en lo que le indiques.
El Creador de Páginas Web de Hostinger es un excelente ejemplo de ello. Este ofrece una interfaz intuitiva que te guía en la creación de tu sitio web. Ve a la página del Creador de Páginas web con IA y haz clic en Probar gratis para comprobar cómo funciona la plataforma.
Para un sitio web personal, considera contratar el plan Premium, que cuesta a partir de 2.49€ al mes. Incluye un nombre de dominio gratuito, ancho de banda ilimitado y 100 GB de almacenamiento SSD los cuales son recursos suficientes para gestionar un blog o un portafolio.
Aquí tienes una guía paso a paso para utilizar el Creador de Páginas Web de Hostinger:
- Adquiere un plan de alojamiento y crea tu cuenta. Durante el proceso de incorporación, haz clic en el Creador de Hostinger con IA.
- Después, puedes comprar un dominio personalizado, conectar uno existente o utilizar un subdominio temporal gratuito para construir el sitio web.
- En la página siguiente, pulsa Empezar a crear.

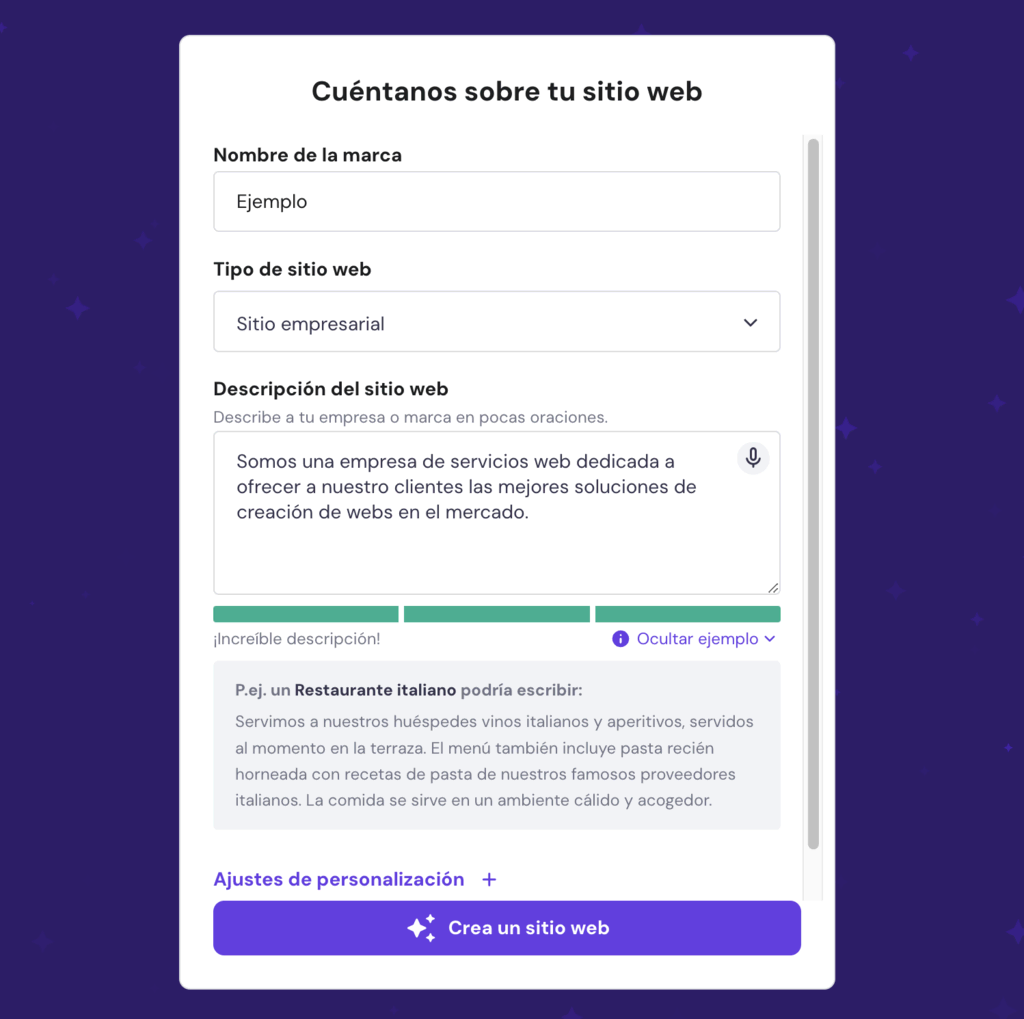
- Introduce la siguiente información:
- Nombre de la marca: puede ser tu nombre personal o el de tu empresa, dependiendo del objetivo de la web.
- Tipo de sitio web: las opciones disponibles son Tienda online, Blog, Sitio empresarial, Portafolio, Landing Page y Otros.
- Descripción del sitio web: dile a la IA qué tipo de negocio o proyecto tienes. Sé lo más descriptivo posible para que la herramienta pueda crear la plantilla que mejor se adapte a tus necesidades. Haz clic en Mostrar ejemplo para inspirarte.

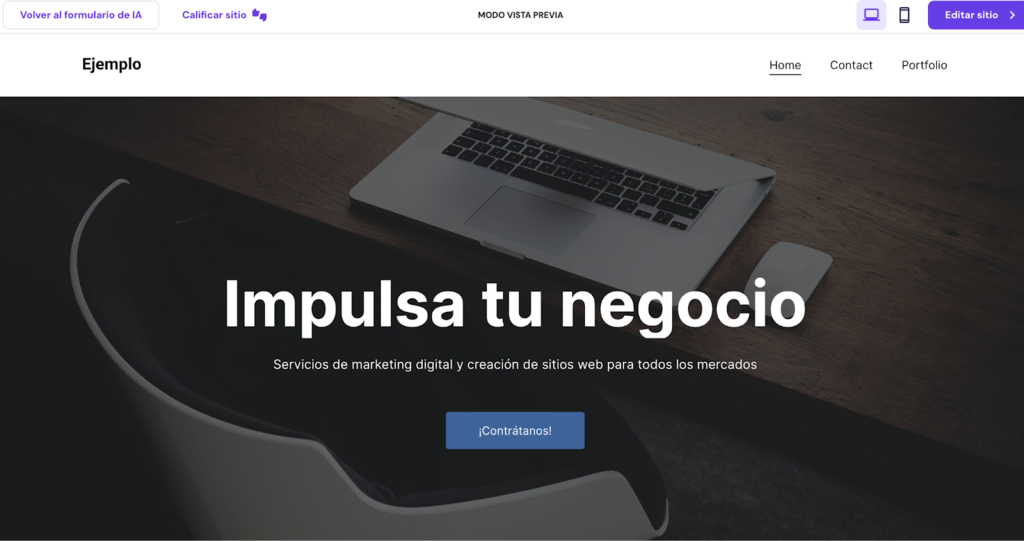
- Haz clic en Crea un sitio web y espera unos minutos. La IA creará tres plantillas de sitio web personalizadas con texto e imágenes de archivo.

- Tras elegir una de las plantillas generadas por la IA, modifica los siguientes elementos del diseño según tus preferencias:
- La paleta de colores y los tipos de letra: elige una de las combinaciones predefinidas de colores y tipos de letra que mejor se adapten a tu marca.
- Nuevas páginas: crea páginas utilizando plantillas prediseñadas para una tienda online, un blog, un página empresarial y una página de reservas.
- Da tu opinión: tu opinión sobre las plantillas generadas por IA es muy importante para mejorar el modelo.
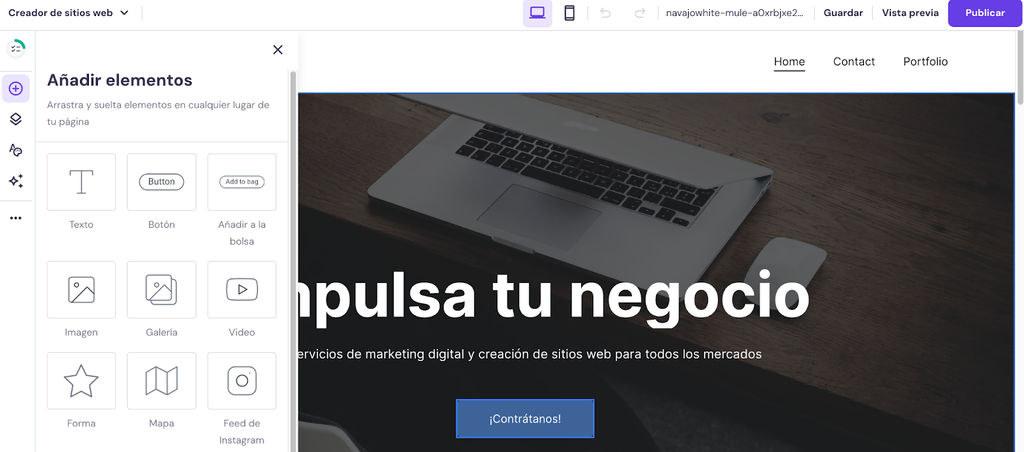
- Para personalizar aún más el diseño web, haz clic en Continuar en la esquina superior derecha para ir al editor de arrastrar y soltar. Puedes mover y añadir nuevos elementos, editar la versión móvil del sitio, cambiar los estilos, gestionar las páginas y optimizar el meta título y la descripción.

- Una vez hecho esto, haz clic en Vista previa para ver el aspecto del sitio web cuando se publique. A continuación, selecciona Publicar para hacerlo accesible al público.
2. Reúne ideas de diseño web con IA
La IA puede ayudarte con el diseño del sitio web, proporcionándote inspiración para tu proyecto. En lugar de buscar en diferentes recursos y plataformas por tu cuenta, las herramientas de IA pueden visualizar ideas basadas en tus criterios exactos.
El generador de imágenes con IA DALL-E es excelente para este propósito. Su modelo de difusión puede crear ilustraciones casi realistas basadas en tus indicaciones. Los usuarios obtienen 50 créditos DALL-E gratuitos el primer mes y otros 15 al siguiente mes.

Para utilizar DALL-E, proporciona una petición detallada de diseño web que describa lo que estás buscando. Esta debe incluir el tipo de sitio web, su finalidad, combinación de colores y estilo de diseño web.
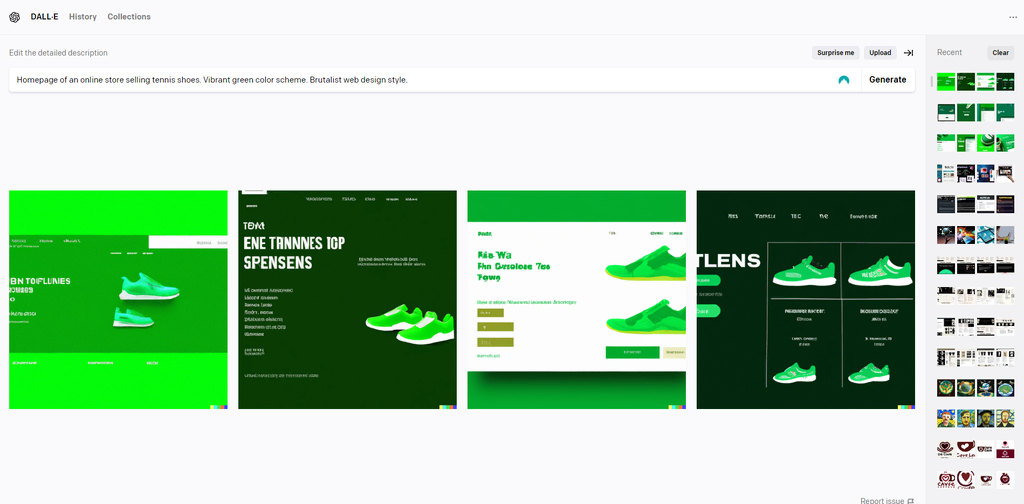
Aquí un ejemplo: «Página de inicio de una tienda online de zapatillas de tenis. Paleta de colores verde vibrante. Estilo de diseño web brutalista».
Esto es lo que se le ocurrió a DALL-E:

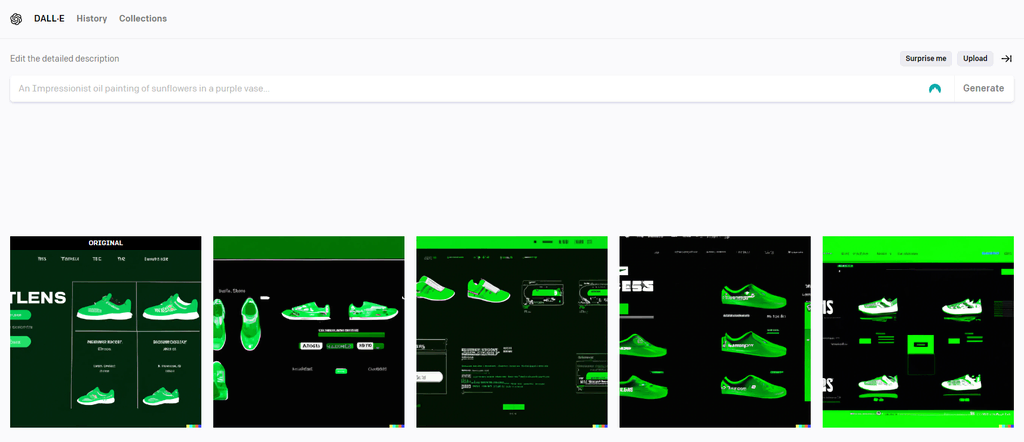
Puedes elegir una imagen y crear variaciones para inspirarte más, así:

Midjourney es otra plataforma que puede generar imágenes basándose en las indicaciones del usuario. Para utilizarla, necesitas una cuenta de Discord y unirte al servidor beta de Midjourney. Desde allí, utiliza el comando «/imagine» en el chat e inserta tu sugerencia.
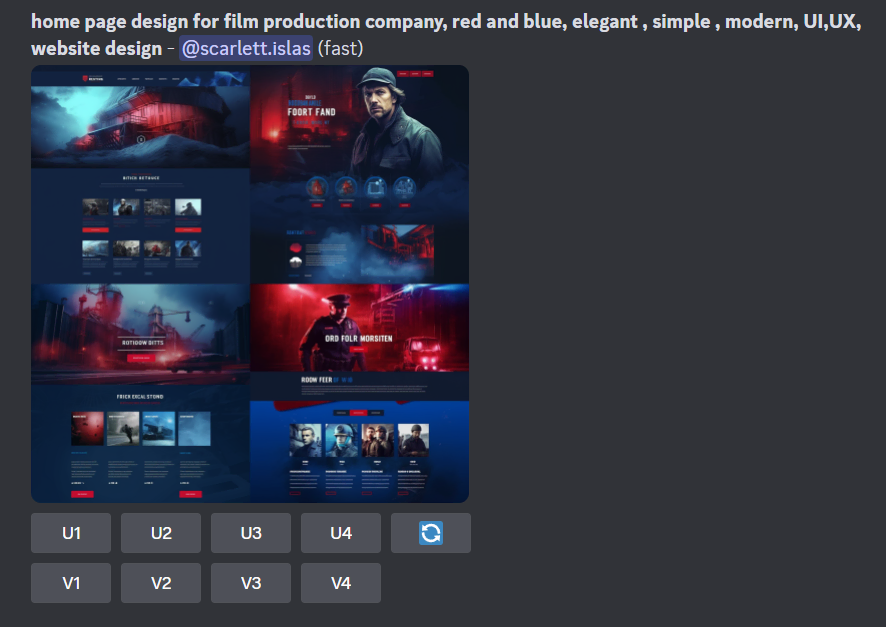
Al igual que con DALL-E, es mejor que tu petición sea lo más específica posible. Aquí tienes un ejemplo de sugerencia utilizada para generar ejemplos de diseño de páginas web. El usuario menciona el tipo de empresa para la que es ese sitio web, su esquema de colores y su estética preferida.

En este punto, puedes elegir una versión con el atractivo visual que desees y crear nuevas variaciones.
Ten en cuenta que Midjourney ha estado recibiendo un gran número de nuevos usuarios. Por ello, es posible que no haya créditos gratuitos disponibles y que sea necesario adquirir una suscripción de pago. Los planes premium empiezan a partir de 8$ al mes.

3. Utiliza la IA para construir la estructura del sitio web
Al iniciar un nuevo proyecto de diseño web, puede que no tengas una idea clara de cómo estructurarlo adecuadamente. Aquí es donde las herramientas de IA pueden ayudarte.
Los modelos de PNL, como ChatGPT, pueden actuar como un diseñador web virtual y ofrecerte ideas de estructuras de sitios web basadas en tus necesidades.

ChatGPT es gratuito, pero la versión Plus tiene funciones avanzadas y tiempos de respuesta más rápidos. Esta versión cuesta 20$ al mes.
Sigue los pasos que se indican a continuación en ChatGPT para crear una estructura de sitio web:
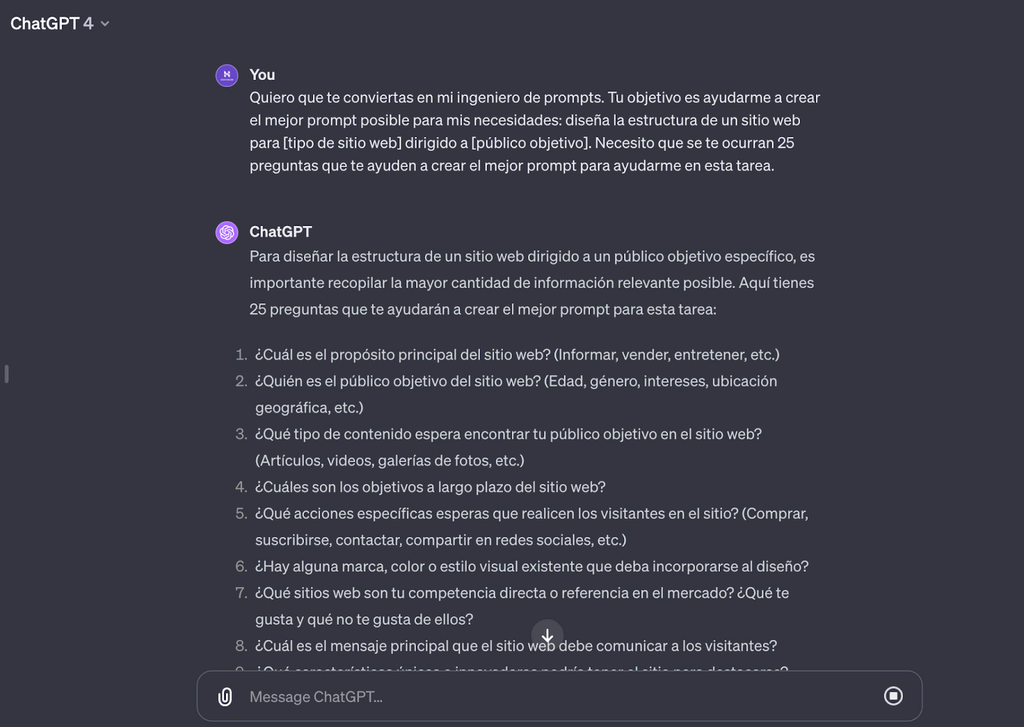
- Entra en ChatGPT e inicia una conversación con el siguiente mensaje:
Quiero que te conviertas en mi ingeniero de prompts. Tu objetivo es ayudarme a crear el mejor prompt posible para mis necesidades: diseña la estructura de un sitio web para [tipo de sitio web] dirigido a [público objetivo]. Necesito que se te ocurran 25 preguntas que te ayuden a crear el mejor prompt para ayudarme en esta tarea.
Aquí un ejemplo de lo que puede preguntar ChatGPT:

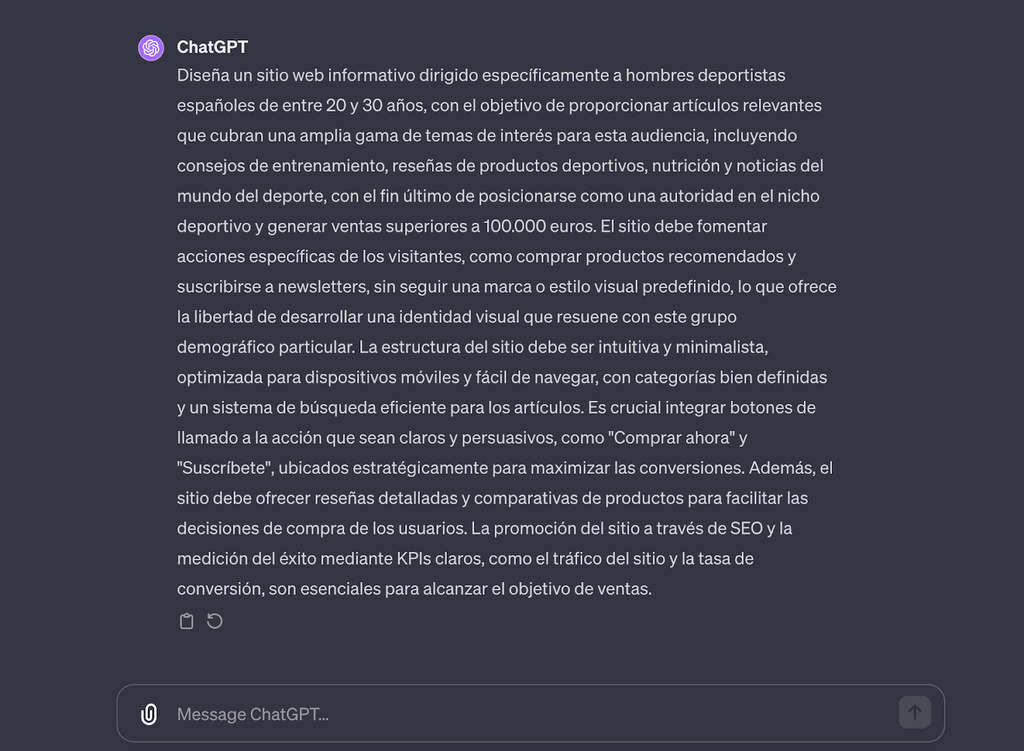
- Responde a las preguntas según corresponda hasta que finalice la consulta. Aquí tienes un ejemplo que se le ocurrió a ChatGPT:

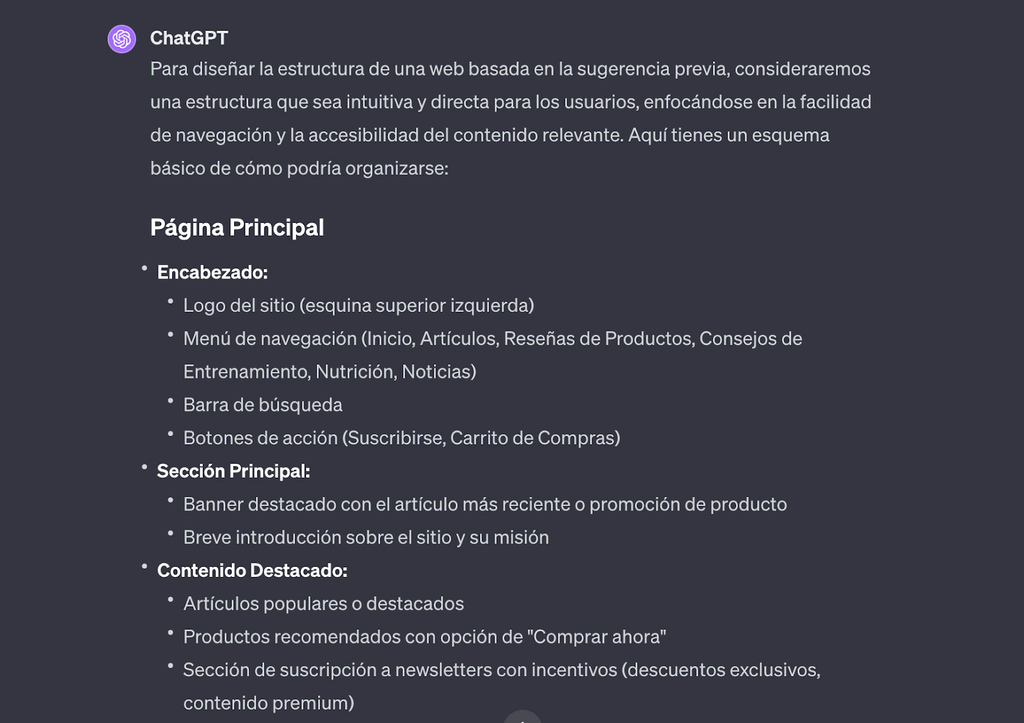
- Desde aquí, dile a ChatGPT que genere la estructura del sitio web basándose en la sugerencia que acaba de crear. Basándose en el ejemplo anterior, ChatGPT hizo la siguiente sugerencia:

- Revisa la sugerencia y perfecciona la estructura según sea necesario. Utilízala como modelo para crear tus páginas web y organizar el contenido.
Lectura recomendada
4. Crea diseños de sitios web generados por IA a partir de un ejemplo o boceto
Además de ofrecer inspiración para el diseño, la IA puede convertir un boceto o una captura de pantalla en wireframes listos para editar.
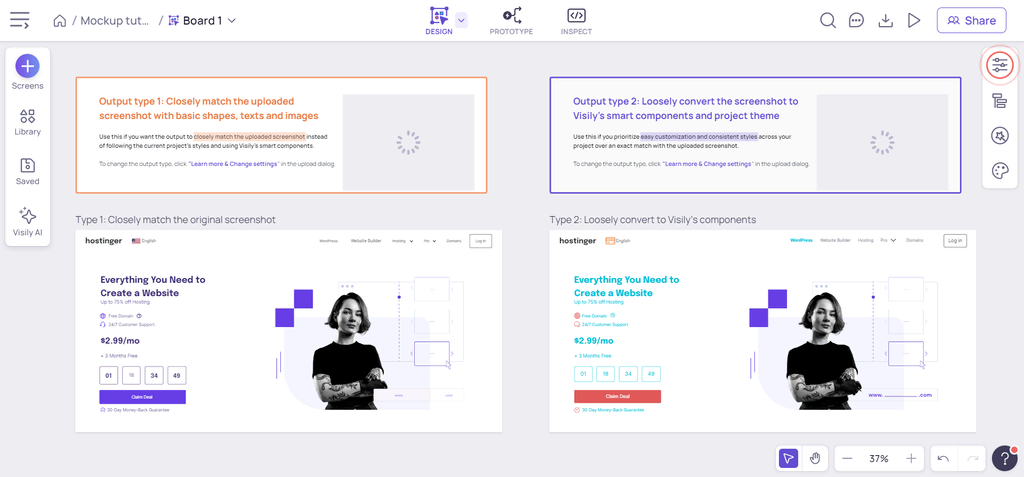
Visily es una de las varias herramientas de IA que pueden ayudarte a conseguirlo. Para las capturas de pantalla, basta con subir una imagen del diseño web y elegir si el wireframe debe coincidir con la imagen tal cual o conservar diferencias.
Este es el aspecto de la interfaz tras cargar una página de destino de Hostinger:

El mismo proceso se aplica a los bocetos. Después de subir el archivo, elige si el esquema es para un diseño de escritorio o móvil. Luego, modifícalo a tu gusto con las herramientas de edición.
Visily es gratuito, aunque puede introducir planes de pago en el futuro.
5. Deja que la IA genere contenido por ti
La creación de contenidos es uno de los casos de uso más comunes de la IA en el diseño. Herramientas de IA generativa como ChatGPT y Jasper han ayudado a muchos diseñadores web a crear contenidos únicos para ahorrar tiempo.
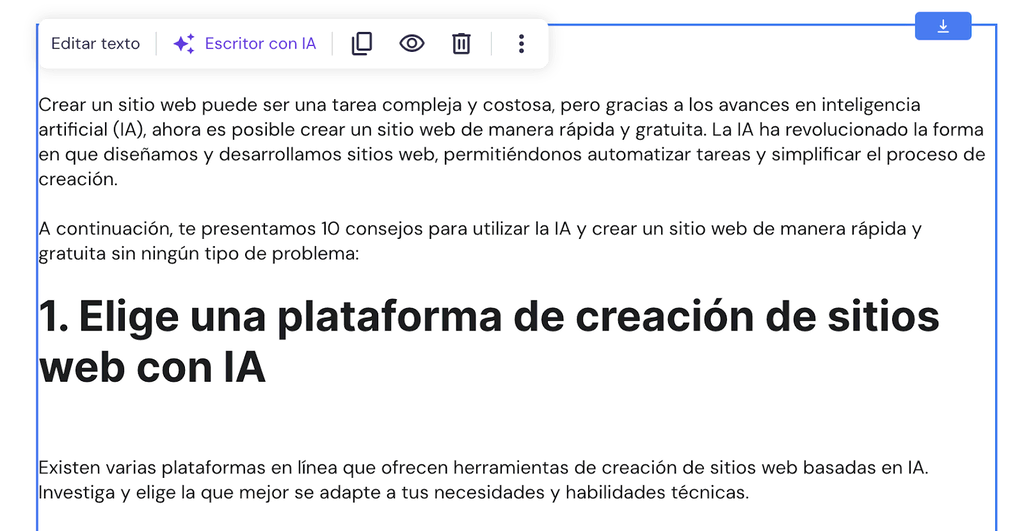
De hecho, el Creador de Sitios Web Hostinger incluye un generador de texto incorporado con IA. Simplemente describe el tipo de contenido que necesitas y la función sustituirá la copia actual por una versión generada por IA. Déjalo como está, o pide a la herramienta que lo intente de nuevo.

Además, los generadores de imágenes de IA como DALL-E y Midjourney pueden ayudar a crear imágenes o ilustraciones personalizadas para tu sitio web. Estos pueden proporcionar elementos visuales adaptados a tus necesidades de diseño.
Los editores de fotos con IA también pueden ser útiles para hacer pequeños cambios en una imagen. Por ejemplo, Canva ofrece funciones como un eliminador de fondos, un potenciador de fotos y un pincel para eliminar o añadir elementos fotorrealistas a tus imágenes.
6. Diseña la identidad de marca de tu sitio web con IA
Las herramientas de IA pueden ayudarte a crear la identidad visual de tu sitio web, incluyendo logotipos, paletas de colores y tipografía.
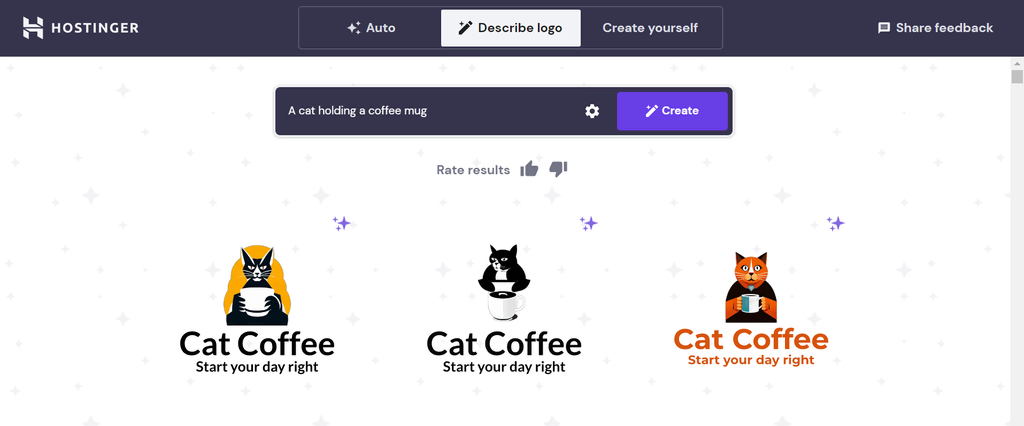
Para diseñar un logotipo a medida, consulta el Creador de logos con IA de Hostinger.
Puedes elegir entre dos modos de IA. Uno generará imágenes basadas en el nombre de tu marca, eslogan e industria. Puede ser una buena opción si no estás seguro de cómo debe ser el diseño y quieres ver diferentes ideas.
Con el segundo modo, describe detalladamente tu logotipo ideal. Esto es lo que generó el creador de logotipos con la indicación «Un gato sujetando una taza de café».

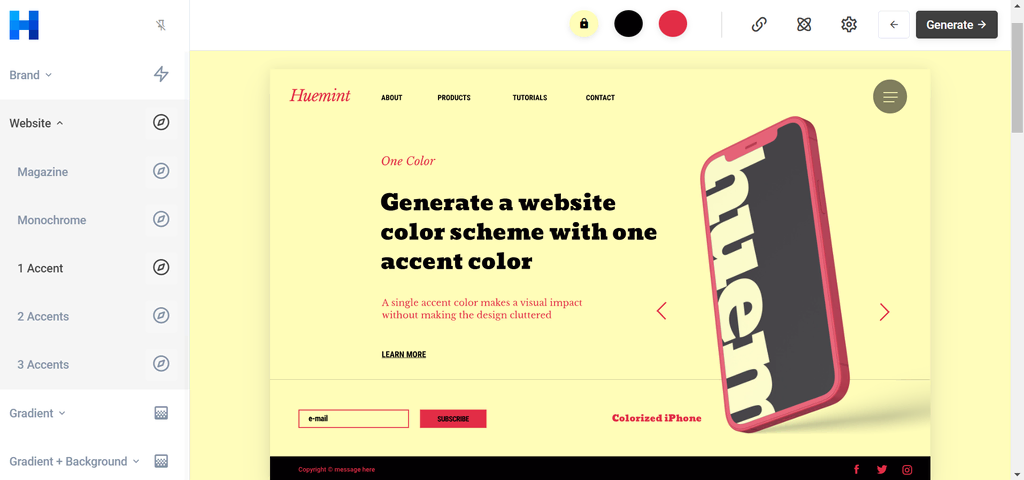
Quienes tengan problemas para seleccionar colores para su web pueden probar Huemint. Esta herramienta gratuita de diseño web con IA te permite elegir un color y elegirá otros colores que complementen mejor tu elección.
Puedes establecer el nivel de creatividad de la IA al elegir los colores. También previsualizará cómo quedan juntos en diferentes diseños de página web.

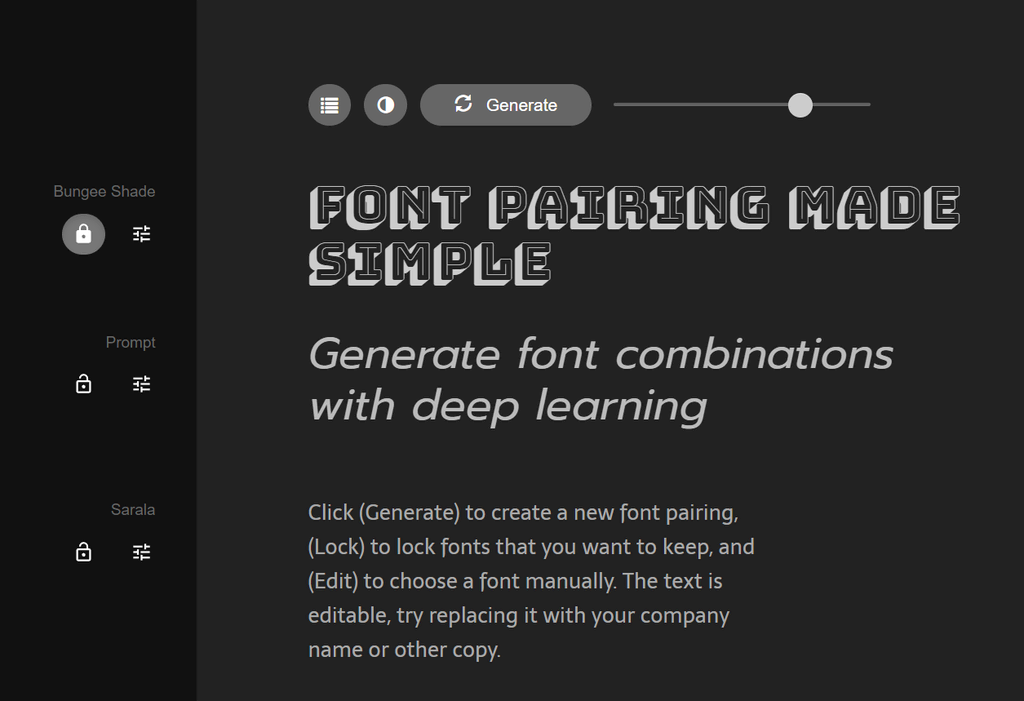
En cuanto a la elección de las fuentes del diseño web, considera Fontjoy. Al igual que Huemint, Fontjoy te permite seleccionar un tipo de letra para los encabezados, los subtítulos o el cuerpo del texto.
La IA te sugerirá otras fuentes que combinen bien con tu selección. Esto te ayuda a crear una tipografía cohesiva y visualmente atractiva para tu sitio web.

7. Optimiza la experiencia del usuario (UX) usando IA
Las herramientas de IA pueden desempeñar un papel importante en la optimización de tu sitio web. Su análisis de datos de usuario puede señalar y sugerir áreas de mejora, permitiéndote ajustar el diseño web para aumentar las conversiones.
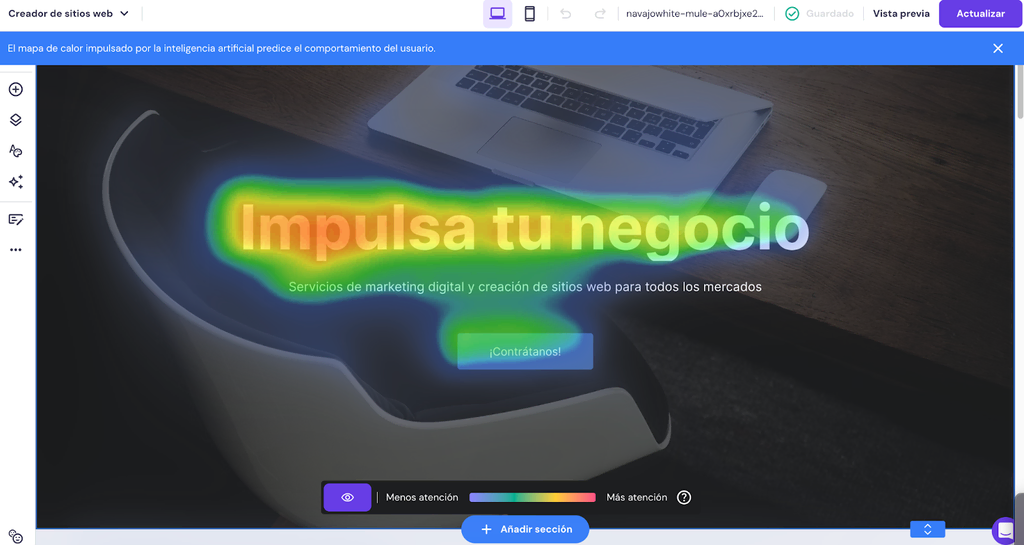
El Creador de Sitios Web de Hostinger ofrece una función integrada de Mapa de calor con IA que te ayuda a comprender cómo interactúan los usuarios con tu sitio web.
Puedes visualizar qué elementos de tu página reciben más atención para que puedas reorganizarlos en función de los clics y movimientos oculares de los usuarios.
Esta herramienta es muy útil para decidir la colocación de titulares y botones en una página de destino, con el fin de maximizar las oportunidades de conversión.

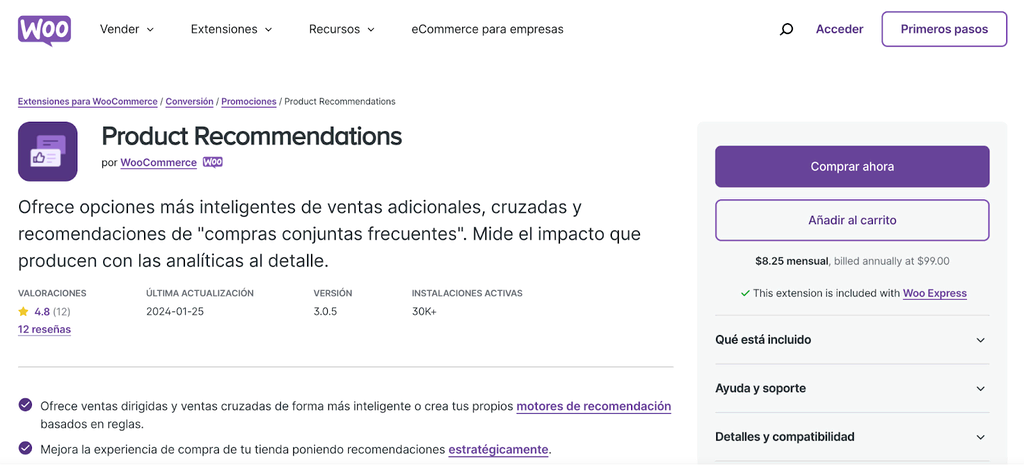
Para las tiendas online, las extensiones de recomendación de productos basadas en IA pueden mejorar la UX sugiriendo a los clientes artículos adicionales y relevantes.
WooCommerce tiene un complemento de recomendaciones de productos basadas en IA, que cuesta 8.25$ al mes.
Este complemento utiliza algoritmos de aprendizaje automático para analizar el comportamiento de los usuarios, el historial de compras y los datos de los productos para ofrecer recomendaciones personalizadas a los clientes.
Las sugerencias se adaptan y mejoran con el tiempo, garantizando que los usuarios vean los artículos más relevantes en función de sus preferencias.

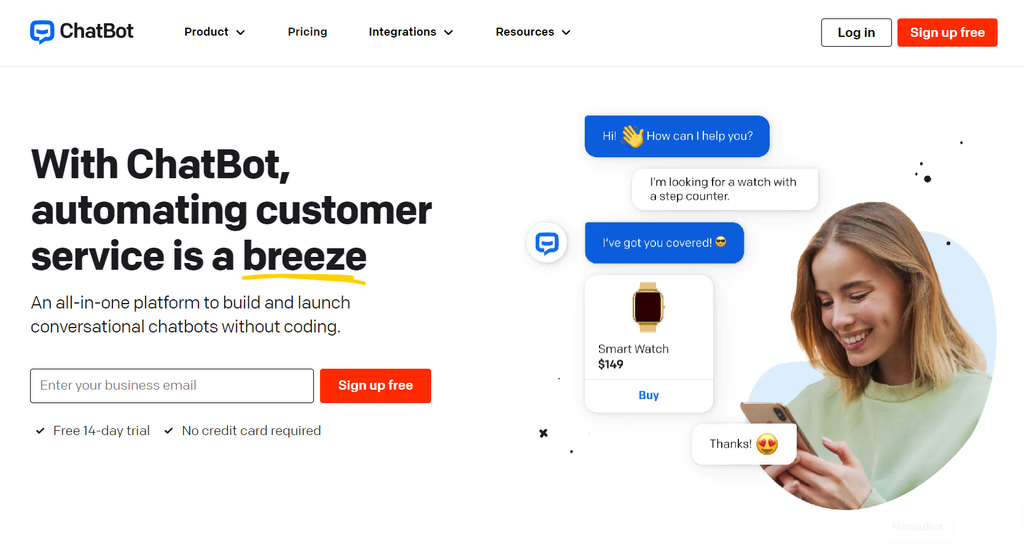
Los chatbots con IA son otra herramienta valiosa para optimizar la UX. Al proporcionar asistencia automatizada e instantánea y responder a las preguntas más frecuentes, pueden ayudar a los usuarios a encontrar la información que necesitan de forma rápida y eficaz.
ChatBot es una opción popular para los propietarios de pequeñas empresas y su plan más asequible tiene un precio de 52$ al mes.

Buenas prácticas para diseñar un sitio web con IA
Independientemente de las herramientas de IA que utilices para diseñar tu sitio web, sigue las mejores prácticas para garantizar un resultado satisfactorio y fácil de usar. Aquí algunos consejos clave a tener en cuenta en el diseño web con IA:
Centrarse en la experiencia del usuario (UX)
Asegúrate de que tu sitio web es visualmente atractivo, accesible e intuitivo para tu público objetivo. Ten en cuenta la accesibilidad web, el diseño responsivo y la facilidad de navegación para crear un recorrido fluido para el usuario.
Comprender las limitaciones de la IA
El diseño de sitios web con IA es más eficaz en colaboración con el proceso creativo humano, la experiencia y el pensamiento crítico. Comprende que la IA es una herramienta para mejorar tus habilidades y eficacia, no un sustituto de tu toma de decisiones.
Evitar depender demasiado de la IA
Aunque herramientas como los creadores de sitios web con IA pueden agilizar el proceso de diseño, es importante revisar y ajustar sus resultados.
Añade tu toque personal al diseño para hacerlo único y alineado con tu marca. Busca un equilibrio entre los elementos generados por la IA y la creatividad humana.
Probar y optimizar regularmente
Realiza pruebas A/B, recoge opiniones de los usuarios y analiza los datos para descubrir elementos que mejorar en la siguiente iteración. Hacer esto con regularidad garantiza que tu sitio web siga siendo relevante, fácil de usar y acorde con la evolución de las tendencias y las preferencias de los usuarios.
Si sigues las mejores prácticas de diseño web de IA, podrás crear sitios web que ofrezcan una UX excepcional, comuniquen eficazmente el mensaje de la marca y alcancen los objetivos empresariales.
Lecturas recomendadas
Herramientas de desarrollo web con IA para 2024
Los mejores creadores de sitios web de eCommerce con IA
Conclusión
En este artículo, hemos explorado las diversas aplicaciones del diseño web con IA, descubriendo formas innovadoras de agilizar el proceso de diseño y mejorar la UX.
Repasemos las siete formas de diseñar un sitio web con herramientas de IA:
- Utiliza un creador de sitios web basado en IA: con el Creador de Sitios Web de Hostinger, los usuarios pueden crear fácilmente un sitio personalizado basado en sus necesidades respondiendo a unas sencillas preguntas.
- Reúne ideas de diseño web con IA: pide a generadores de imágenes como DALL-E y Midjourney que creen ejemplos de sitios web para inspirarte.
- Haz que la IA cree la estructura de la página web: envía una solicitud detallada a ChatGPT y recibe la mejor forma de organizar el contenido de tu página web.
- Crea diseños de sitios generados por IA a partir de un boceto o un ejemplo existente: Visily es una herramienta de IA que puede convertir bocetos y capturas de pantalla de sitios web en wireframes.
- Utiliza herramientas de IA para la creación de contenidos: usa un generador de texto de IA para conseguir copias web únicas en pocos minutos. También puedes utilizar un generador de generador de imágenes con IA para obtener fotos o ilustraciones personalizadas.
- Diseña la identidad de tu marca con IA: crea logotipos, esquemas de color y combinaciones de fuentes con herramientas de IA como el creador de logotipos de Hostinger, Huemint y Fontjoy.
- Permite que la IA optimice tu UX: analiza los datos y el comportamiento de los usuarios con el Mapa de Calor de la IA del Creador de Sitios Web de Hostinger. Si tienes una tienda online, instala un plugin de recomendaciones de productos para sugerir artículos relevantes y aumentar las conversiones.
Recuerda que la función principal de las herramientas de IA es ayudarte. Aunque pueden acelerar tu flujo de trabajo, no pueden tomar decisiones en tu nombre. Asegúrate de revisar los resultados de las plataformas basadas en IA y ajústalos en función de tus necesidades y preferencias.
Si tienes dudas o preguntas, no dudes en escribirlas en la sección de abajo. ¡Buena suerte!

Cómo diseñar sitios web con IA – Preguntas frecuentes
Encuentra respuestas a las preguntas más comunes sobre el diseño web mediante inteligencia artificial web.
¿Puede la IA sustituir a los diseñadores web?
La IA puede mejorar la productividad y ayudar a crear un sitio web.
Sin embargo, los diseñadores web humanos poseen una experiencia única que es difícil de sustituir.
Lo mejor es utilizar herramientas de IA para acelerar las tareas poco cualificadas, permitiéndote centrarte en el proceso creativo.
¿Cómo asegurarse de que el diseño del sitio web es fácil de usar cuando se utilizan herramientas de IA?
Prioriza las mejores prácticas de UX, la accesibilidad y la navegación intuitiva.
Utiliza herramientas de diseño web con IA para probar periódicamente tu sitio web con usuarios reales, recoger opiniones y realizar optimizaciones basadas en sus experiencias.
¿Cómo equilibrar las herramientas de IA con la necesidad de aportación humana y creatividad en el diseño web?
Consigue el equilibrio adecuado aprovechando las herramientas de IA para obtener asistencia, al tiempo que infundes creatividad y visión personales en el proceso de diseño.
Combinar los puntos fuertes de la IA y de los diseñadores web humanos mejora la productividad sin sacrificar la calidad de los sitios web.

