¿Cómo crear un menú personalizado utilizando la función wp_nav_menu de WordPress?
Los menús son algunos de los elementos más comunes en los sitios web. Con WordPress, puedes personalizar fácilmente los menús y elegir entre múltiples opciones de visualización si tu tema lo admite. Sin embargo, si quieres utilizar menús en una ubicación personalizada, tendrás que editar los archivos de tu tema y añadir la función wp_nav_menu.
Combinando esta función con register_nav_menu, podrás crear y colocar menús en cualquier lugar de tu sitio web. Añadir y configurar estas funciones es relativamente sencillo, incluso si no eres un desarrollador. Además, puedes editar los menús directamente desde tu panel de control de WordPress.
En este artículo, hablaremos de cómo funciona la función wp_nav_menu de WordPress. Te mostraremos qué argumentos y clases funcionan con wp_nav_menu y luego te explicaremos cómo usar la función con tu tema. ¡Vamos a ello!
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué es la función wp_nav_menu de WordPress?
wp_nav_menu es una función que puede mostrar menús personalizados en WordPress. A diferencia de wp_page_menu, que muestra una lista de páginas existentes, wp_nav_menu solo funciona con menús personalizados.
Puedes añadir la función a cualquiera de los archivos de plantilla de tu tema para controlar dónde quieres que aparezca el menú. Aquí hay un ejemplo rápido de cómo se ve la función sin ningún parámetro específico:
wp_nav_menu( array $args = array() )
Tendrás que especificar qué menú quieres mostrar para que el código funcione. En la práctica, una función wp_nav_menu de ejemplo en una plantilla de página tendría este aspecto:
wp_nav_menu( array(
'theme_location' => 'custom-menu') );
Una función wp_nav_menu puede incluir múltiples parámetros. En ese ejemplo, utilizamos theme_location para especificar el nombre del menú personalizado que queremos utilizar.
Si no te sientes cómodo añadiendo código a tu sitio web, puedes optar por los plugins de menú de WordPress en su lugar. Algunas herramientas te permitirán crear y colocar menús personalizados, igual que si usaras wp_nav_menu.
También puedes utilizar algunos constructores de páginas de WordPress. Si ya utilizas una de estas herramientas, comprueba si ofrece la función de menú personalizado.
Parámetros del wp_nav_menu de WordPress y clases CSS
La mayoría de las funciones de WordPress ofrecen varios parámetros predeterminados para modificar sus efectos. En el caso de wp_nav_menu, tienes tanto parámetros como clases CSS. Empecemos por los primeros.
Parámetros wp_nav_menu
Puedes personalizar la función wp_nav_menu utilizando uno o más parámetros. Aquí están las opciones disponibles:
- ‘menu’: indica qué menú estás utilizando. Puedes especificar un menú utilizando un ID, un slug, un nombre o un objeto.
- ‘menu_class’: configura la clase CSS para tu menú. Por defecto, la función utilizará la clase menú.
- ‘menu_id’: especifica el ID del menú. El valor o ID por defecto es el slug del menú con un número añadido o incrementado.
- ‘container’: elige el tipo de contenedor a utilizar para el menú. Por defecto, la función utiliza contenedores div.
- ‘container_class’: establece una clase CSS que se aplica directamente al contenedor del menú. Por defecto, esa clase de menú será menu-{menu slug}-container.
- ‘container_id’: establece un ID para el contenedor del menú. Al igual que con el ID del menú, el contenedor utilizará su slug incrementado por defecto.
- ‘fallback_cb‘: si WordPress no encuentra el menú que quiere mostrar, este parámetro le indica qué otro elemento debe mostrar.
- ‘theme_location‘: si registras un menú personalizado usando register_nav_menu, este parámetro lo mostrará.
- items_wrap‘: por defecto, tu menú se mostrará en formato de lista desordenada (ul). Este parámetro te permite configurar cómo envolver los elementos del menú.
- ‘item_spacing‘: la mayoría de los menús utilizan espacios en blanco para separar los elementos. Si quieres desactivar ese espacio en blanco, puedes establecer este parámetro para descartarlo.
Hay algunos parámetros de wp_nav_menu adicionales que no mencionamos, incluyendo opciones para añadir texto al menú. Sin embargo, los parámetros mencionados anteriormente son los elementos principales que utilizarás al añadir menús personalizados a un tema.
Este es un ejemplo de una función que utiliza múltiples parámetros:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu',
'container_class' => 'menu-class'
'fallback_cb' => ‘wp_page_menu’ ) );
?>
Si el número de parámetros disponibles parece abrumador, no te preocupes. En la mayoría de los casos, sólo utilizarás los parámetros theme_location y container_class. Eso hace que la configuración de la función sea notablemente sencilla.
Clases CSS de wp_nav_menu
Cuando utilizas la función wp_nav_menu, ésta aplica automáticamente una serie de clases CSS a cada elemento del menú mostrado.
Aquí están las clases CSS más importantes de wp_nav_menu:
- .menu-item: esta clase se aplica automáticamente a cada elemento del menú.
- .menu-item-has-children: se aplica sólo a los elementos de menú con subelementos.
- .menu-item-object-{object}: se aplica a todos los elementos del menú. El marcador de posición del objeto puede ser un post_type o una taxonomía.
- .menu-item-object-category: estos elementos de menú corresponden a una categoría específica de WordPress.
- .menu-item-object-tag: elementos de menú que corresponden a una etiqueta de WordPress.
- .menu-item-object-page: elementos de menú dentro de páginas estáticas.
- .menu-item-object-{custom}: elementos que corresponden a tipos de post personalizados.
- .menu-item-type-{type}: se aplica a cada elemento del menú. El marcador de posición de tipo puede ser post_type o taxonomía.
- .menu-item-type-post_type: elementos que corresponden a cualquier post_type.
- .menu-item-type-taxonomy: elementos que corresponden a cualquier taxonomía.
Como puedes ver, hay mucha superposición con las clases CSS de wp_nav_menu. El amplio número de opciones a tu disposición significa que puedes ser hiperespecífico cuando uses CSS para configurar menús personalizados.
Recuerda que también puedes utilizar clases CSS personalizadas con los parámetros de wp_nav_menu. Este enfoque puede ser una gran opción si ninguna de las clases predeterminadas se dirige al menú o a los elementos exactos que quieres estilizar.
¿Cómo crear y personalizar un menú utilizando la función wp_nav_menu de WordPress?
Ahora que sabes cómo funciona la función wp_nav_menu, es el momento de aprender a utilizarla dentro de tu tema. Vamos a empezar hablando de wp_nav_register.
Paso 1: crea un menú personalizado utilizando la función wp_nav_register
Como mencionamos anteriormente, wp_nav_menu no permite crear menús personalizados, sino que permite colocarlos. Eso significa que tienes que hacer los menús manualmente antes de usar esa función.
wp_nav_register te permite crear o “registrar” menús para un tema específico. Tendrás que editar el archivo functions.php del tema para utilizarlo.
Antes de ponerte a trabajar, te recomendamos que configures un tema hijo si aún no lo estás utilizando. Trabajar con un tema hijo evitará que cualquier cambio en el código del tema desaparezca cuando lo actualices. También es aconsejable hacer una copia de seguridad completa de tu sitio web antes de cambiar los archivos esenciales.
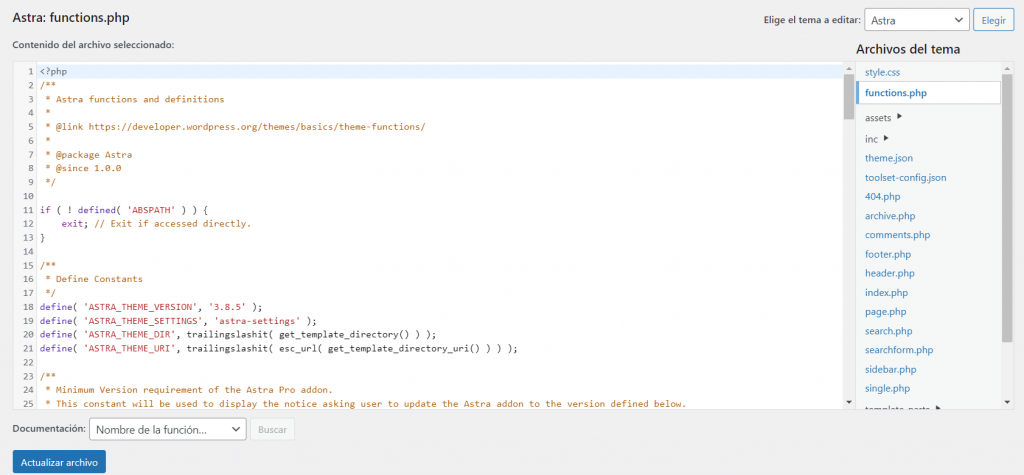
Una vez resuelto esto, tendrás que acceder al archivo functions.php de tu tema. La forma más fácil de hacerlo es navegando a la página Apariencia -> Editor de archivos de temas en el panel de control.
El editor de temas debería abrir tu tema activo y puedes seleccionar el archivo functions.php utilizando el menú de la derecha.

Alternativamente, puedes acceder a functions.php utilizando el Protocolo de Transferencia de Archivos (FTP). Te recomendamos este método si prefieres utilizar un editor de texto completo. Sólo vas a añadir un único fragmento de código, por lo que el editor de código integrado de WordPress debería ser suficiente.
Navega hasta el final del archivo y añade el siguiente código:
function wpb_custom_new_menu() {
register_nav_menu('custom-menu',__( 'Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Tendrás que modificar el slug del menú personalizado y el nombre del menú, que sería el campo Menú personalizado. Sin embargo, puedes establecer cualquier nombre para el menú personalizado.
Guarda los cambios en el archivo functions.php. Ahora es el momento de editar qué elementos se incluirán en el nuevo menú.
Paso 2: edita tu menú personalizado de WordPress
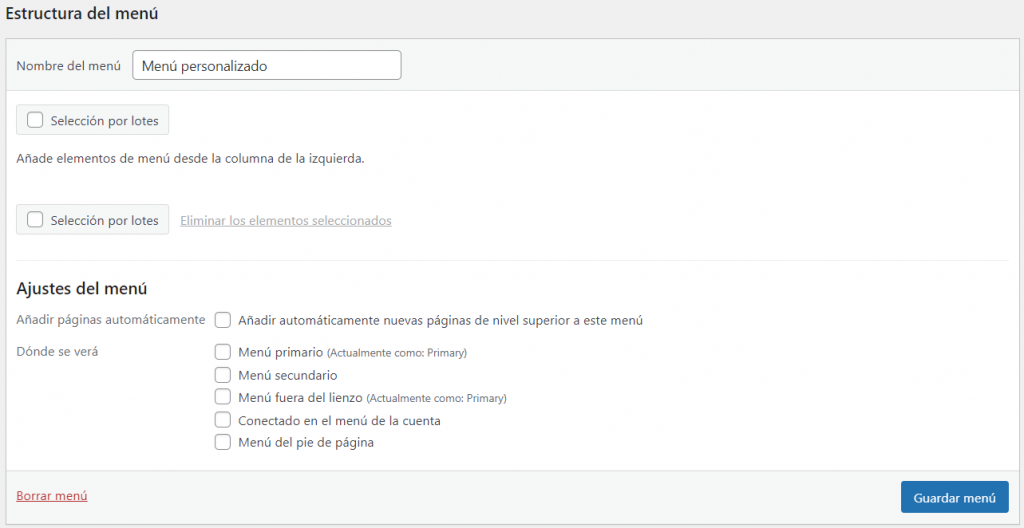
Para editar el menú personalizado que acabas de configurar, dirígete a Apariencia -> Menús. Busca la sección Ajustes del menú en la parte inferior derecha de la pantalla.
Esa sección debe incluir la nueva ubicación del menú que registraste en el primer paso.

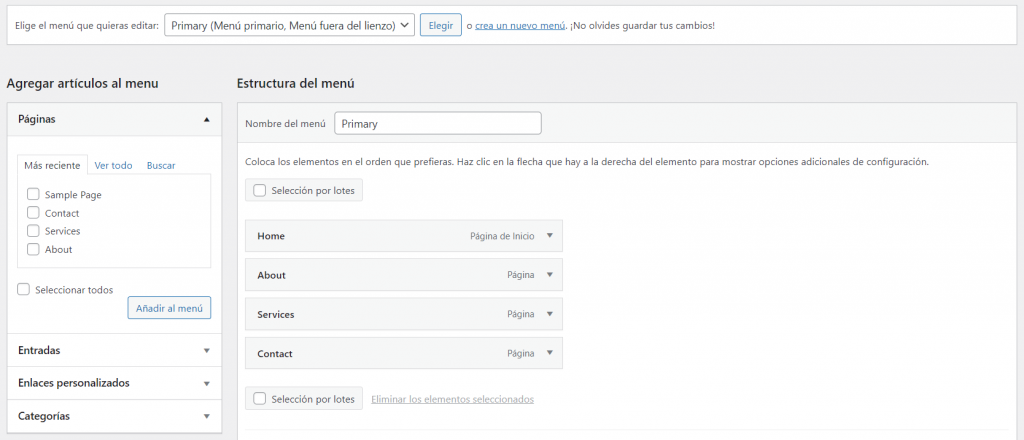
Para editar los elementos que mostrará esa ubicación, elige un menú mediante la opción Seleccionar un menú para editar: o crea uno nuevo.
A continuación, escoge los elementos que deseas incluir en el menú, utilizando la lista de la izquierda y reorganízalos en la sección Estructura del menú.

Cada elemento del menú incluye un nombre para mostrar y un enlace. Cuando estés satisfecho con tus selecciones, recuerda verificar si tu nuevo menú personalizado está activo en la configuración del menú. Si lo está, guarda los cambios en el menú.
Paso 3: utiliza la función wp_nav_menu para mostrar el nuevo menú
En esta etapa, deberías tener un menú listo para ser registrado en tu tema. Sin embargo, aunque el menú existe, no aparecerá en ningún sitio hasta que uses la función wp_nav_menu para especificar su ubicación.
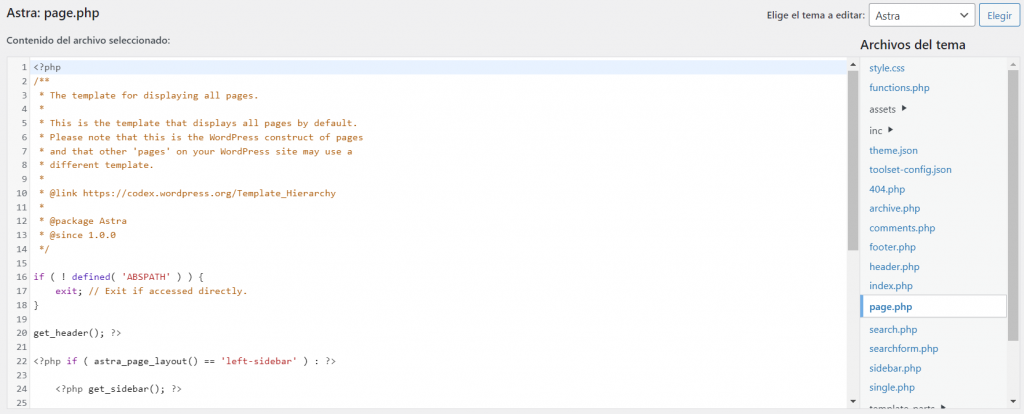
Necesitas añadir la función wp_nav_menu dentro de una plantilla de página para colocar el menú personalizado. Los archivos de la plantilla de página a los que tienes acceso dependerán del tema que estés utilizando.
Ve a Apariencia -> Editor de archivos de temas para acceder a estos archivos en el panel de control. La sección de Archivos de Tema a la derecha contiene una lista de todos los archivos que puedes editar desde esta pantalla.

En nuestro ejemplo, hemos seleccionado la plantilla de una sola página de nuestro tema. El código que necesitas añadir a la plantilla debe ser algo parecido a esto:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu',
'container_class' => 'menu-class'
'fallback_cb' => ‘wp_page_menu’ ) );
?>
Antes de guardar los cambios en el archivo de la plantilla, recuerda actualizar los marcadores de posición con el slug de tu tema personalizado y los demás parámetros que desees utilizar. En nuestro ejemplo incluimos los parámetros container_class y fallback_cb.
Sin embargo, el código que se utiliza puede ser tan simple como:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu' ) );
?>
La posición de ese código determinará la ubicación del menú en la página. Si no estás seguro de cómo funciona esa ubicación, puedes experimentar con diferentes ubicaciones dentro del archivo de la plantilla.
No recomendamos cambiar ninguna otra parte del código al editar los archivos de la plantilla, a menos que sepas lo que hace. Como sólo estás añadiendo unas pocas líneas de código, puedes eliminarlas si hay algún error.
Después de la edición, comprueba si el menú se carga visitando una de las páginas que utilizan la plantilla en la que estabas trabajando. Si el menú no se muestra, es posible que haya un error con el slug para el parámetro theme_location, así que sigue adelante y vuelve a comprobarlo.
Conclusión
Aunque WordPress te permite crear menús personalizados fácilmente, no te permite añadir ubicaciones de menú personalizadas. Ahí es donde entra la función wp_nav_menu. Con esta función, puedes mostrar los menús personalizados creados con register_nav_menu en cualquier parte de tu sitio web.
A continuación, un resumen rápido de cómo utilizar la función wp_nav_menu de WordPress:
- Crea un menú personalizado utilizando la función register_nav_menu.
- Edita tu menú personalizado de WordPress.
- Utiliza la función wp_nav_menu para mostrar el nuevo menú.
¿Tienes alguna pregunta sobre el uso de la función wp_nav_menu en WordPress? ¡Escríbela en la sección de comentarios más abajo!


