Cómo crear una landing page en WordPress y comenzar a convertir

Una landing page puede aumentar la tasa de conversión de tu sitio de WordPress al alentar a los visitantes a realizar la acción deseada, como suscribirse a un boletín informativo, comprar un producto o registrarse en un sitio web.
Si bien la tasa de conversión promedio para las landing pages es del 9,7 %, agregar elementos como imágenes o pruebas sociales puede aumentar aún más tus conversiones. Por lo tanto, crear una buena landing page es crucial para impulsar tu negocio.
En este artículo, te mostraremos tres métodos fáciles y efectivos para crear una landing page con WordPress y discutiremos cuándo hacerlo.

Tabla de Contenidos
Crear una landing page en WordPress con un plugin
Una landing page se refiere a una página web diseñada con fines de marketing, como por ejemplo, la presentación de un nuevo producto. Esta puede ser una página independiente vinculada a un sitio web o una parte de él.
Afortunadamente, WordPress ofrece una amplia gama de funciones para crear fácilmente un sitio web y una landing page para tu negocio.
Una de las mejores formas de crear una landing page consiste en utilizar un plugin. Con este método, incluso los principiantes pueden crear una página profesional y atractiva, ya que muchos plugins de WordPress proporcionan un creador de arrastrar y soltar y plantillas prefabricadas.
1. Instalar el plugin
En base a la selección de nuestros expertos, aquí hay una lista de los mejores plugins disponibles para landing pages en WordPress:
- Divi: uno de los mejores creadores de páginas de WordPress con un editor visual intuitivo.
- Beaver Builder: un plugin intuitivo de creación de landing pages que funciona con la mayoría de los temas de WordPress.
- SeedProd: uno de los mejores plugins de WordPress con muchas opciones de plantillas de diseño, una interfaz fácil de usar y un creador de páginas de arrastrar y soltar.
Para este tutorial, usaremos el plugin SeedProd para crear una landing page de alta conversión para tu sitio de WordPress.
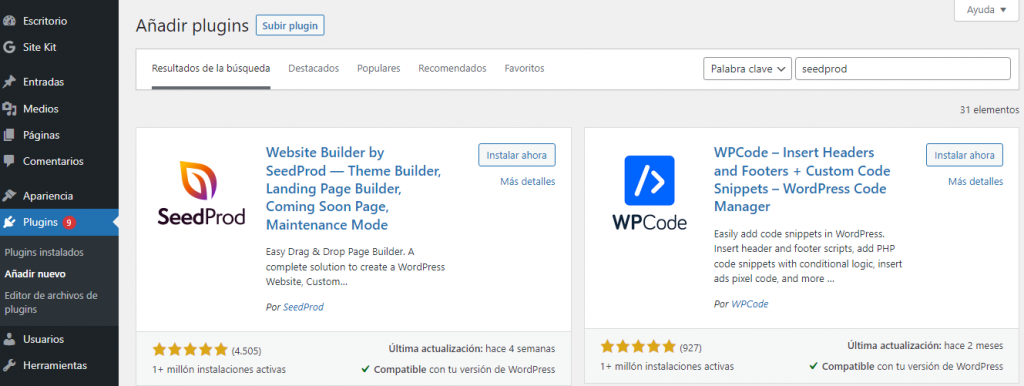
Primero, deberás iniciar sesión en tu panel de WordPress, ir a Plugins → Añadir nuevo y usar el cuadro de búsqueda para encontrar el plugin SeedProd. Luego, instala y activa el plugin en tu sitio de WordPress.

SeedProd es un plugin freemium: puedes comprar su versión premium a partir de 39,50 dólares por año. Para configurarlo, deberás ingresar una clave de licencia de tu cuenta de SeedProd.
2. Agregar una nueva landing page
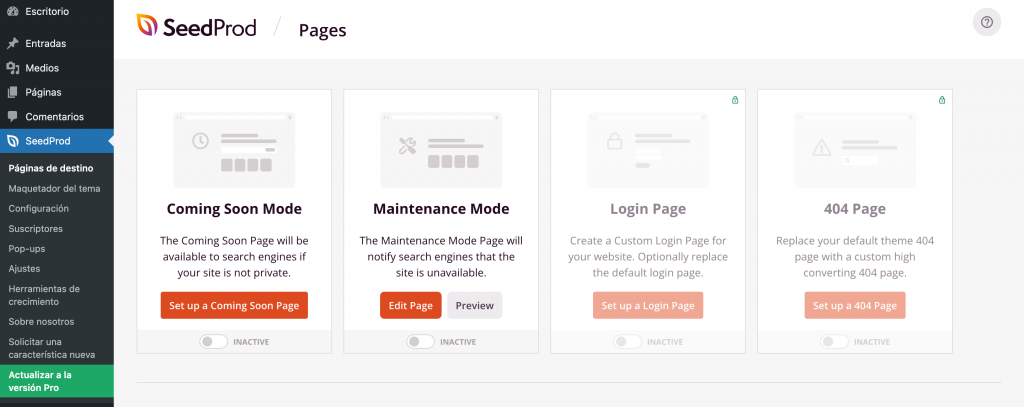
Una vez que hayas activado el plugin, serás redirigido al panel de control de la landing page de SeedProd. En la parte superior, habrá cuatro opciones para las landing pages.

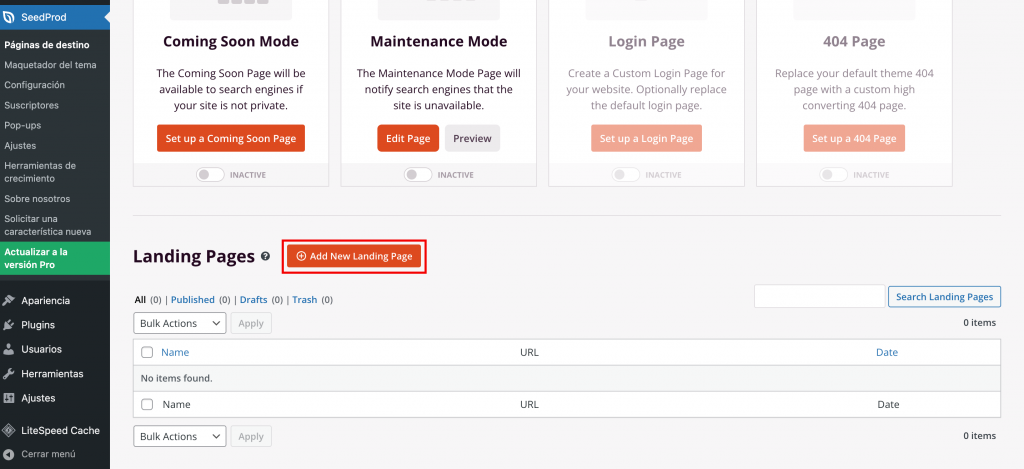
Para agregar una nueva, haz clic en el botón Crear nueva landing page en la parte inferior.

3. Seleccionar y personalizar la plantilla
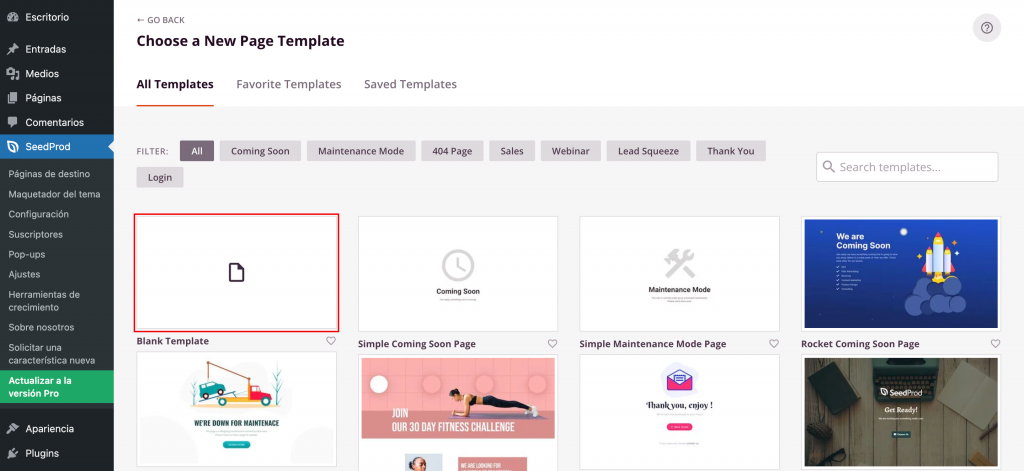
Después de agregar una nueva página, deberás elegir una plantilla de diseño para ella. SeedProd ofrece muchas plantillas de landing pages adecuadas para diferentes tipos de campañas.
Alternativamente, comienza a crear una landing page desde cero haciendo clic en la plantilla en blanco.

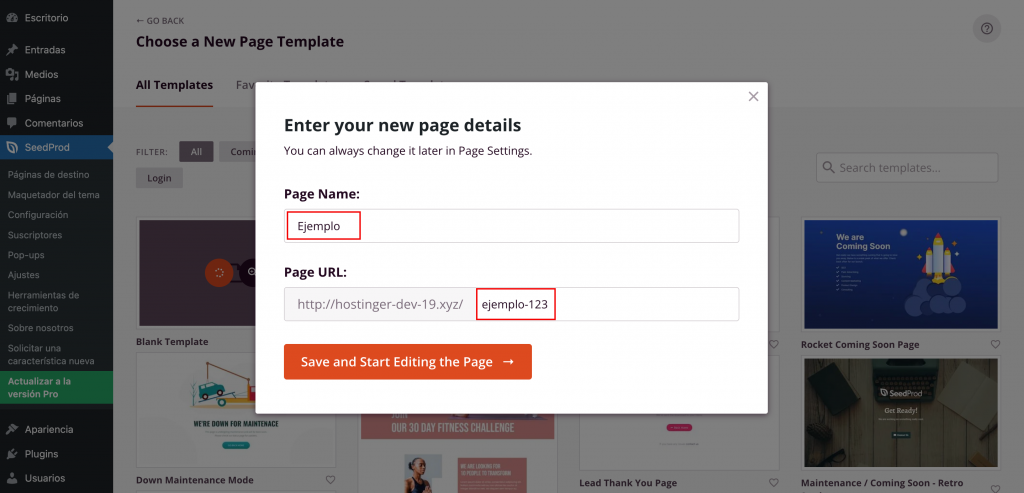
Una vez que hayas elegido una plantilla, ingresa un nombre y un título de URL.
Consejo profesional
Usa una palabra clave de enfoque en la URL de la página para mejorar su visibilidad en los motores de búsqueda y atraer más tráfico a tu sitio web de WordPress.

Una vez que hayas terminado de editar los detalles, selecciona Guardar y comienza a editar para personalizar tu primera landing page.
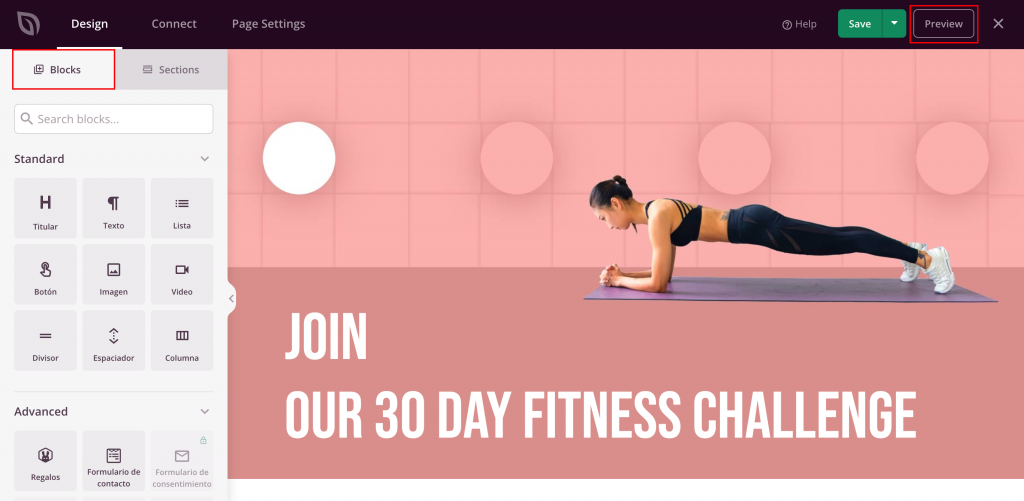
Con el menú Blocks en el lado izquierdo, puedes agregar o editar varios elementos como el texto, las imágenes y los videos. Para hacerlo, simplemente haz clic en el elemento que desees.

Cambia el color de fondo, la imagen y la alineación para que tu landing page coincida con tu marca. Alternativamente, selecciona la Global Setting en la esquina inferior izquierda.
Los bloques de formulario de contacto se pueden integrar con el plugin WPForms, lo que te permite cambiar un formulario de WordPress recién creado por una landing page de formulario personalizado y utilizar sus funciones adicionales.
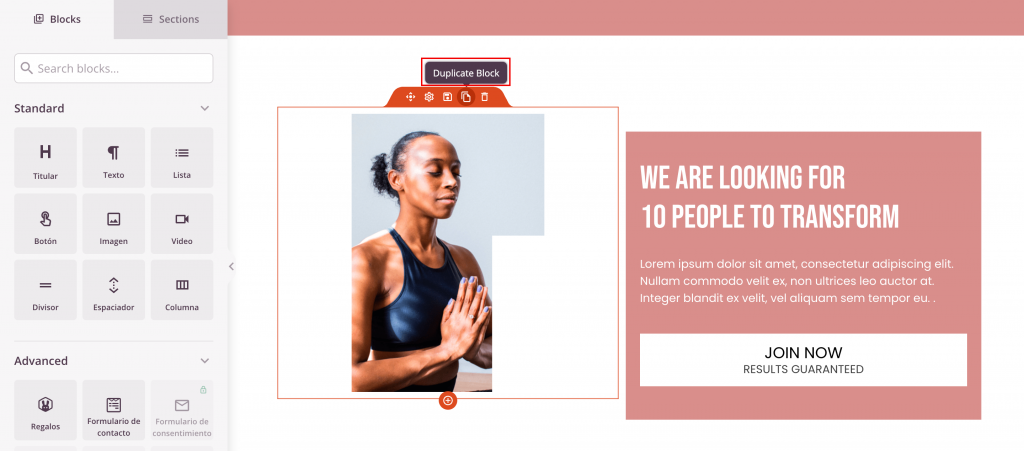
Si deseas duplicar un bloque, haz clic en el ícono de archivos que aparece al pasar el mouse. También hay otros íconos para eliminar, mover y guardar un bloque para agilizar el proceso de diseño.

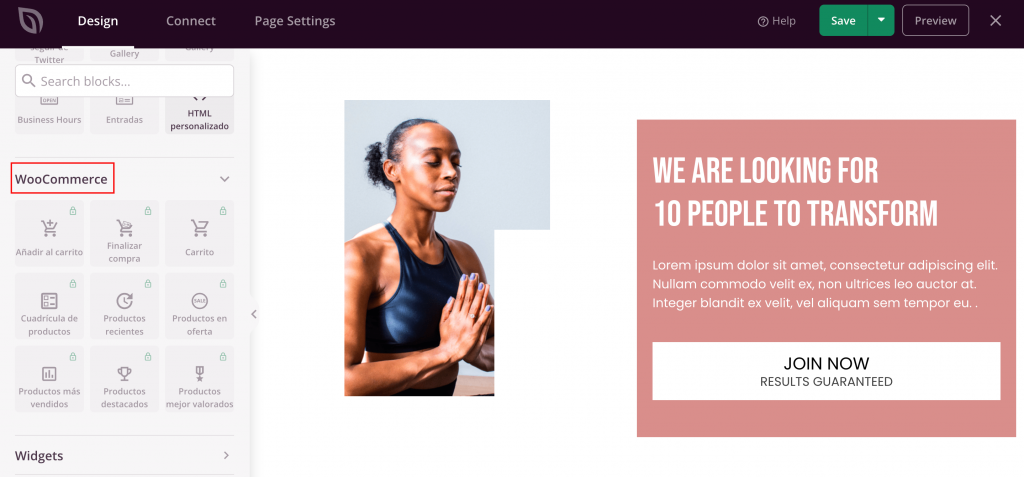
Como SeedProd también está integrado con WooCommerce, puedes crear una landing page para una tienda de comercio electrónico. La incorporación de sus bloques, como botones para agregar al carrito, cuadrículas de productos y productos en oferta, te ayudará a crear una página atractiva.
Por ejemplo, puedes crear una landing page de producto interactiva agregando un botón Comprar ahora y productos en oferta para tu tienda en línea.

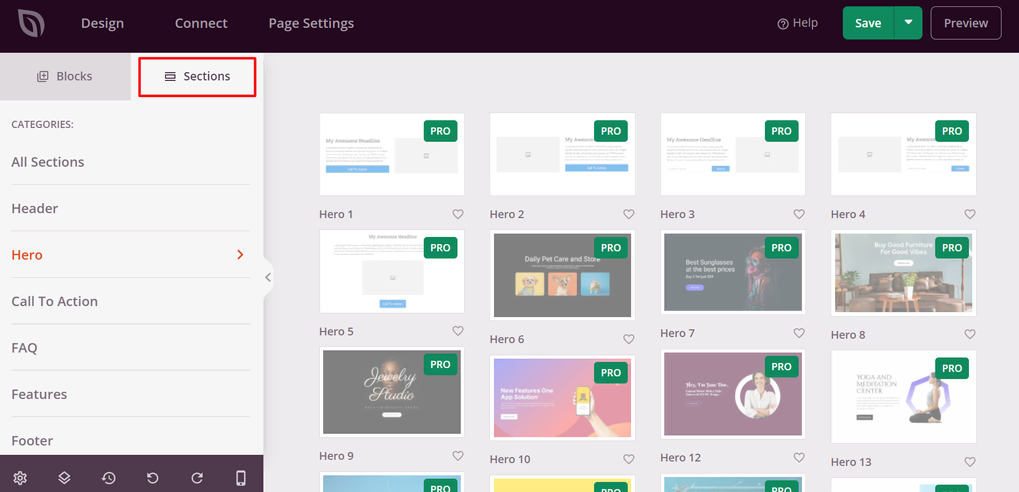
Además, el menú Sections de SeedProd ofrece muchas opciones de categorías para el diseño de la landing page, incluidos el encabezado, la imagen hero, la llamada a la acción y las preguntas frecuentes.

Después de terminar el diseño, haz clic en el botón Save ubicado en la esquina superior derecha.
4. Integrar con herramientas de terceros
Muchas empresas utilizan varias herramientas para ayudarles a adquirir más clientes y aumentar sus ingresos.
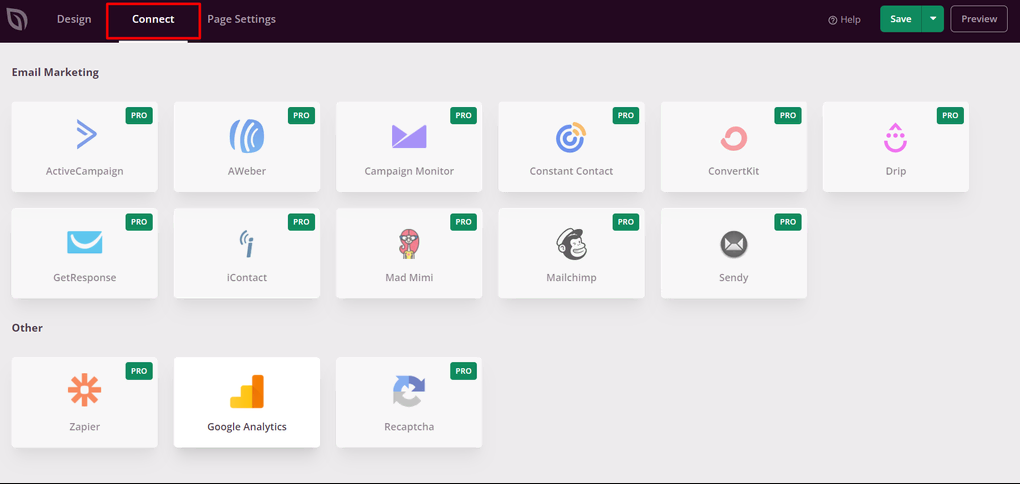
Con SeedProd, tus landing pages se pueden conectar con herramientas de marketing populares para mejorar el rendimiento de tu campaña. Estas son nuestras principales recomendaciones para las herramientas de terceros de SeedProd:
- MailChimp: uno de los servicios de marketing por correo electrónico más populares. Este ofrece una función de respuesta automática.
- Constant Contact: una herramienta de marketing por correo electrónico que proporciona cientos de plantillas de correo electrónico con un creador de arrastrar y soltar.
- Monsterinsights: la herramienta más popular de Google Analytics que ofrece información sobre el rendimiento de tu sitio web.
- Zapier: una herramienta de automatización que está integrada con más de 500 servicios para recopilar correos electrónicos del formulario de registro.
Para conectar la landing page de tu sitio web de WordPress con herramientas de terceros, haz clic en la pestaña Connect y elige los servicios que desees.

Conectar tu página con un servicio de marketing por correo electrónico, por ejemplo, agregará automáticamente los datos de contacto de los visitantes del sitio que ingresaron en tu landing page a tu lista de correo electrónico.
5. Publicar tu landing page en WordPress
Después de editar la plantilla y configurar las herramientas de terceros, es hora de publicar tu landing page.
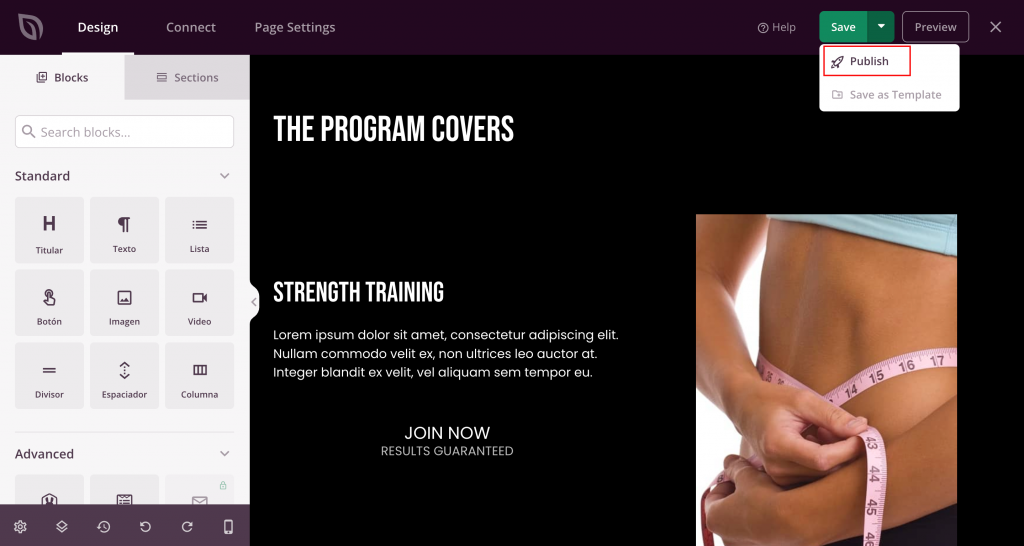
Para hacerlo, vuelve a la pestaña Design, haz clic en la flecha desplegable junto al botón Save y presiona Publish.

Ahora, selecciona el botón See Live Page para ver los resultados.
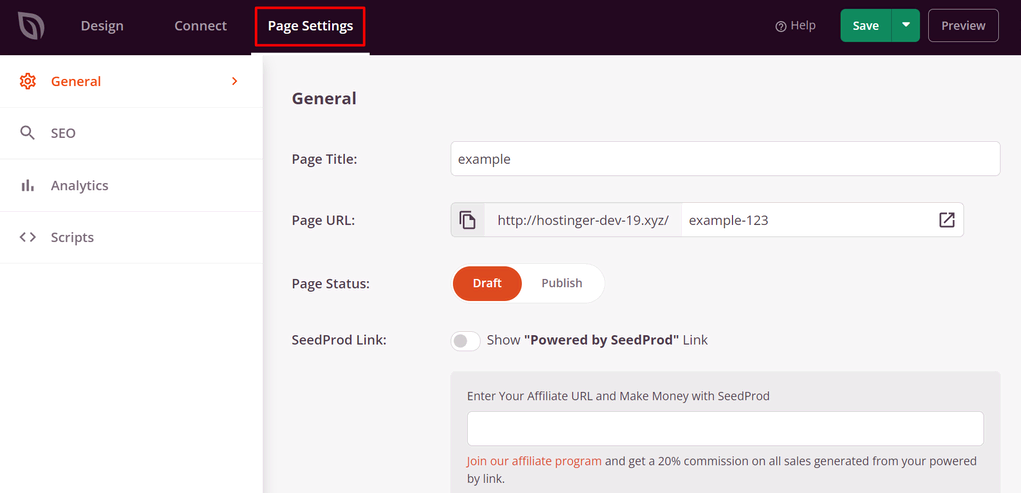
Para una mayor personalización, puedes configurar tu página general, SEO y configuración de análisis a través de la pestaña Page Settings.

Por ejemplo, puedes vincular tantas landing pages como desees a tu nombre de dominio personalizado en lugar de utilizar varios sitios de WordPress. Para hacerlo, haz clic en el menú Custom Domain e ingresa tu nombre de dominio. Ten en cuenta que esta función solo está disponible en la versión premium de SeedProd.
Crear una landing page con un tema de WordPress
Además de usar un plugin, otra forma de crear landing pages consiste en instalar un tema de WordPress. Si lo haces, te permitirá personalizar la disposición y el diseño de una landing page en WordPress sin cambiar tu tema.
Sin embargo, no todos los temas de WordPress ofrecen estas plantillas. Con esto en mente, recomendamos elegir de la siguiente lista de temas gratuitos de WordPress:
- Astra: proporciona más de 150 plantillas prefabricadas que están completamente integradas con herramientas populares, como WooCommerce.
- Neve: ofrece temas multipropósito compatibles con el editor Gutenberg y WooCommerce.
- Material de Portum: viene con un slider de ancho completo, botones de llamada a la acción y funciones de animación que harán que tu página sea más atractiva.
Ahora, repasemos una guía paso a paso sobre cómo crear landing pages en WordPress con un tema.
1. Agregar una nueva página
Sigue los pasos a continuación para agregar una nueva página en WordPress:
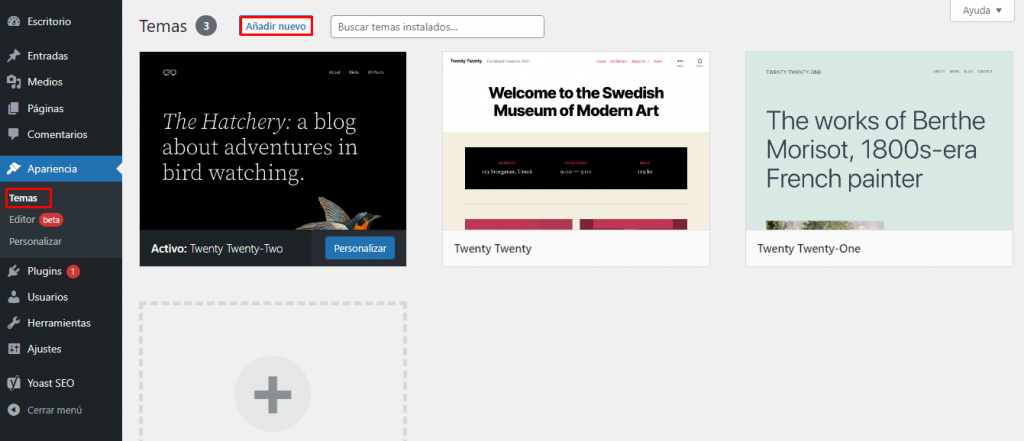
- Agrega un nuevo tema desde tu escritorio de WordPress.
- Haz clic en Apariencia → Temas → Añadir nuevo.
- Elige y activa tu tema de WordPress. En este tutorial, usaremos Neve.

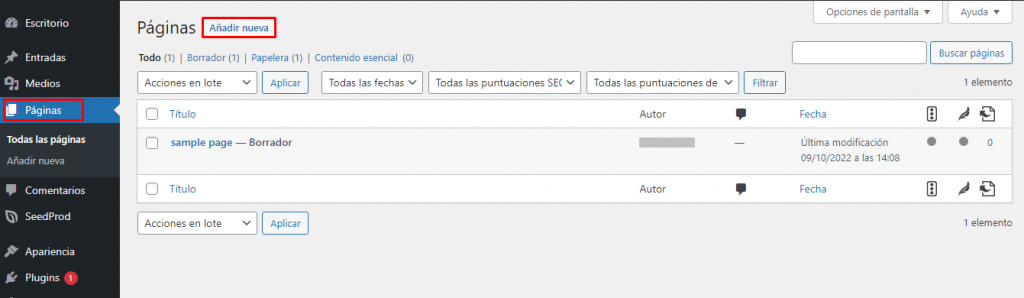
- Una vez que hayas configurado tu tema, dirígete a Páginas → Añadir nuevo para crear una landing page. Alternativamente, agrega una nueva página desde la barra + Nueva → Página en la parte superior de tu página.

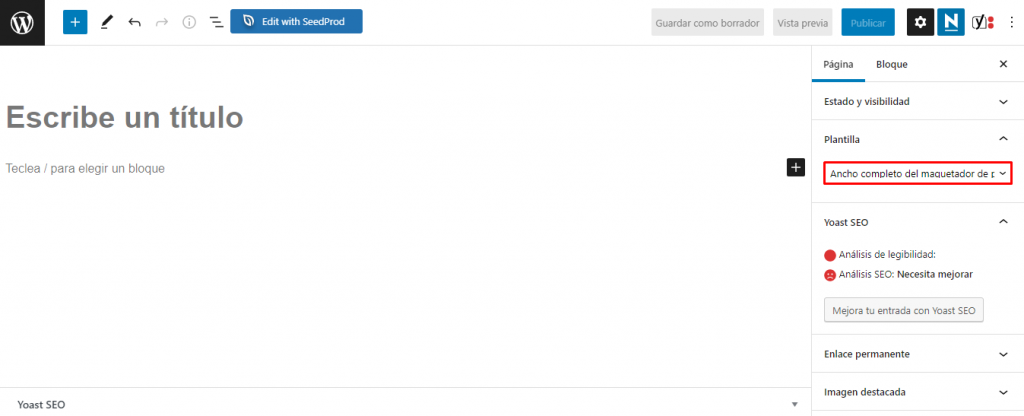
- Ahora, deberías ver una página en blanco. Asigna un título a tu página personalizada.
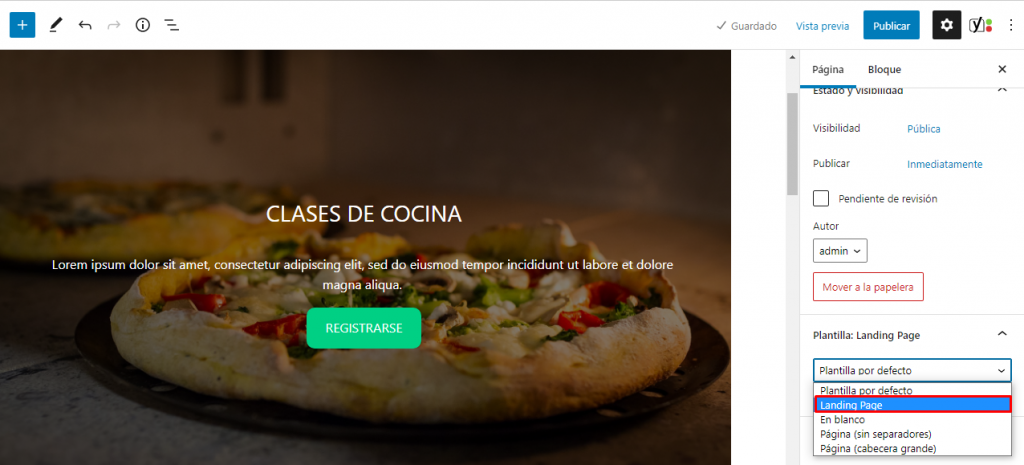
- Elige Ancho completo del maquetador de páginas (Neve) en el menú Plantilla en la barra lateral.

2. Establecer la landing page como una página de inicio estática
Después de eso, deberás configurar tu nueva página como una página de inicio estática. Ten en cuenta que esta es diferente de tu página de inicio habitual: la página estática garantizará que los visitantes lleguen a ella cuando hagan clic en tu sitio web.
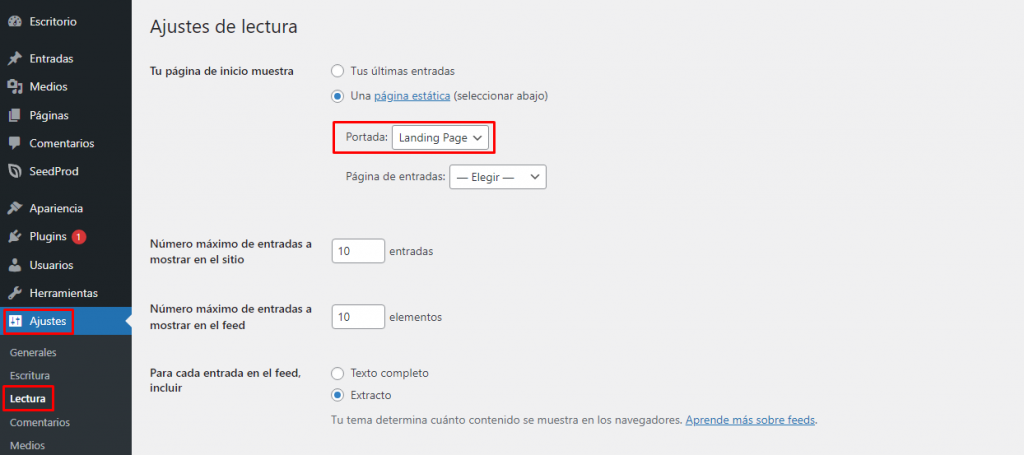
Dirígete a Configuración → Lectura y selecciona el nombre de la página que has creado para la landing page en el menú desplegable Portada. Luego, haz clic en Guardar cambios.

Una vez que lo hayas guardado, comienza a personalizar el tema de la página yendo a Apariencia → Personalizar. Encontrarás opciones para editar los elementos de tu página, como el diseño, el encabezado, los botones, los colores y el fondo.
3. Personalizar la página con el editor de WordPress
Además de modificar el tema, puedes personalizar la landing page utilizando el editor Gutenberg de WordPress.
Ten en cuenta que este editor de bloques viene con las versiones de WordPress 5.0 y superiores. Si utilizas una versión anterior de WordPress, deberás instalar el plugin Gutenberg.
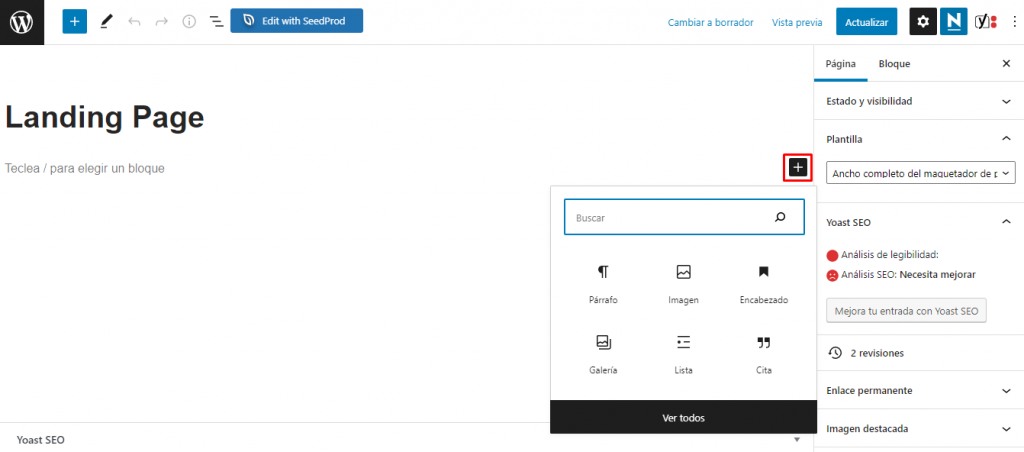
Para personalizar tu página, haz clic en el cuadro + para ver todos los bloques disponibles.
Encuentra el bloque que deseas usar con el cuadro de búsqueda y haz clic en él para agregarlo.

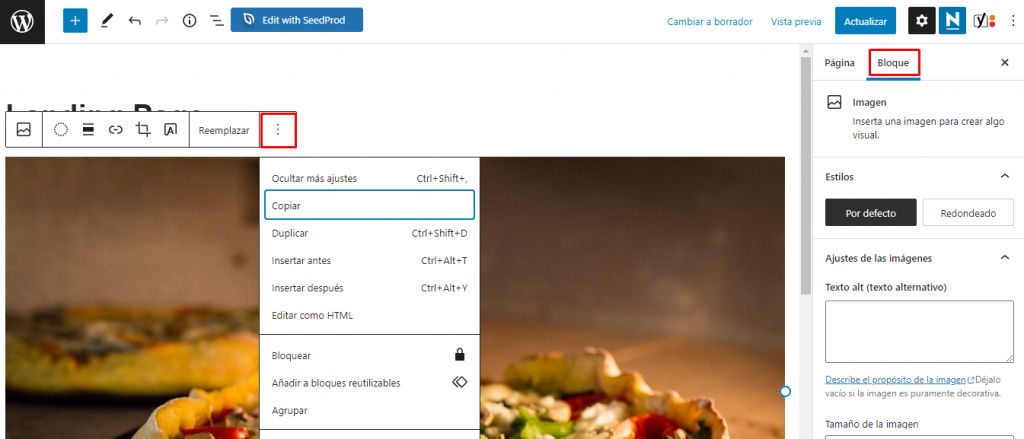
Una vez que hayas agregado el bloque, puedes editarlo a través de la pestaña Bloque de la barra lateral o haciendo clic en los tres puntos verticales que se encuentran arriba.

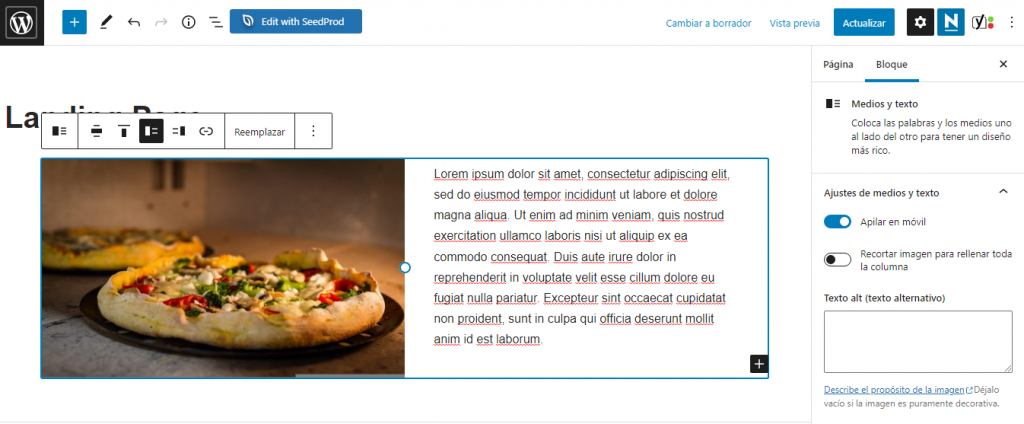
Por ejemplo, para agregar tus productos con sus descripciones a la landing page, utiliza el bloque Medios y texto, que presenta un diseño de dos columnas.
Para hacerlo, simplemente haz clic en Añadir bloque → Medios y texto → Cargar. Elige una imagen de tu computadora o de la biblioteca de medios de WordPress.

Además, puedes agregar enlaces a páginas de redes sociales con el bloque Iconos sociales. Hacer esto puede ayudar a aumentar el reconocimiento de tu marca.
4. Presionar Publicar
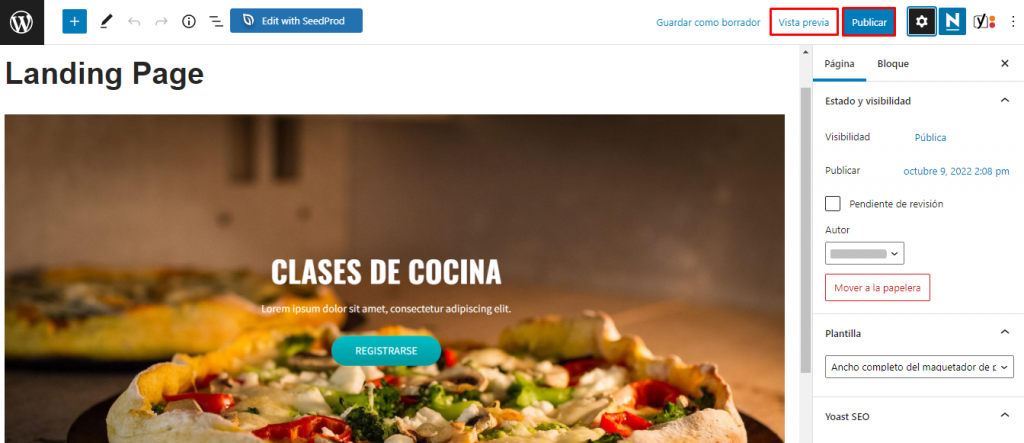
Una vez que estés satisfecho con los resultados, revisa tu página con el botón Vista previa para asegurarte de que todo se vea bien.
Finalmente, haz clic en el botón Publicar en la esquina superior derecha.

Crear una landing page manualmente
El método final para crear una landing page en WordPress implica el uso de una plantilla de página. Ten en cuenta que necesitarás algunas habilidades de codificación para crear landing pages personalizadas desde cero.
Recomendamos el método manual cuando necesites más flexibilidad y opciones de personalización para el diseño. Por ejemplo, este método es perfecto para crear una landing page para un dominio dedicado.
En esta guía paso a paso, te mostraremos cómo crear una plantilla personalizada utilizando temas de WordPress existentes.
1. Crear un tema hijo
La creación de un tema secundario es esencial para crear una plantilla de página de WordPress personalizada, ya que te permitirá personalizarla sin romper su funcionalidad principal.
Para este método, usaremos el Administrador de archivos de Hostinger para crear un tema hijo. Ten en cuenta que el proceso requiere algunos conocimientos de HTML, CSS y PHP.
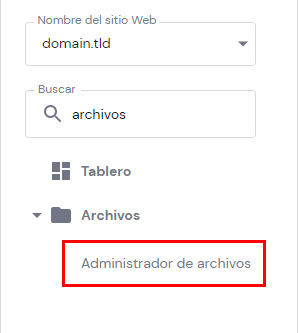
Primero, dirígete a hPanel → Administrador de archivos.

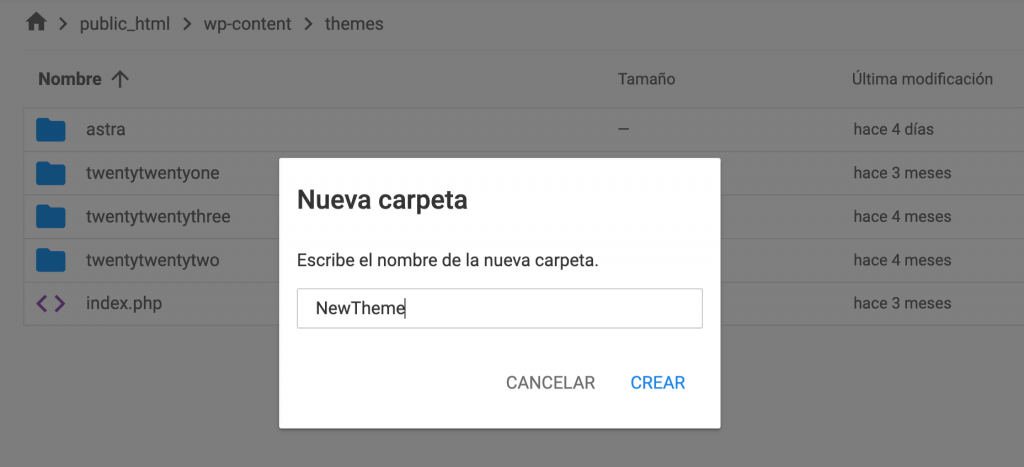
Luego, ve a public_html → wp-content → Temas, haz clic en Nueva carpeta en la esquina superior derecha e ingresa un nombre para tu tema secundario.

Alternativamente, conéctate a tu sitio a través de un cliente FTP como FileZilla y crea una nueva carpeta en tu directorio wp-content/themes.
2. Modificar el archivo style.css
A continuación, deberás crear un nuevo archivo style.css que será la nueva hoja de estilo en la carpeta del tema secundario. Añádele el siguiente código:
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
Este código contiene información básica sobre el tema secundario, incluidos su nombre y el tema principal. Después de modificar el archivo style.css según el tema principal que hayas elegido, haz clic en Guardar y Cerrar.
3. Crear un archivo functions.php
El siguiente paso es poner en cola las hojas de estilo de los temas padre e hijo. Para hacer esto, crea un nuevo archivo llamado functions.php en la carpeta del tema secundario.
Comienza con una etiqueta PHP de apertura, luego agrega las funciones para poner en cola la hoja de estilo del tema principal. Por ejemplo, puedes insertar el siguiente código:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Ahora tienes un nuevo tema secundario en funcionamiento que se cargará después de tu tema principal.
4. Activar el tema hijo
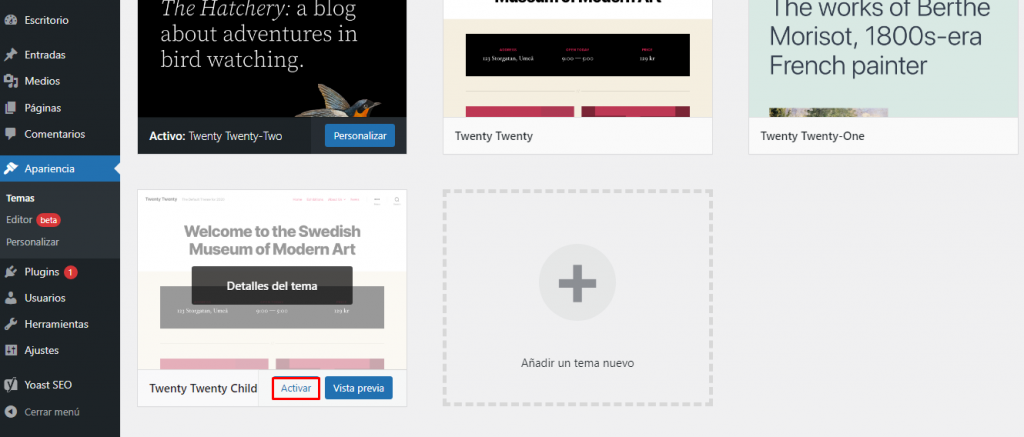
Tu tema secundario ahora está listo para usar, así que dirígete al área de administración de WordPress y haz clic en Apariencia → Tema → Activar.

5. Crear una nueva página personalizada
Después de activar el nuevo tema, puedes crear una plantilla de página de WordPress personalizada para tu landing page con un diseño único.
Comienza creando un nuevo archivo llamado landing-page.php en la carpeta del tema hijo y agrégale el siguiente código:
<?php /* Template Name: Landing Page */ ?>
Cambia el nombre de la plantilla como mejor te parezca. Luego, haz clic en Guardar y Cerrar.
Si editas o agregas una página en tu sitio web de WordPress, verás tu nueva plantilla personalizada disponible para seleccionarla desde un menú en la barra lateral. Sin embargo, seguirá estando en blanco ya que aún no le hemos agregado ningún contenido.

6. Personalizar la landing page con CSS
Después de crear la plantilla de la página, es hora de personalizarla.
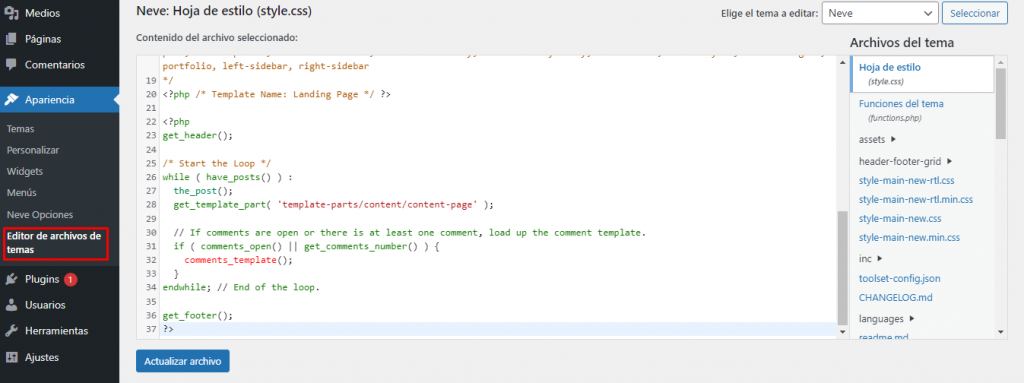
Primero, copia el código existente comenzando con la línea get_header(); del archivo page.php de tu tema principal: esta se ubicará en public_html → wp-content → Temas → yourtheme. Pégala en el archivo landing-page.php y guarda los cambios. Así es como debería verse tu código:
<?php /* Template Name: Landing Page */ ?>
<?php
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-page' );
// If comments are open or there is at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
get_footer();
?>
Puedes editar la plantilla de tu página y agregar código dirigiéndote a Apariencia → Editor de archivos de temas.

Dado que la mayoría de las landing pages generalmente no tienen barras laterales ni pies de página para minimizar la distracción, elimínalos borrando estas dos líneas:
get_sidebar(); get_footer();
Para agregar más contenido a tu landing page, usa el editor de WordPress. Además, puedes crear una página de inicio de formulario personalizada a través del editor de bloques con el plugin Gutenberg Forms de forma gratuita.
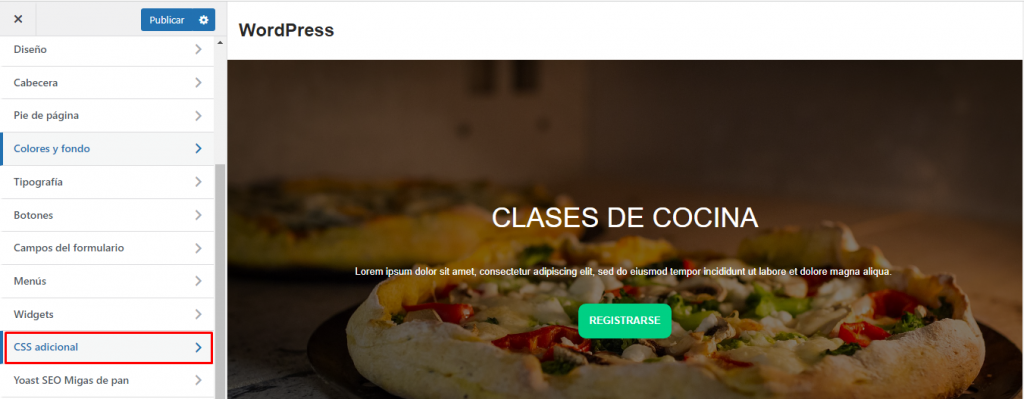
Para ayudar a que tu página se destaque de la competencia, agrega más funciones a través del archivo style.css o navegando a Apariencia → Personalizar.

Con CSS adicional, puedes modificar tu hoja de estilo. Esto incluye cambiar el color de fondo y de la barra lateral y modificar su tipo de fuente.
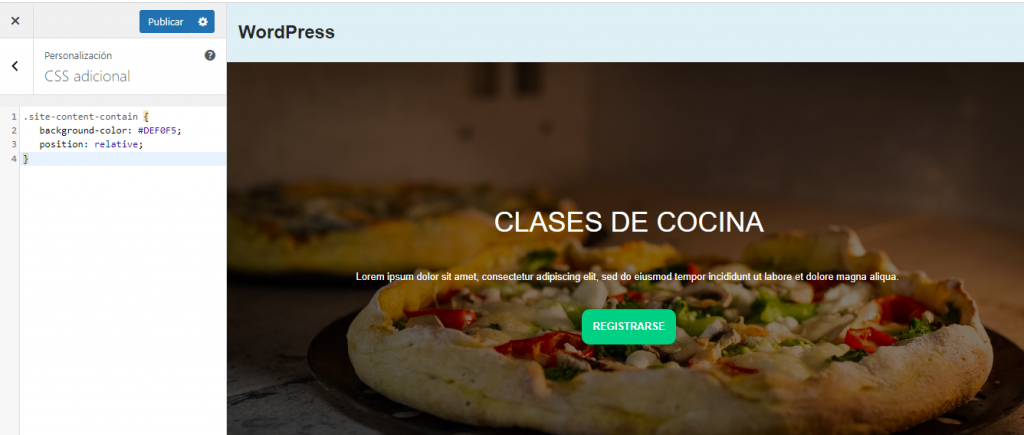
Para cambiar el color de fondo, agrega el siguiente código:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
Esto agregará un color de fondo verde claro basado en el código hexadecimal, como en la imagen a continuación:

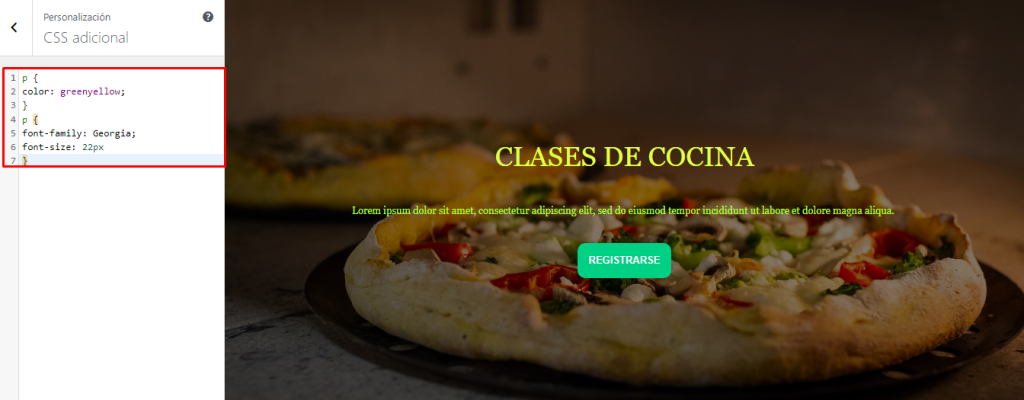
Mientras tanto, para cambiar el tipo de fuente, el tamaño y el color de tu landing page, inserta el siguiente código:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
Ten en cuenta que este código solo cambia el texto del cuerpo, como en la imagen a continuación:

O, si deseas cambiar el encabezado, agrega este fragmento de código:
h1 {
color: white;
text-align: center;
}
Cuándo usar una landing page
Para darte una mejor idea de cómo las landing pages pueden ayudar a tu empresa, consulta sus cuatro casos de uso:
- Inscripción al boletín: un boletín informativo por correo electrónico te ayudará a conectarte con los clientes. Puedes usar una landing page de formulario dedicada para obligar a los visitantes a unirse a tu lista de correo. Escribe un título claro y atractivo con texto breve para atraer a más visitantes.
- Inscripción a eventos: una página de formulario dedicada es una excelente manera de promocionar próximos eventos, como seminarios web, reuniones comunitarias o conferencias. Haz que el formulario de tu landing page sea claro y fácil de seguir para impulsar la venta de boletos y los registros. También puedes agregar un temporizador de cuenta regresiva para crear una sensación de urgencia.
- Páginas de próximamente: si tienes un nuevo sitio web, producto o servicio, la creación de una landing page de próximamente ayudará a generar entusiasmo por la marca y atraer a posibles clientes. El uso de una llamada a la acción clara y la presentación de enlaces de redes sociales optimizarán tu página de próximamente.
- Feedback: agrega un formulario en línea que ofrezca valor a los visitantes de tu sitio a cambio de sus sugerencias y comentarios. Los códigos promocionales son una recompensa común por los comentarios de los visitantes.
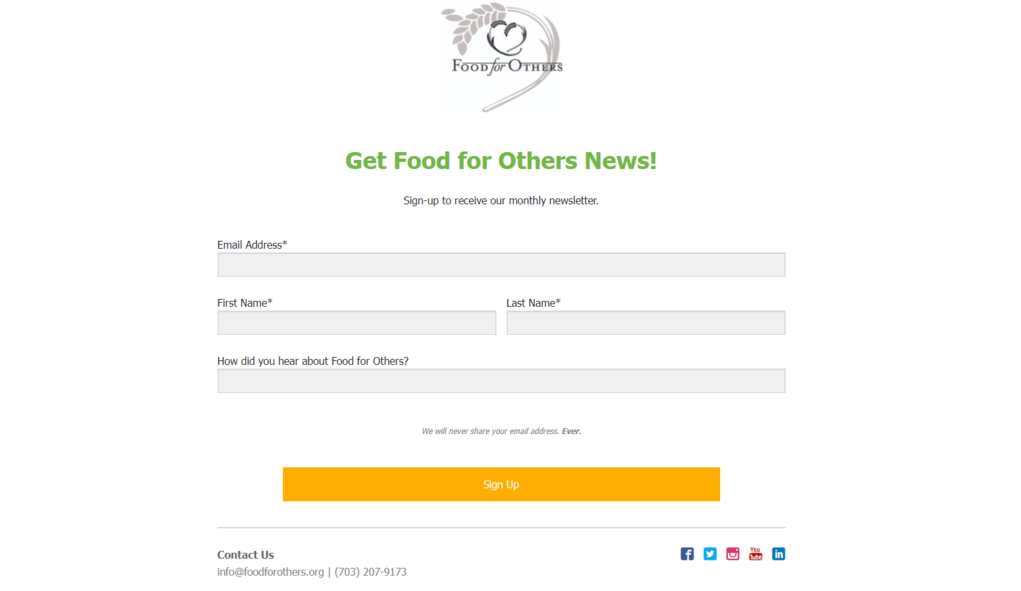
Por ejemplo, consulta la página del boletín informativo Food for Others, que presenta un diseño simple y limpio con un título claro. Con su página sin distracciones, los visitantes del sitio pueden concentrarse fácilmente en el contenido.

Consejo profesional
Después de publicar una landing page, utiliza las pruebas A/B de WordPress para analizarla y optimizar tus tasas de conversión. Esto te ayudará a descubrir qué textos y diseños funcionan mejor para tu campaña.
Conclusión
Las landing pages son un elemento esencial de un sitio web de WordPress que aumenta la tasa de conversión y el engagement del cliente. Hay tres formas principales de crear una landing page en WordPress.
Si eres un principiante, puedes utilizar un plugin o un tema para lograrlo. Con muchas funciones disponibles mediante plugins y temas, podrás personalizar y optimizar tu landing page como un experto.
Si ya tienes experiencia con HTML, PHP y CSS, crear una página de este tipo desde cero es una mejor solución, ya que ofrece más flexibilidad.
Independientemente de la opción que elijas, utiliza un título convincente, un diseño simple y una llamada a la acción clara para crear una página con altos niveles de conversión.
Esperamos que este artículo te haya ayudado a aprender a crear una landing page en WordPress. Si tienes más preguntas, no dudes en dejar un comentario a continuación.

