¿Qué es WebP? Guía para principiantes
Muchos sitios web comenzaron a adoptar un nuevo formato de imagen llamado WebP. ¿Qué es WebP y por qué puede ser más beneficioso que otros formatos de imagen?
WebP es un formato desarrollado por Google tras la adquisición de On2 Technologies. Basado en el códec de video VP8, WebP ofrece imágenes de alta calidad en un tamaño menor que PNG o JPEG. Combina y perfecciona las mejores cualidades de los formatos JPEG y PNG al ofrecer una compresión avanzada con y sin pérdidas.
Descarga Glosario Completo de Desarrollo Web
Optimizar el tamaño de los archivos de imagen es esencial para aumentar el rendimiento de un sitio. El uso del formato WebP sirve para ello sin sacrificar la calidad de la imagen, lo que lo convierte en un formato adecuado para muchos propietarios de sitios web.
En este artículo, aprenderás qué es WebP, así como las ventajas y desventajas que presenta. También repasaremos las formas de utilizar WebP en WordPress y cómo guardar un archivo WebP en tu computadora.
Tabla de Contenidos
¿Qué es WebP?
WebP es un formato de imagen que utiliza métodos de compresión de imágenes con y sin pérdidas para reducir el tamaño de la imagen manteniendo una buena calidad.
¿Cuáles son las ventajas de WebP?
Estas son las principales ventajas de utilizar imágenes WebP:
- Aumenta el rendimiento del sitio web. El formato WebP es más ligero en comparación con JPEG y PNG. Los archivos de imagen más pequeños aumentan la velocidad de carga de un sitio.
- Ahorra más ancho de banda. El ancho de banda es la velocidad a la que tu servidor puede transferir datos a tus usuarios finales en un tiempo determinado. WebP puede liberar espacio de ancho de banda, lo que permite a los sitios web ofrecer más contenido. Esto es especialmente importante para los sitios web con muchas imágenes, como los blogs de comida, viajes o fotografía.
- Mejora la optimización de los motores de búsqueda (SEO). El aumento de la velocidad de la página debido a las imágenes más ligeras afectará positivamente al posicionamiento del sitio en motores de búsqueda como Google.
- Muestra imágenes de alta calidad. No es necesario sacrificar la calidad de las imágenes por una mayor velocidad de carga. Con WebP, puedes tener lo mejor de ambos mundos y mejorar la experiencia de usuario en tu sitio.
- Muestra varios tipos de imágenes. WebP admite imágenes transparentes y animadas.
Para ilustrar mejor las ventajas de WebP sobre otros formatos como JPEG y PNG, veamos lo que ofrecen ambos en comparación.
JPEG (o JPG) es excelente para imágenes con muchos colores y es la opción preferida para fotos fijas. Sin embargo, los archivos de imagen JPEG utilizan una compresión con pérdidas, lo que significa que la calidad disminuirá cuando se vuelvan a guardar o editar. Otro inconveniente de este formato es que no admite transparencias ni animaciones.
Por otro lado, el tipo de archivo PNG es excelente para conservar una alta calidad de imagen gracias a su compresión sin pérdidas. Este formato se adapta a las imágenes que tienen muchos píxeles, como las infografías con mucho texto. También es compatible con la transparencia, lo que lo hace ideal para elementos de diseño web y logotipos. Lamentablemente, PNG suele tener un tamaño de imagen mayor y no admite animaciones.
WebP tiene las mejores cualidades de ambos formatos. Lo más importante es que ofrece un tamaño de archivo aproximadamente un 25-34% menor con un índice de calidad SSIM equivalente al de PNG o JPEG.

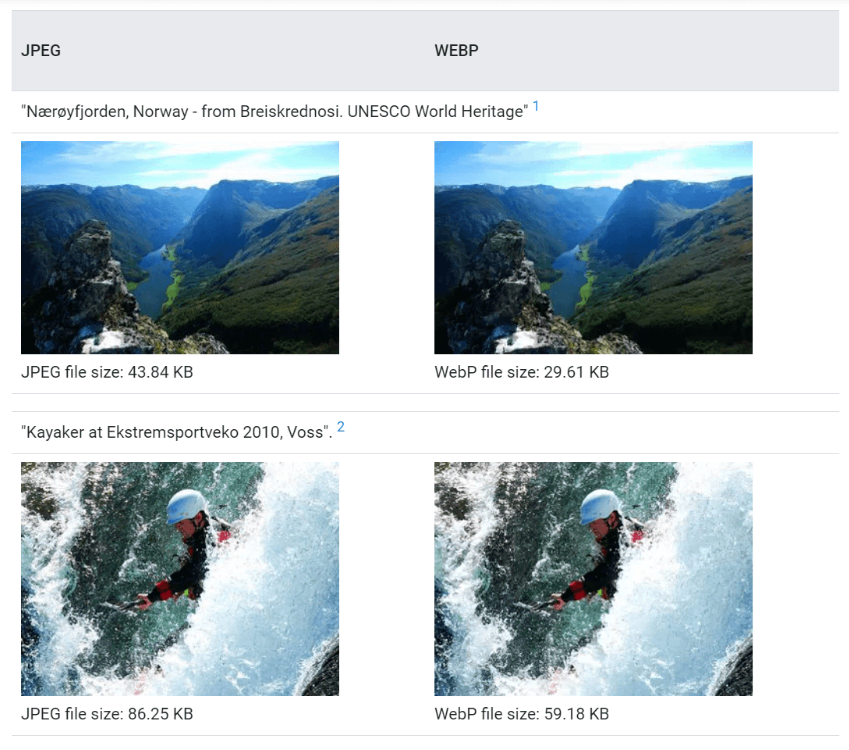
Echa un vistazo a las imágenes de muestra de la galería WebP de Google. El sitio web compara imágenes JPEG y WebP de calidad similar.
Haz clic en cada imagen del sitio y compara lo que ves. No hay mucha diferencia de calidad entre las imágenes JPEG de la izquierda y las WebP de la derecha. Sin embargo, los archivos WebP son significativamente más pequeños en tamaño en comparación con los JPEG.
¿Cuáles son las desventajas de WebP?
Aunque el uso de WebP tiene muchas ventajas, hay algunos inconvenientes que hay que tener en cuenta. Vamos a repasar los problemas relacionados con el software, especialmente con los navegadores web.
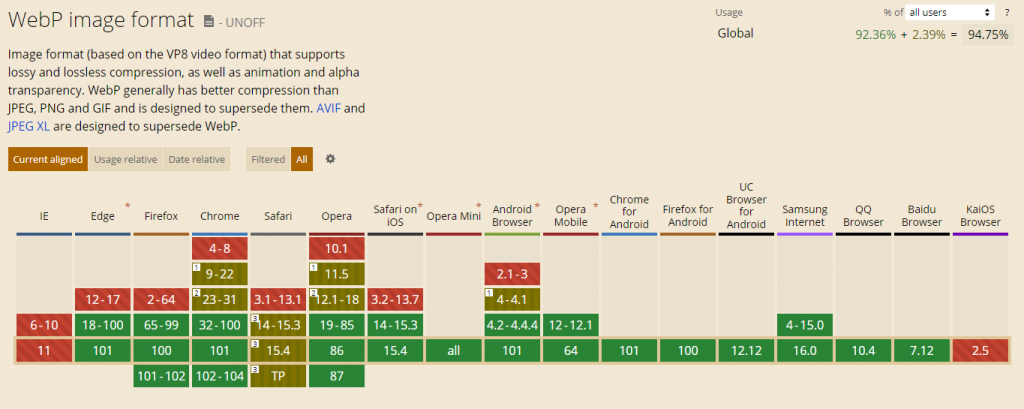
Aunque la compatibilidad de WebP con los principales navegadores ha ido mejorando a lo largo de los años, algunos navegadores siguen sin admitir este tipo de archivo.
Navegadores populares como Google Chrome, Mozilla Firefox, Opera y Microsoft Edge han tenido soporte para WebP durante años. Más recientemente, Safari finalmente agregó soporte para WebP también.
Dada la tendencia actual, es de esperar que otros navegadores que no han soportado WebP eventualmente sigan su ejemplo, así que no dejes de estar al tanto de los desarrollos.

En cuanto a otros programas, no todos son compatibles con el formato WebP. Algunos visores y herramientas de edición de imágenes no pueden abrir archivos WebP. Por ejemplo, Adobe Photoshop no lo soporta por defecto. Para editar un archivo WebP en Adobe Photoshop, es necesario instalar primero el plugin WebPShop.
Usar imágenes WebP en WordPress
WordPress introdujo el soporte para WebP en la versión 5.8 de WordPress para permitir la subida de imágenes WebP a la biblioteca de medios.
Ve a Medios -> Añadir nuevo y selecciona los archivos WebP que quieres subir. Una vez que hayas añadido las imágenes a la biblioteca de medios, comprueba si ha funcionado sin problemas. También puedes subir una imagen al escribir un post o editar una página.
Sin embargo, el soporte de WebP de WordPress no convertirá automáticamente las imágenes existentes en la biblioteca de medios al formato WebP. Utiliza un plugin de optimización de imágenes para convertirlas a WebP cuando se muestren en tu sitio web.

ShortPixel es un plugin gratuito de compresión de imágenes para WordPress. Una vez instalado, puede convertir las imágenes existentes y futuras de tu biblioteca a WebP. El plugin utiliza la nube y una red de distribución de contenidos (CDN) para almacenar y transferir tus imágenes optimizadas, lo que te permite ahorrar aún más espacio de almacenamiento y ancho de banda.
Además de la conversión a WebP, ShortPixel también ofrece otras características útiles de optimización de imágenes como WP Retina 2x y compatibilidad con CloudFlare. El soporte está disponible de forma directa con los desarrolladores.
El plan gratuito de ShortPixel te permite comprimir hasta 100 imágenes al mes. Si tienes muchas imágenes en tu sitio, considera la posibilidad de actualizar a uno de sus planes premium. Tienes la opción de comprar planes mensuales o créditos de una sola vez.

Otro plugin que funciona de manera similar es el plugin Optimole. En el plan gratuito, no hay límite en cuanto al número de imágenes que puedes optimizar, siempre que tengas menos de 5.000 visitas al mes. Si tus visitas mensuales superan ese límite, considera contratar uno de sus planes premium.
Como alternativa, si buscas un enfoque manual, utiliza la API Photon. Éste convierte tus imágenes JPEG y PNG en cualquier formato de archivo que desees, incluido WebP. Sin embargo, ten en cuenta que sólo puedes utilizar esta API si usas WordPress.com o si tu sitio de WordPress autoalojado está conectado a Jetpack.
Cómo guardar imágenes WebP como archivos JPEG o PNG
Aunque WebP es superior a los formatos PNG y JPEG en muchos aspectos, hay razones por las que podrías querer guardar las imágenes como JPEG o PNG.
Por ejemplo, si el software gráfico que usas no es compatible con WebP, necesitarás la versión JPEG o PNG de la imagen. Estos son algunos métodos que puedes probar para guardar las imágenes WebP como JPEG o PNG:
- Utiliza otro navegador. Abre la página web que contiene la imagen que quieres guardar utilizando un navegador que no soporte WebP. El navegador mostrará la versión JPEG o PNG de la imagen y podrás guardarla como siempre.
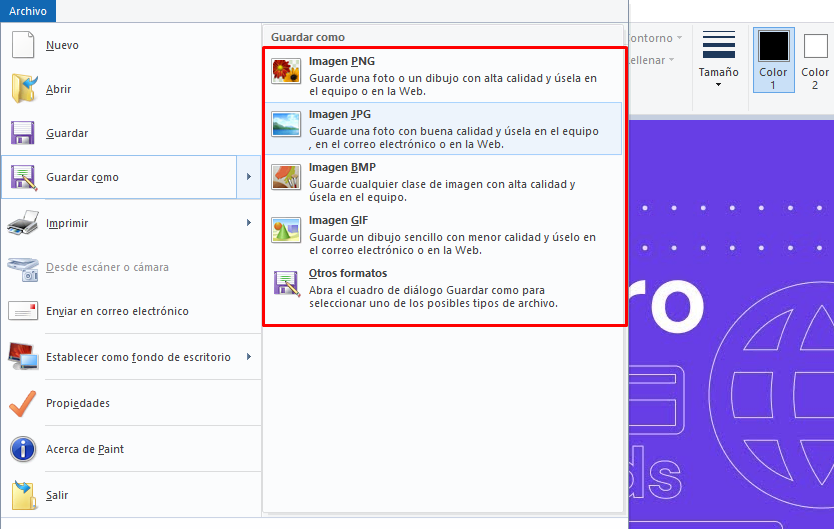
- Utiliza Microsoft Paint. Si utilizas Windows, guarda la imagen WebP. Luego, ábrela en Microsoft Paint. Ve a Archivo -> Guardar como. Elige el formato que prefieras.
- Utiliza una herramienta de conversión de imágenes en línea. Guarda la imagen WebP en tu ordenador y conviértela online utilizando una herramienta como CloudConvert.

Conclusión
WebP es un formato de imagen de nueva generación que mejora a sus predecesores, como JPEG y PNG. Ofrece tecnologías de compresión avanzadas que permiten conservar la calidad de la imagen y, al mismo tiempo, reducir el tamaño de los archivos.
En este artículo, hemos proporcionado formas de resolver problemas relacionados con el formato WebP. Hemos explorado cómo utilizar WebP en WordPress y cómo guardarlo como JPEG o PNG. Esperamos que este artículo te haya ayudado a entender mejor el formato WebP y a resolver los problemas que puedas tener.


Comentarios
enero 14 2021
Hola, con la salida del nuevo sistema operativo de mac tanto para ios como para mac os x Big Sur, Safari ya viene adaptado a WebP.
febrero 04 2021
Muchas gracias por la aclaración, Juanma. Ya hemos actualizado el artículo. Saludos!