Los 9 mejores ejemplos de one page para inspirarte en 2024 con el Creador de sitios web de Hostinger
Los sitios web de una sola página se han vuelto populares en el diseño, especialmente con las empresas que quieren lograr un fuerte impacto visual mientras minimizan el desorden.
Como su nombre lo indica, utilizan solo una página para todo el sitio web. A menudo se cargan más rápido y son más simples y fáciles de navegar que un sitio web tradicional con múltiples páginas.
Hablaremos sobre nueve ejemplos de one page bien diseñados, que se pueden usar para crear una landing page con el Creador de sitios web de Hostinger, y explicaremos algunas de sus características más destacables. También compartiremos los mejores consejos para crear un diseño efectivo.
Descarga Glosario Completo de Desarrollo Web
Tabla de Contenidos
Los 9 mejores ejemplos de one page
Si estás buscando ideas exitosas para sitios web, aquí tienes algunos ejemplos de cómo pueden usarse para compartir información de una manera clara y visualmente atractiva.
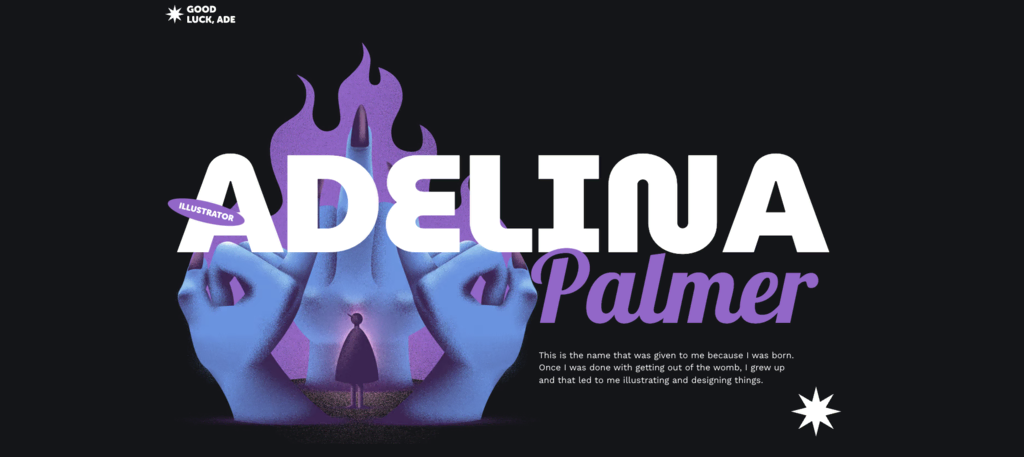
1. Adelina Palme

Plataforma: Creador de sitios web de Hostinger
Tipo: portafolio web
Características destacables: ilustraciones únicas y elementos en la página, sección hero en negrita.
Como es un sitio web de una sola página, este diseño se basa en una sección hero impactante. Dominado por el título en negrita y la ilustración, este diseño creativo utiliza el principio de “mostrar, no decir”.
La mayor parte del sitio se utiliza para mostrar el trabajo del ilustrador. Gracias al diseño dinámico de una sola página y la colocación de imágenes, las diferentes fotos son fáciles de ver a medida que los usuarios se desplazan hacia abajo. Esto ayuda a demostrar y exhibir el contenido mientras mantiene a los visitantes interesados.
También vale la pena mencionar que el estilo de las piezas dentro del trabajo de ilustración, así como los elementos en la página, está unificado. Considera usar tu propio sitio web como una extensión de tu portafolio si trabajas en la industria creativa.
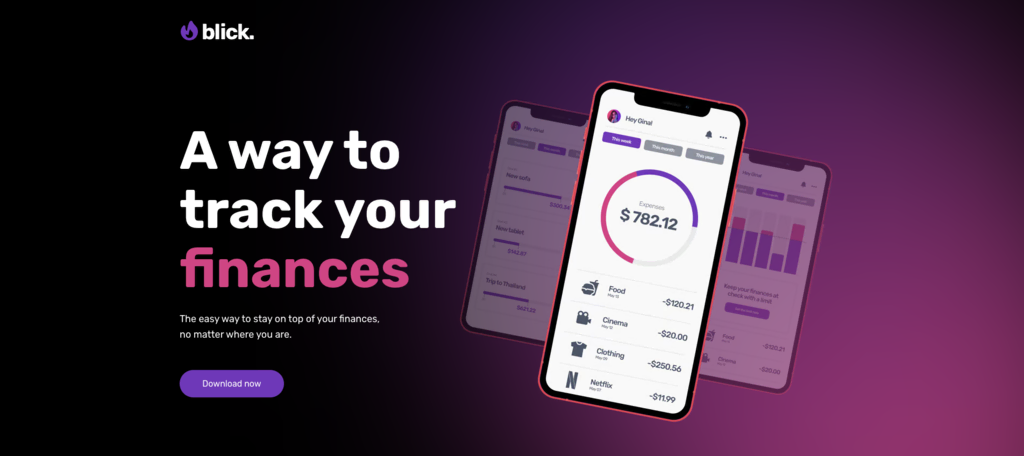
2. Blick

Plataforma: Creador de sitios web de Hostinger
Tipo: landing page para una app
Características destacables: colores de acento, diseño enfocado en beneficios
Las plantillas de sitios web de una sola página son excelentes para promocionar productos y servicios de una manera ordenada y sencilla.
Esta plantilla interactiva es una landing page para una aplicación y está claro para el usuario desde el momento en el que entra. La forma en que la landing page se centra en los principales beneficios para el público objetivo hace que esta plantilla sea impactante para cualquier nicho.
Intenta usar una paleta de colores con un par de colores de acento diferentes. De esta manera, será fácil combinar espacios en blanco y comunicar cómo tu negocio resuelve los problemas o desafíos de tu público objetivo.
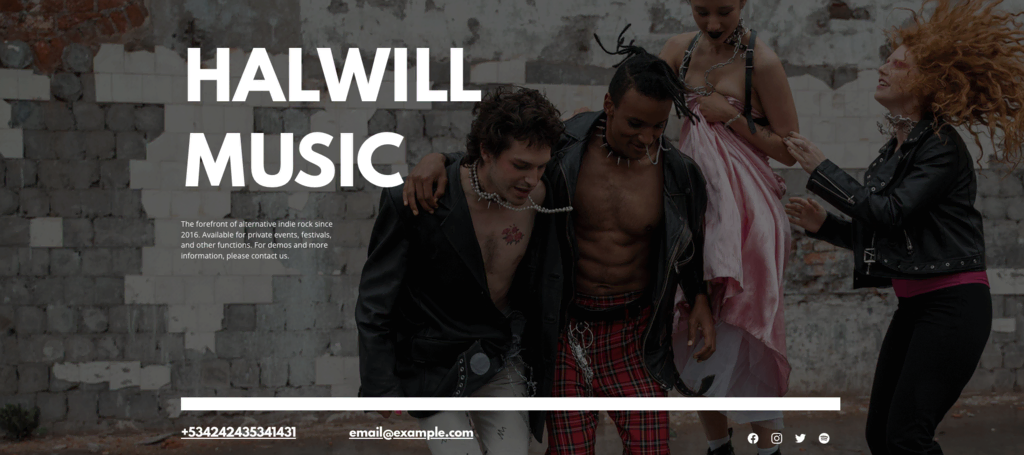
3. Halwill Music

Plataforma: Creador de sitios web de Hostinger
Tipo: sitio web de música
Características destacables: marca cohesiva, imagen de fondo en toda la sección
Esta ejemplo de one page se centra en mostrar el aspecto y la sensación de la música de una banda a través del diseño.
Observa cómo utiliza imágenes de fondo amplias y seccionales que siguen el mismo estilo de los productos, en este caso, la discografía y los álbumes de la banda. Esto crea un estilo cohesivo y distintivo. Haz esto si buscas formas de destacar tu marca de manera más prominente dentro del diseño.
Esta plantilla también es un gran ejemplo de cómo utilizar una combinación de colores en blanco y negro a tu favor. En lugar de optar por uno u otro como el color de fondo principal, alterna para agregar más profundidad a la experiencia de desplazamiento.
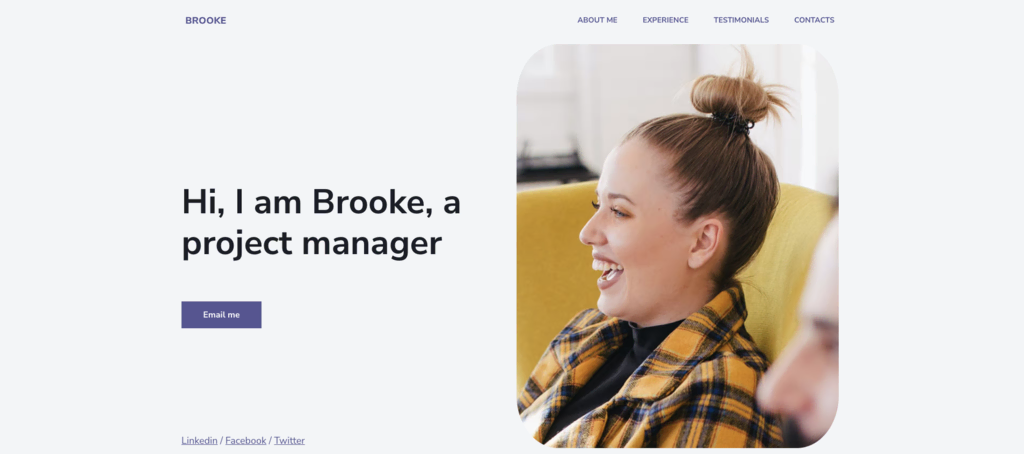
4. Brooke

Plataforma: Creador de sitios web de Hostinger
Tipo: currículum web
Características destacables: menú fijo, sección hero estilo landing page
Los currículums están entre las plantillas de sitios web de una página más populares. El formato lo hace conveniente y eficiente para ver la experiencia y educación de una persona, mientras también facilita añadir un toque personal para destacarse entre la multitud.
Esta plantilla está estructurada como una landing page. La sección principal saluda al visitante con el título y la imagen adjunta presenta al visitante a la persona detrás del currículum. El menú fijo ayuda a saltar entre diferentes secciones y crea una experiencia de usuario intuitiva.
El uso de testimonios e imágenes profesionales también ayuda a causar una buena impresión en el visitante.
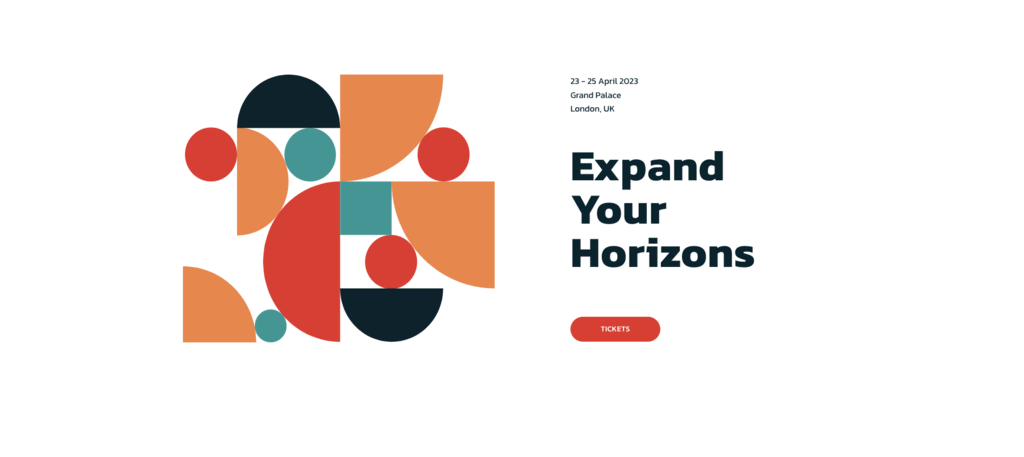
5. Expand Your Horizons

Plataforma: Creador de sitios web de Hostinger
Tipo: sitio web de una página para evento
Características destacables: ubicación de CTA y elementos
Los modernos sitios web de una sola página pueden utilizarse para diferentes propósitos, incluyendo landing pages para eventos.
Una plantilla desplazable, como Expand Your Horizons, es más fácil de navegar que un sitio web con múltiples páginas. Dado que solo se comparte información importante, es difícil pasar por alto la llamada a la acción principal (CTA).
Asegurarse de que los usuarios sepan lo que se espera que hagan, en este caso, comprar un boleto, ayuda a aumentar las conversiones, independientemente de si tienes una tienda online o una página de evento.
Considera también usar la ubicación de los activos, como imágenes y bloques de texto, a tu favor. Con una colocación estratégica, es fácil guiar la vista del visitante mientras se desplaza por el sitio web.
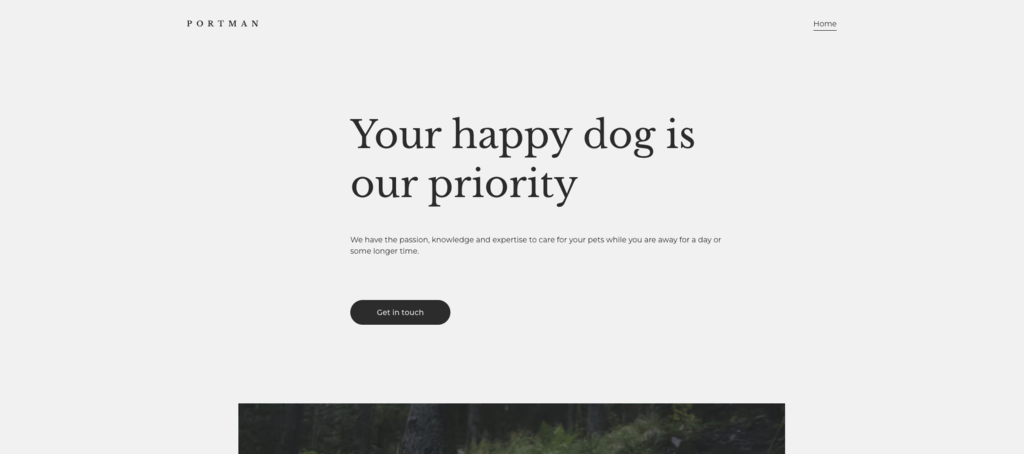
6. Portman Petsitters

Plataforma: Creador de sitios web de Hostinger
Tipo: sitio web de servicio
Características destacables: diseño de una sola página compatible con móviles
Los diseños de una sola página responsivos aseguran que el sitio web se vea bien y funcione a la perfección, independientemente del dispositivo utilizado para visitarlo.
Con muchos creadores de sitios web, el diseño adaptable es, en el mejor de los casos, una ocurrencia tardía, que obliga a los usuarios a crear un sitio web independiente para dispositivos móviles.
Con el Creador de sitios web de Hostinger todas las plantillas son compatibles con dispositivos móviles por defecto y la tecnología de cuadrícula inteligente garantiza que cada elemento de la página se vea genial, sin importar el tamaño de la pantalla.
También es fácil ajustar la versión móvil mientras personalizas el tema elegido, ya que puedes alternar entre las vistas de escritorio y móvil en el editor.
7. Sugaro Cafe

Plataforma: Creador de sitios web de Hostinger
Tipo: sitio web de negocios
Características destacables: uso de espacios en blanco, tipografía
Sugaro Cafe es un gran ejemplo de one page elegante para un negocio local.
El amplio espacio en blanco asegura que las imágenes únicas enmarcadas resalten y capten la atención del visitante. Esta técnica es especialmente útil para negocios y marcas que venden productos altamente visuales, como productos de diseño, artículos perecederos o experiencias.
También vale la pena mencionar la tipografía. La elección estilística de las fuentes para los títulos y el cuerpo del texto crea un diseño coherente y complementa los colores y la disposición.
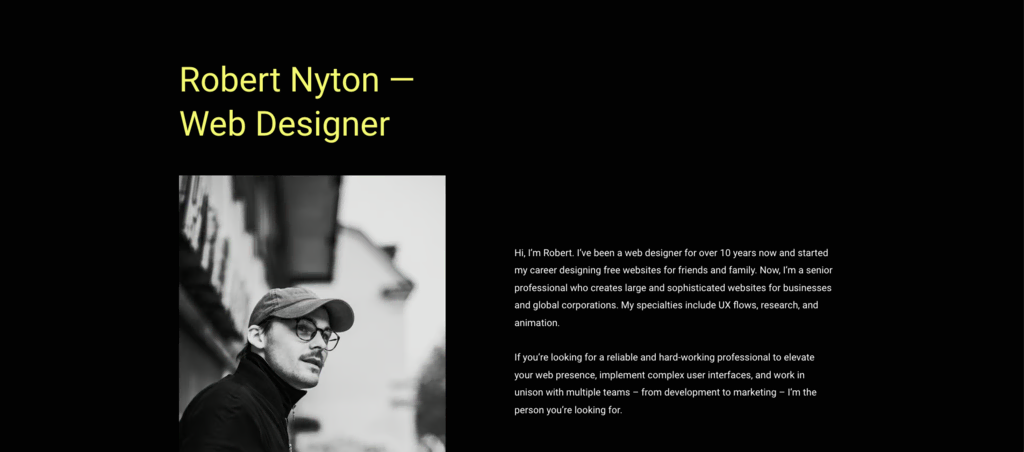
8. Robert Nyton

Plataforma: Creador de sitios web de Hostinger
Tipo: portafolio web
Características destacables: diseño minimalista, ejemplos realistas
Al igual que los currículums, los portafolios también se suelen hacer utilizando plantillas de sitios web de una sola página. Esta elegante plantilla emplea un diseño minimalista que gira en torno a ejemplos prácticos de trabajos anteriores.
Considera usar mockups realistas de tu trabajo en un entorno de la vida real para imitar el efecto que logra esta plantilla. Si tu portafolio consiste en productos físicos, busca formas de presentar fotografías de productos que los muestren en uso en la vida real.
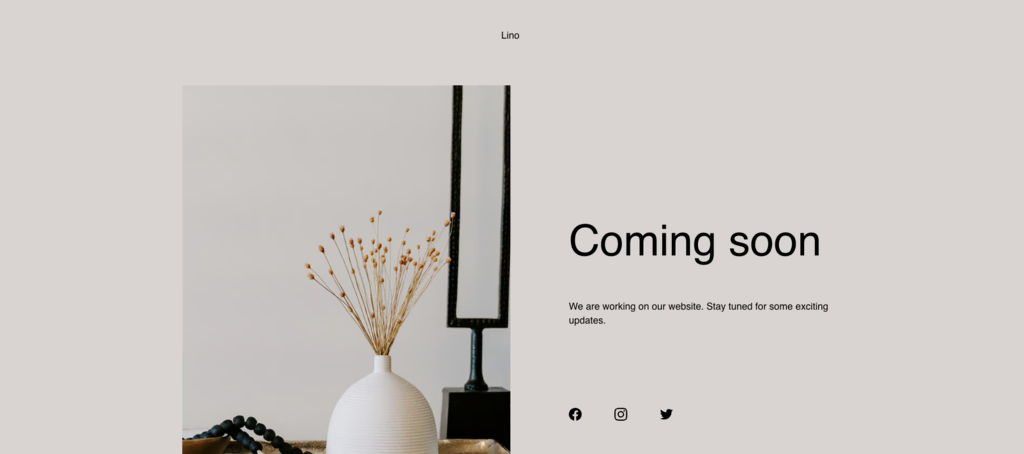
9. Lino

Plataforma: Creador de sitios web de Hostinger
Tipo: landing page
Características destacables: enlaces a redes sociales
A veces necesitas un sitio web de una sola sección para anunciar un nuevo proyecto o una startup. Esta plantilla de landing page demuestra claramente cómo aprovechar al máximo un diseño minimalista mientras aun se comunica la información más importante a los posibles usuarios.
Además de tentar al visitante con los posibles contenidos del sitio web final, los enlaces a las redes sociales se muestran prominentemente en la página. Esta funcionalidad ayuda a redirigir a los visitantes a otras plataformas donde pueden acceder a tu marca o negocio directamente.
El uso de plantillas de una sola página para anunciar próximos lanzamientos de sitios web o proyectos puede ser útil si tienes un dominio específico en mente que quieres reservar para ti. Al configurar una landing page responsiva, puedes dirigir el tráfico a tus redes sociales.
Consejos para crear un sitio web de una página efectivo
Con el Internet lleno de sitios web de múltiples páginas y estructuras complejas, crear un diseño efectivo de una sola página puede parecer desalentador. Al incorporar estrategias esenciales de diseño web, es fácil aprender cómo hacer un sitio web que sea visualmente atractivo, fácil de usar y optimizado para tu nicho.
Usa una plantilla
Las plantillas de una sola página te ahorran tiempo y dinero, te proporcionan un sitio web de aspecto profesional y facilitan la actualización de tu sitio web.
Las plantillas son diseños preestablecidos que puedes personalizar para adaptarlos a tus necesidades. Esto puede ser especialmente útil si no tienes experiencia en diseño web o no sabes cómo programar.
Estos ejemplos de one page también son hechos por diseñadores web profesionales, por lo que puedes tener la seguridad de que tu sitio web se verá profesional y pulido. Una plantilla suele ser también compatible con dispositivos móviles, lo que significa que tu sitio web se verá bien en cualquier tamaño de pantalla.
Las plantillas a menudo vienen con características incorporadas que facilitan la actualización del contenido de tu sitio web y la realización de marketing digital.
Utiliza herramientas con IA
Utiliza herramientas con IA para agilizar la creación de tu sitio web de una sola página, desde recomendaciones de diseño adaptadas a tu tipo de negocio y audiencia hasta análisis de diseño, creación de contenido y más.
Por ejemplo, el creador de sitios web impulsado por IA de Hostinger analiza las necesidades de tu negocio y sugiere diseños que resuenan con tu nicho y clientela.
Esto simplifica el proceso de diseño para ahorrar tiempo y asegurar que creas un sitio web que atrae a tu público objetivo.
Utilizando las herramientas con IA incorporadas en el editor, también puedes generar contenido escrito único, crear un logotipo para el sitio web de tu negocio e incluso analizar y predecir el comportamiento de los visitantes después del lanzamiento.

Ten un llamado a la acción (CTA) claro
Un componente vital de un sitio web efectivo es un llamado a la acción (CTA) claro y convincente. Las CTA guían a los visitantes sobre qué pasos seguir. Un CTA bien visible, como “contáctanos” o “comprar ya”, puede mejorar significativamente la participación del usuario y las tasas de conversión.
Recuerda, el CTA debe ser específico y decirles a los visitantes exactamente lo que necesitan hacer. Los mejores CTA son concisos, orientados a la acción y crean un sentido de urgencia, lo que conduce a una mejor y más fluida experiencia de usuario.
Haz que tu sitio web sea apto para móviles
Con la navegación móvil superando cada vez más la navegación de escritorio, es importante asegurarse de que tu sitio web sea adecuado para dispositivos móviles. Esto significa que es adaptable, que se ajusta a varios tamaños de pantalla, y se muestra correctamente, independientemente del dispositivo que esté utilizando el visitante.
Un diseño adaptable y compatible con dispositivos móviles garantiza una experiencia de usuario sin interrupciones en todos los dispositivos. Asegura que todo el contenido sea fácil de leer, que la navegación sea fácil de usar y que todos los elementos interactivos funcionen correctamente en todo momento.
Utiliza la jerarquía visual para organizar tu sitio web
La jerarquía visual es un principio clave en el diseño web, especialmente para los que tienen una sola página. Se refiere a la disposición y presentación de los elementos, guiando los ojos de los visitantes de una sección a otra de una manera clara y lógica.
Al utilizar estratégicamente el tamaño, el color, el contraste y el diseño, es posible resaltar la información más importante en la página para guiar a los visitantes a interactuar con ciertas secciones más que con otras.
Por ejemplo, los elementos más grandes o gruesos a menudo capturan la atención primero, mientras que los colores contrastantes pueden distinguir diferentes secciones y atraer la atención a los CTA.
También es beneficioso aprovechar los enlaces de anclaje para hacer que tu sitio de una sola página sea aun más fácil de usar. Esto permite a los usuarios saltar rápidamente a una sección específica simplemente haciendo clic en el enlace a través del menú de navegación.
Optimiza la velocidad de carga
La velocidad del sitio web es un factor crítico cuando se trata de la experiencia del usuario. Una página de carga lenta puede aumentar las tasas de rebote, ya que es probable que los visitantes abandonen un sitio web que tarda demasiado en cargar.
En contraste, un sitio web de una sola página que carga rápidamente puede retener efectivamente a los visitantes, manteniéndolos comprometidos con el contenido.
Técnicas de optimización como comprimir imágenes, aprovechar una Red de Entrega de Contenidos (CDN) y minimizar archivos CSS y JavaScript pueden mejorar significativamente la velocidad de carga de la página.
Recuerda, la rapidez y una web responsiva no solo complace a los visitantes, sino que también tiene los beneficios del SEO (optimización para motores de búsqueda), lo que ayuda a mejorar la clasificación de tu sitio web en los resultados.
Utiliza fotos y gráficos de alta calidad
Las imágenes y gráficos de alta calidad pueden aumentar dramáticamente el atractivo visual. Capturan la atención, transmiten la personalidad de la marca y refuerzan su mensaje.
Los elementos visuales nítidos y cautivadores también contribuyen a la profesionalidad de un sitio web de una sola página. Así crean una primera impresión positiva que anima a los visitantes a quedarse y explorar.
Sin embargo, es importante equilibrar la calidad con el rendimiento. Las imágenes de resolución extremadamente alta pueden ralentizar la velocidad de carga e impactar negativamente la experiencia del usuario. Para evitarlo, es crucial optimizar todas las fotos y reducir el tamaño de los archivos sin comprometer la calidad.
Integra redes sociales
Incorporar redes sociales fomenta una interacción fluida entre tu marca y los seguidores. A menudo las marcas incluyen enlaces a sus redes sociales, pero también es posible incrustar feeds en el diseño.
Esta integración no solo proporciona canales adicionales para que la audiencia se conecte con una marca, sino que también muestra la presencia activa en el mundo online. Es una forma de extender la conversación más allá del sitio web e interactuar con tu audiencia en las plataformas que usan con frecuencia.
Más sobre desarrollo web
25 herramientas para programar con inteligencia artificial
Conclusión
Crear un sitio web de una sola página efectivo no se trata simplemente de comprimir todo el contenido. Requiere una planificación cuidadosa, un diseño creativo y un uso estratégico de la tecnología.
Al seguir estos consejos puedes crear un sitio web que ofrezca una experiencia de usuario atractiva, comunique eficazmente tu mensaje y, en última instancia, ayude a alcanzar los objetivos de tu negocio.
Recuerda, un sitio web exitoso de una sola página no se trata solo del diseño. Se trata de crear una presencia online significativa y efectiva que resuene con el público objetivo.
Desde pequeñas empresas hasta portafolios personales, el sitio web de una sola página es una solución eficiente y fácil de usar que satisface diversas necesidades.
FAQs sobre ejemplos de one page
Encuentra respuestas a algunas de las preguntas más frecuentes sobre ejemplos de one page.
¿Por qué crear un sitio web de una sola página?
Estos tipos de sitios web son ideales para empresas y personas que quieren presentar su información de manera concisa. Además, cargan más rápido, proporcionan una experiencia de usuario fluida y son óptimos para la navegación móvil.
¿Cuáles son los beneficios de un sitio web de una sola página para mi portafolio?
Son excelentes para portafolios, ya que mantienen a los usuarios enfocados en tu trabajo y muestran tu habilidad para transmitir información de manera efectiva y creativa. También facilitan la navegación, ya que los usuarios no pueden perderse mientras navegan.
¿Puedo vender productos en un sitio web de una página?
Sí, puedes vender productos en este tipo de sitios web. Sin embargo, puede no ser ideal si vendes una amplia gama. Para una selección limitada de productos o un negocio de un solo producto, un diseño de una sola página puede funcionar eficientemente.
¿Qué hace destacar a un sitio web de una sola página?
La simplicidad general, la fluida experiencia de usuario y el diseño cohesivo ayudan a que los sitios web de una sola página se destaquen. Dado que todo existe en una sola página, los diseñadores y desarrolladores deben priorizar la información más importante, lo que conduce a un contenido y diseño web limpios y enfocados.
¿Cómo puedo hacer que mi sitio web de una página sea compatible con SEO?
A pesar de tener solo una página HTML, tu sitio web puede ser compatible con SEO. Utiliza palabras clave relevantes en tu contenido y metaetiquetas, asegúrate de que tu sitio web se cargue rápidamente y proporciona una experiencia de usuario fluida. También presta atención a los enlaces internos y externos.
