Cómo subir a WordPress archivos SVG: 2 métodos seguros
Los administradores y diseñadores web están obligados a utilizar diferentes formatos de archivo multimedia en su trabajo. Hoy en día, uno de los formatos más populares es SVG, un formato vectorial basado en XML. Lastimosamente, no todos los navegadores y plataformas son compatibles con SVG y es necesario habilitarlo manualmente de antemano.
Este artículo cubrirá los pasos para cargar archivos SVG en un sitio web de WordPress utilizando el plugin SVG Support. También responderemos a algunas preguntas relacionadas con los problemas de seguridad que rodean a este formato de archivo multimedia en particular y por qué vale la pena utilizar SVG.
Para empezar, vamos a familiarizarnos con SVG y su funcionamiento.

Tabla de Contenidos
¿Qué es SVG?
Los gráficos vectoriales escalables (Scalable Vector Graphics o mejor conocidos como SVG) son un formato de imagen gráfica vectorial basado en el texto XML. Mientras que los formatos de imagen habituales, como JPG y PNG, se componen de toneladas de pequeños cuadrados llamados píxeles, este formato se basa en el lenguaje de marcado XML para describir los atributos de la imagen.
En enero de 2023, el 54.1% de todos los sitios web del mundo utilizan el formato SVG. Al igual que los formatos PNG y JPG, SVG es popular entre los sitios web de alto tráfico como Google, Wikipedia y YouTube.
Otro aspecto positivo de SVG es que es ampliamente compatible con los principales navegadores. A continuación se muestra una lista de navegadores que admiten el formato de archivo SVG:
| Navegador | Soporte parcial | Soporte total |
| Edge | – | Versión 12-18, 79-96, 97 |
| Firefox | Versión 2 | Versión 3-94, 95, 96-97 |
| Firefox para Android | – | Versión 95 |
| Cromo | – | Versión 4-96, 97, 98-100 |
| Chrome para Android | – | Versión 96 |
| Safari | Versión 3.1 | Versión 3.2-15.1, 15.2, TP |
| Opera | – | Versión 10-81, 82 |
| Opera Mini | – | Todas las versiones |
| Opera Mobile | – | Versión 12-12.1, 64 |
| Safari en iOS | – | Versión 3.2-15.1, 15.2 |
| Navegador Android | Versión 3-4.3 | Versión 4.4-4.4.4, 96 |
| UC Browser para Android | – | Versión 12.12 |
| Samsung Internet | – | Versión 4-14.0, 15.0 |
| Navegador QQ | – | Versión 10.4 |
| Navegador Baidu | – | Versión 7.12 |
| Navegador KaiOS | – | Versión 2.5 |
¿Cómo funciona SVG?
Los gráficos vectoriales escalables utilizan XML para producir imágenes vectoriales bidimensionales. A diferencia de JPG y PNG, los gráficos vectoriales no se componen de píxeles. En su lugar, su comportamiento se describe en archivos de texto XML.
Por lo anterior, los gráficos vectoriales escalables pueden buscarse, indexarse, programarse, editarse y comprimirse como el código. Por ello, cualquiera puede crearlos con un editor de texto o un software de gráficos vectoriales.
¿Es compatible WordPress con SVG?
No hay soporte para SVG en WordPress por defecto debido a los riesgos de seguridad que impone. Más adelante cubriremos los problemas de seguridad que rodean a SVG en mayor profundidad.
El siguiente es un mensaje de error que aparece al subir un gráfico SVG a un sitio web de WordPress:

Se debate actualmente la posibilidad de que SVG forme parte de las funciones principales de WordPress. Hasta entonces, tenemos que ser creativos y utilizar otras soluciones para subir imágenes SVG a WordPress.
¿Por qué utilizar SVG en WordPress?
A pesar de sus problemas de seguridad, muchos usuarios siguen utilizando este formato de imagen ya que tiene varios beneficios. Estas son algunas de las ventajas de utilizar archivos SVG:
- Escalabilidad: como el SVG es un formato de imagen vectorial, los archivos SVG conservan la misma calidad en todas las resoluciones de pantalla. Esta ventaja también está presente después de ampliarlos, por lo que mucha gente utiliza este formato de imagen escalable para iconos y logotipos.
- Menor tamaño de archivo: el uso de archivos SVG facilita la mejora del rendimiento del sitio web con imágenes a escala, ya que ocupan menos espacio de almacenamiento en la web y se cargan mucho más rápido que las imágenes raster.
- SEO-friendly: Google indexa los archivos SVG, permitiéndoles aparecer en la Búsqueda de Imágenes de Google y mejorando tus esfuerzos de SEO. Con las imágenes rasterizadas, te limitas a optimizar sus atributos alt.
- Basados en el código: los SVG son modificables mediante un editor de texto o un software de edición de gráficos vectoriales. Puedes optimizar los archivos de imagen SVG para sitios web o incluso añadir animaciones para que los gráficos sean interactivos.
WordPress SVG: seguridad
Dado que SVG es básicamente un archivo de texto XML, tiene vulnerabilidades explotables que no afectan a otros formatos de imagen. En consecuencia, la gente puede secuestrarlo fácilmente con código malicioso para lanzar ataques de secuencias de comandos entre sitios (XSS) y de entidades externas XML (XXE) en tu sistema.
Por esta razón, hay que tener cuidado al manejar archivos SVG y añadirlos a WordPress.
Para minimizar los riesgos de seguridad, asegúrate de desinfectar los archivos SVG antes de subirlos a la biblioteca multimedia de WordPress. Este proceso elimina el código sospechoso y los errores, haciendo que las imágenes sean seguras para tu sitio.
Puedes desinfectar las cargas de archivos SVG utilizando un plugin de SVG. Cubriremos los pasos para hacerlo más adelante. Sin embargo, recomendamos hacer una doble desinfección con el SVG Sanitizer Test, una herramienta online de Darryll Doyle, un desarrollador de WordPress.
Otra forma de asegurar tu sitio web de WordPress es limitando las cargas de SVG sólo a los usuarios de confianza. Los usuarios seleccionados deben ser conscientes de los problemas de seguridad que rodean al formato SVG. Esto les hará pensar dos veces antes de obtener archivos SVG de fuentes dudosas.

¿Cómo subir archivos SVG a WordPress utilizandos 2 métodos seguros?
Técnicamente, hay dos formas de añadir soporte para SVG a WordPress: utilizando un plugin o habilitándolo manualmente. Independientemente de tu elección, te recomendamos encarecidamente que limites los privilegios de carga a los administradores y a los usuarios de confianza para minimizar las cargas maliciosas.
Utilizar un plugin
En este tutorial, vamos a utilizar el soporte SVG. Este plugin utiliza una biblioteca de desinfección de SVG que se activará automáticamente al subir archivos SVG a la biblioteca de medios. También es fácil de configurar y de uso gratuito.
Estos son los pasos para configurar el soporte SVG:
- Instala el plugin y actívalo.
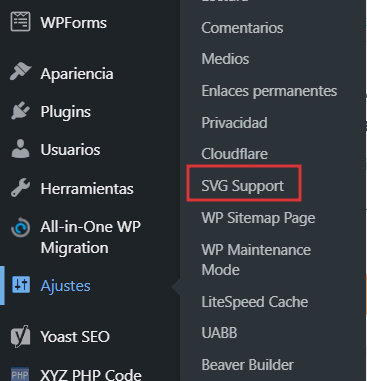
- Ve a Ajustes → SVG Support desde tu panel de control de WordPress.

- Marca la casilla junto a la opción Restrict to Administrator para limitar los privilegios de carga. Haz lo mismo con la opción Enable Advanced Mode si deseas acceder a funciones avanzadas, como la representación de SVG en línea y el estilo CSS.
- Después de guardar los cambios, puedes empezar a subir los archivos SVG de forma segura a la biblioteca multimedia.
Consejo profesional
La opción de renderizar las imágenes destacadas en línea aparecerá en las entradas de WordPress que utilicen archivos SVG como imágenes destacadas si activas el modo avanzado.
Añadir manualmente la compatibilidad SVG de WordPress
Este método implica editar el archivo functions.php de tu sitio web de WordPress. Por lo tanto, te recomendamos que sigas estos pasos cuidadosamente si estás familiarizado con PHP y entiendes perfectamente el tema de la seguridad de los SVG.
¡Importante! Asegúrate de hacer una copia de seguridad de tu sitio web de WordPress antes de realizar cualquier cambio para evitar cualquier pérdida de datos en caso de una mala configuración.
Los siguientes pasos explicarán cómo habilitar SVG en WordPress manualmente a través del Administrador de Archivos de Hostinger. Dicho esto, también puedes utilizar un cliente FTP como FileZilla en su lugar.
- Accede a hPanel y ve a Archivos → Administrador de Archivos.
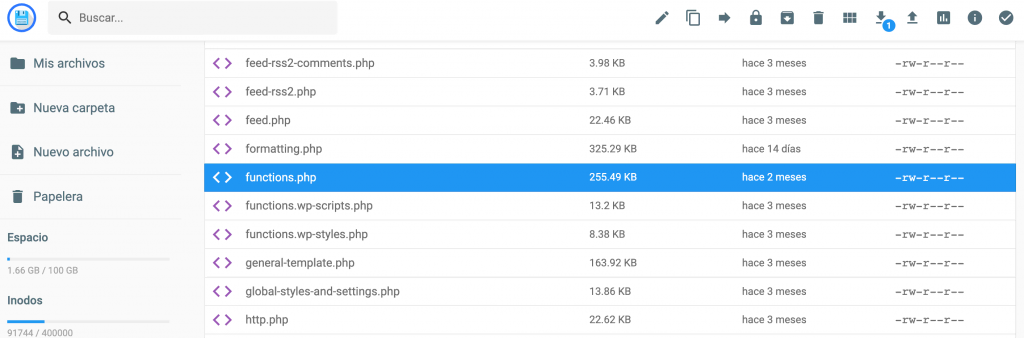
- Dirígete a public_html → wp-includes. Desplázate hacia abajo hasta que encuentres functions.php.

- Haz doble clic en el archivo para abrirlo y pega el siguiente fragmento de código:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');
- Guarda los cambios e intenta subir un archivo de tipo SVG. Si el proceso es exitoso, tu biblioteca de medios debería aceptar la carga del archivo.
Conclusión
Las numerosas ventajas de los archivos SVG contribuyen a la creciente popularidad de este tipo de archivos. Por desgracia, los archivos de texto XML son propensos a la inyección de código, que es la principal razón por la que WordPress no incluye soporte para SVG por defecto, suponiendo un problema para la seguridad de la web.
Dicho esto, hay dos maneras de hacer que tu sitio de WordPress acepte archivos SVG: utilizando un plugin de WordPress o modificando el archivo functions.php del sitio. Junto con la limitación de los privilegios de carga, conseguirás subir de forma segura los archivos SVG a la biblioteca multimedia del sitio.
Esperamos que este artículo te haya dado una idea de las ventajas y los riesgos de subir archivos SVG a un sitio web de WordPress. ¡Buena suerte!
Aprende más sobre WordPress
20 recursos para aprender WordPress nivel principiantes
Precios de WordPress en 2024: ¿Cuánto cuesta un sitio web WordPress?
Comparación de tipos de alojamiento para WordPress
Subir SVG a WordPress – Preguntas frecuentes
A continuación encontrarás algunas respuestas sobre el uso de SVG en WordPress.
¿Es mejor SVG que PNG para un sitio web?
Los SVG son mejores para imágenes escalables, tamaños de archivo más pequeños y gráficos animados, mientras que los PNG son mejores para imágenes con muchos detalles y transparencia. La elección depende de tus necesidades específicas.
¿Debería utilizar un logotipo SVG en mi sitio web de WordPress?
Sí, utilizar un logotipo SVG en tu sitio web de WordPress puede mejorar la escalabilidad, reducir el tamaño del archivo, permitir la personalización y garantizar la compatibilidad con todos los dispositivos y navegadores modernos.
¿Por qué no puedo subir mis archivos SVG a WordPress?
Es posible que WordPress no permita subir archivos SVG por motivos de seguridad. Los archivos SVG pueden contener código malicioso que podría dañar tu sitio web. Para solucionarlo, puedes utilizar un plugin o convertir el SVG a un PNG o JPG antes de subirlo a WordPress.