Cómo añadir un favicon a tu sitio web
Es posible que te encuentres con el término favicon al diseñar y desarrollar un sitio web. Pero, ¿qué es exactamente? En este artículo, responderemos tu pregunta y te mostraremos cómo añadir un favicon a tu sitio web. ¡Empecemos!

Tabla de Contenidos
¿Qué es un favicon y por qué es importante?
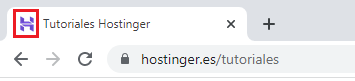
En pocas palabras, un favicon es el logotipo que aparece junto al meta título en la pestaña del navegador. Es decir, en lugar de mostrar un icono de documento en blanco en el navegador, se mostrará el icono oficial de tu sitio web.
La mayoría de los sitios web suelen utilizar su logotipo como favicon. Si tu sitio no tiene un logo, puedes crear uno con nuestro creador de páginas web. De esta manera, tus visitantes notarán fácilmente tu sitio web cuando abran muchas pestañas en una ventana del navegador. Además, tu sitio tendrá un aspecto mucho más profesional.

¿Cómo añadir un favicon a tu sitio web?
Para añadir un favicon a tu sitio web, puedes dejar que los navegadores lo detecten automáticamente o poner el favicon en HTML. A continuación, explicamos ambos métodos en detalle.
Dejar que los navegadores detecten automáticamente el favicon
La forma más fácil de añadir un favicon es cargándolo como un archivo .png o .ico desde el Administrador de archivos de tu alojamiento. Sigue estos pasos para hacerlo:
- Prepara una imagen de dimensiones cuadradas en formato .png o .ico para el logotipo de tu sitio web.
Poner favicon en HTML con una imagen de cualquier formato
Con este método, si tienes una imagen que no sea de formato .png o .ico (jpg, BMP, gif, etc.), también puedes utilizarla como icono de tu sitio web. Sin embargo, necesitas modificar el header de tu tema actual.
Para añadir el favicon en HTML, agrega el siguiente fragmento de código en el header de tu tema:
<link rel="icon" type="image/jpg" href="/favicon.jpg"/>
En WordPress, sigue estos pasos desde el hPanel.
- Una vez que tengas una imagen de dimensiones cuadradas para tu logo, ve a Archivos -> Administrador de archivos -> public_html.
- Sube la imagen a tu carpeta public_html.
Si no puedes ver el nuevo favicon, borra la caché del navegador y vuelve a iniciarlo.

Conclusión
Como puedes ver, tener un favicon en tu sitio web es crucial. No solo hace que tu sitio se distinga en las pestañas del navegador, sino que también le da un aspecto profesional.
Puedes agregarlo automáticamente cargando una imagen .png o .ico llamada favicon a tu carpeta public_html. Alternativamente, puedes poner el favicon en HTML con una imagen en cualquier formato modificando el archivo header.php dentro de la carpeta de temas que utilizas actualmente.
¿Fue útil este tutorial? ¡Deja un comentario a continuación!

Comentarios
September 02 2018
Me funcionó el primer método, el de subir el archivo a la carpeta en el hosting. Muchas gracias por su ayuda.
June 22 2019
Muchas gracias por la ayuda, funciono de maravillas, saludos!
July 04 2019
Hola Damian, nos alegra poder ayudarte :)
March 05 2020
Como puedo colocar también un texto ?
March 05 2020
Hola Vicente, este truco te podría servir:
December 26 2022
Pensé que era muy fácil hacer un favicon. Pero ahora entiendo que hay muchos matices en este asunto: forma, color, significado ... Tuve suerte de encontrar tu artículo. ¡Gracias!