Cómo habilitar la compresión GZIP para acelerar tu sitio
¿Quieres hacer tu sitio más rápido, aumentar el posicionamiento SEO y atraer más tráfico? Puedes hacerlo todo comprimiendo tus archivos web con el formato de archivo GZIP. Tu sitio web ocupará menos espacio y la velocidad del sitio podrá mejorar.
¿Te parece interesante? Sigue leyendo para saber cómo activar la compresión GZIP en tu sitio.

Tabla de Contenidos
¿Qué es exactamente la compresión GZIP?
La compresión GZIP es un método popular que se utiliza para reducir el tamaño de los archivos web, incluyendo HTML, CSS, PHP y JavaScript. De este modo, la velocidad de tu sitio mejorará, ya que los visitantes descargarán los datos comprimidos en lugar de los archivos en tamaño completo.
Además, Google tiene en cuenta el tiempo de carga de la página como un factor dentro de su algoritmo de posicionamiento. Cuanto más rápido se cargue tu sitio, mejor será tu posicionamiento.
Teniendo en cuenta los beneficios de la compresión GZIP, es importante comprobar si tu sitio lo tiene habilitado o no. Para ello, puedes utilizar la herramienta Check GZIP Compression.
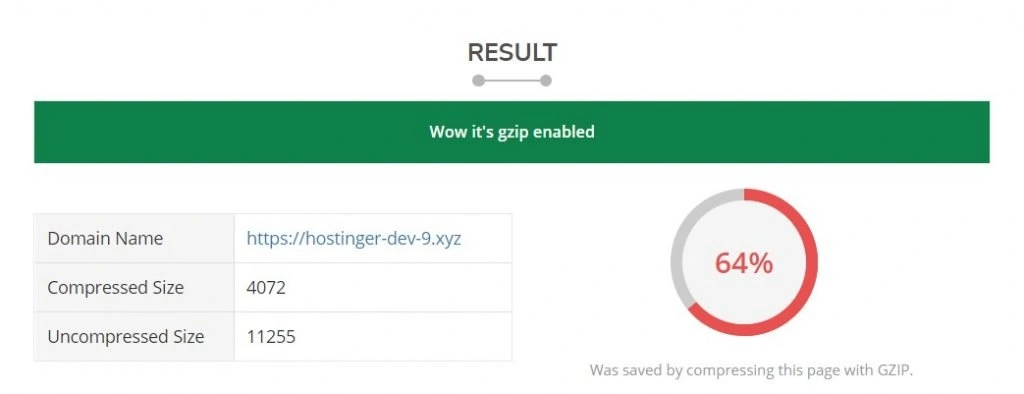
Si GZIP ya está activado, la herramienta te mostrará el tamaño de la página antes y después de la optimización. Si no lo está, aparecerá un mensaje de error.

¿Cómo activar la compresión GZIP?
Hay dos métodos para activar la compresión GZIP: modificando el archivo .htaccess o usando un plugin de WordPress, como WP Rocket.
Usar un plugin de WordPress
La forma más fácil de habilitar la compresión GZIP en tu sitio de WordPress es instalando un plugin. Será mucho más fácil y seguro que modificar el archivo .htaccess.
Hay muchas opciones de plugins disponibles, pero hemos seleccionado estos tres plugins en base a sus características y facilidad de uso:
- WP-Optimize: una solución todo en uno para aumentar el rendimiento de tu sitio web. El plugin habilitará la compresión GZIP y el almacenamiento en caché de la web. Además, limpiará los archivos innecesarios de tu sitio web. Esta herramienta puede incluso optimizar las imágenes para liberar más espacio.
- Hummingbird: tienes más libertad para elegir qué aspectos quieres optimizar. La compresión GZIP, la minificación y el lazy load de las imágenes fuera de pantalla son algunas de sus principales características.
- WP Fastest Cache: este plugin combina su destreza en el almacenamiento en caché con la compresión GZIP para hacer que tu página sea rápida y ligera. La herramienta también puede deshabilitar automáticamente los emojis y optimizar cada post.
Dado que estos plugins pueden hacer mucho más que habilitar la compresión GZIP, te sugiero que los pruebes todos para ver cuál te conviene más. Después de todo, son gratuitos y se actualizan con frecuencia, ¿qué más se puede pedir?
Añadir código al archivo .htaccess
Este método es bastante técnico, por lo que es más adecuado para usuarios avanzados. Sin embargo, cualquiera puede hacerlo siempre que lo haga con cuidado.
Antes de continuar, recuerda que siempre debes hacer una copia de seguridad de tu archivo .htaccess primero en caso de que algo vaya mal.
- Tendrás que descargar un cliente FTP, como Filezilla, para localizar el archivo .htaccess. Normalmente se encuentra en el directorio public_html de tu sitio web.
- Descarga el archivo y guarda una copia en tu ordenador como respaldo. Luego, pega el siguiente código antes de la línea # END WordPress del .htaccess.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
- Sube el archivo editado a la misma ubicación. Si FileZilla te pide permiso para sobrescribirlo, haz clic en Aceptar.
Ahora, si vuelves a utilizar la herramienta de comprobación de la compresión GZIP, los resultados deberían verse así:

Conclusión
La compresión GZIP reduce el tamaño de tus páginas y acelera tu sitio. Como resultado, los visitantes tendrán una gran experiencia de usuario y tu sitio puede posicionarse bien en las SERP.
Puedes habilitar fácilmente la compresión GZIP en tu sitio usando dos métodos: instalando un plugin de WordPress o editando el archivo .htaccess. Aquí hay un resumen de cómo hacerlo:
- Con un plugin. Elige uno de los plugins que recomendamos e instálalo en tu sitio de WordPress. Ve a la página de configuración del plugin y ejecuta la optimización automática.
- Mediante el archivo .htaccess. Utiliza FileZilla para localizar el archivo .htaccess y luego añade el código que te hemos proporcionado. Sube el archivo al directorio de tu sitio web y sobrescribe el antiguo.
Bastante fácil, ¿verdad? Si tienes alguna duda, háznoslo saber en los comentarios.